Hello friends, we know what is JAVA Script and how create a java script program in previous blog. If you don’t see my previous blog then see my previous blog and then see this blog for understanding this blog.
You can follow me on Instagram to know more interested computer tips and tricks. Click this link as shown below to follow me:-
https://www.instagram.com/danish2407_/
Today I am know what is JAVA Script object model and also document object model.
What is java script object model and Document object model:-
The document object model {DOM} is an application programming interface that allow scripting language to access the content, style and structure of the web pages. And changes the web page dynamically When a HTML web page loads into a browser it appears as a visual construct to a visitor but internally the browser creates a hidden tree like structure of all the element and their attributes which refers the structure of the HTML the page itself.The DOM need each of the element contain in a web page as a scrip-table object.These each object has properties, Methods and events associated with it. There are four different levels of DOM are:- DOM Level Zero, DOM level One, DOM Level Two, DOM Level Three.
Now we are explain its parts of DOM Level:-
- DOM Level Zero:- DOM level Zero was first object model. Which was not W3C specification. It consist of basic 6 object:- Navigator, Document, Window, History, Location and Screen. The Most important one is the document object through which other objects are accessed. The DOM Level Zero is static. So one could not create, modify or remove the object dynamically.
- DOM Level One:- DOM Level One is a W3C that offers access not only to basic elements but to every single HTML element all the web page. Every element of the HTML Web page represent anode in DOM Level One. So all the elements, Attributes, Text, Comments, Reference and Documents are consider as a node. The various node in DOM Level One are represent in form of tree.
- DOM Level Two:- It is the most advance version than DOM Level One. It include the style sheet object model use to manipulate style information attached to the web page. It also has a wild in event model allow a document to support for XML name space.
- DOM level Three:-It is still in development stage. It allows formatting, Loading, Saving and validation of web page.
Toady I am know what is Form and exact meaning of Form in this blog.
- What is FORM And also Exact meaning of Form:-
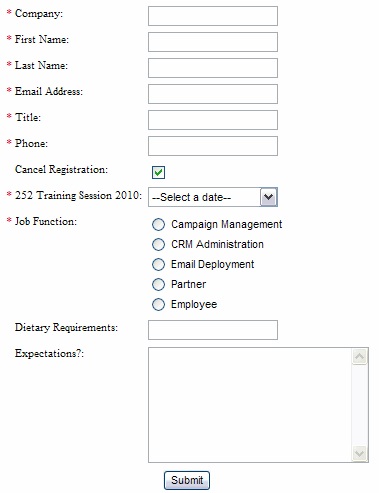
It provide a simple and user interface to collect data from the user and transmit that to a server side program for processing. A web Form is a Web page that contains filled, Area is which a visitor can enter information or select from a set of pre defined option.
When the visitor access the form the browser display the web page including the form filled the visitor can interact with the filled. For Example:-
Why Typing text into a text filled, Why selecting a check box or by choosing an item from a drop down list. When finished with the code, The visitor click a command button that submitted the form.
If you are know how to control form, then comment me. I am make the blog in this topic how control the blog.
You can follow me on Instagram to know more interested computer tips and tricks. Click this link as shown below to follow me:-
https://www.instagram.com/danish2407_/
Thanks for see and Read My blog.











Leave a Reply