Donations Make us online
Personally, I get tired of the antics at the start of any new project. I’m a contractor, too, so there’s always some new dependency I need to adopt, config files to force me to write the way a certain team likes, and deployment process I need to plug into. It’s never a fire-up-and-go sort of thing, and it often takes the better part of a working day to get it all right.
There are a lot of moving pieces to a project, right? Everything — from integrating a framework and establishing a component library to collaboration and deployments — is a separate but equally important part of your IDE. If you’re like me, jumping between apps and systems is something you get used to. But honestly, it’s an act of Sisyphus rolling the stone up the mountain each time, only to do it again on the next project.
That’s the setup for what I think is a pretty darn good approach to streamline this convoluted process in a way that supports any common project structure and is capable of enhancing it with visual editing capabilities. It’s called Codux, and if you stick with me for a moment, I think you’ll agree that Codux could be the one-stop shop for everything you need to build production-ready React apps.
Codux is More “Your-Code” Than “Low-Code”
I know, I know. “Yay, another visual editor!” says no one, ever. The planet is already full of those, and they’re really designed to give folks developer superpowers without actually doing any development.
That’s so not the case with Codux. There are indeed a lot of “low-code” affordances that could empower non-developers, but that’s not the headlining feature of Codux or really who or what it caters to. Instead, Codux is a fully-integrated IDE that provides the bones of your project while improving the developer experience instead of abstracting it away.
Do you use CodePen? What makes it so popular (and great to use) is that it “just” works. It combines frameworks, preprocessors, a live rendering environment, and modern build tools into a single interface that does all the work on “Save”. But I still get to write code in a single place, the way I like it.
I see Codux a lot like that. But bigger. Not bigger in the sense of more complicated, but bigger in that it is more integrated than frameworks and build tools. It is your framework. It is your component library. It is your build process. And it just so happens to have incredibly powerful visual editing controls that are fully integrated with your code editor.
That’s why it makes more sense to call Codux “your code” instead of the typical low-code or no-code visual editing tools. Those are designed for non-developers. Codux, on the other hand, is made for developers.
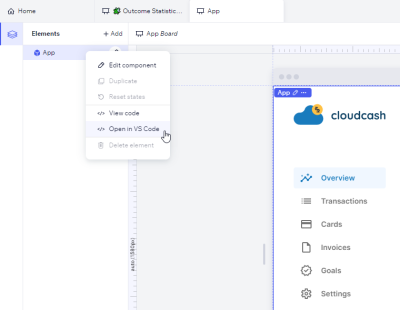
In fact, here’s a pretty fun thing to do. Open a component file from your project in VS Code and put the editor window next to the Codux window open to the same component. Make a small CSS change or something and watch both the preview rendering and code update instantly in Codux.
It’s that tightly integrated.
It’s Your Visual Guide For React
That’s really the crux of Codux. It really is a visual approach to working with React, at least from the development side of things. If I open a component file, Codux gives me all the context I need to edit the code confidently because it shows me where and how the pieces are used throughout the app. Heck, it’s just as good (if not better!) at doing DevTools-y things than DevTools itself!
Visual boards, component trees, Git integration, debugging… Codux has them all and more, making it even more of a one-stop shop for all things related to a project. I compared Codux to CodePen earlier, but really it’s more like having CodePen, Figma, GitHub, VS Code, and even a prototyping app all in one place without ever having to leave your code.
Visually Explore The Code
Here’s something you might not expect from a tool like Codux. There are plenty of times when I make a change to a component, preview it, and then spot an issue somewhere else. There’s no easy way to find where the code for that issue is other than clicking into DevTools to inspect a certain element. I find myself constantly guessing because it takes too darn long to find the information or dig through the component library files to investigate upfront.
As such, I often have no idea how or if the code I am writing is going to affect something else in the app. Will changing this piece in one component impact the same piece in another component? By updating the component’s state or behavior here, am I inadvertently triggering another state that shouldn’t be affected?
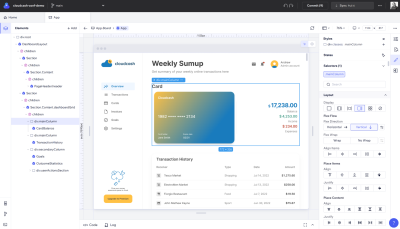
Codux lets you navigate code visually. Your previews are right there in the app, and thanks to the tight integration between the visual and code editing capabilities, finding a piece of code is as simple as clicking on the element. Doing that will navigate you directly to the relevant code — both in the built-in code editor and your code editor. There’s absolutely no need to leave the code to go troubleshoot an issue or look up a computed value.

That’s just one of those affordances that really polish up the developer experience. Anyone else might overlook something like this, but as a developer, you know how much saved time can add up with something like this.
Code, Inspect And Debug Together At Last
There are a few other affordances available when selecting an element on the interactive stage on Codux:
- A style panel for editing CSS and trying different layouts. And, again, changes are made in real-time, both in the rendered preview and in your code, which is visible to you all the time — whether directly in Codux or in your IDE.
- A property panel that provides easy access to all the selected properties of a component with visual controllers to modify them (and see the changes reflected directly in the code)
- An environment panel that provides you with control over the rendering environment of the component, such as the screen or canvas size, as well as the styling for it.

Maybe Give Codux A Spin
It’s pretty rad that I can fire up a single app to access my component library, code, documentation, live previews, DOM inspector, and version control. If you would’ve tried explaining this to me before seeing Codux, I would’ve said that’s too much for one app to handle; it’d be a messy UI that’s more aspiration than it is a liberating center of development productivity.
No lying. That’s exactly what I thought when the Wix team told me about it. I didn’t even think it was a good idea to pack all that in one place.
But they did, and I was dead wrong. Codux is pretty awesome. And apparently, it will be even more awesome because the FAQ talks about a bunch of new features in the works, things like supporting full frameworks. The big one is an online version that will completely remove the need to set up development environments every time someone joins the team, or a stakeholder wants access to a working version of the app. Again, this is all in the works, but it goes to show how Codux is all about improving the developer experience.
And it’s not like you’re building a Wix site with it. Codux is its own thing — something that Wix built to get rid of their own pain points in the development process. It just so happens that their frustrations are the same that many of us in the community share, which makes Codux a legit consideration for any developer or team.
Oh, and it’s free. You can download it right now, and it supports Windows, Mac, and Linux. In other words, you can give it a spin without buying into anything.

(il)
Source link




Leave a Reply