Some inspiration for clip-path animations where a fullscreen image moves into a row/grid of smaller images, morphing its shape along the way.
From our sponsor:
![]()
![]() Create stunning brand assets with the help of our AI-driven Creative Assistant. Get started today.
Create stunning brand assets with the help of our AI-driven Creative Assistant. Get started today.
Today I’d like to share a small effect inspiration with you where we use clip-path animations to morph a fullscreen image into a row or grid of images. By animating the surrounding items, including typography, this technique offers a range of possibilities for creating unique motion combinations. And adding a filter animation gives that extra touch of excitement!
The initial look is simply a fullscreen image with a title:

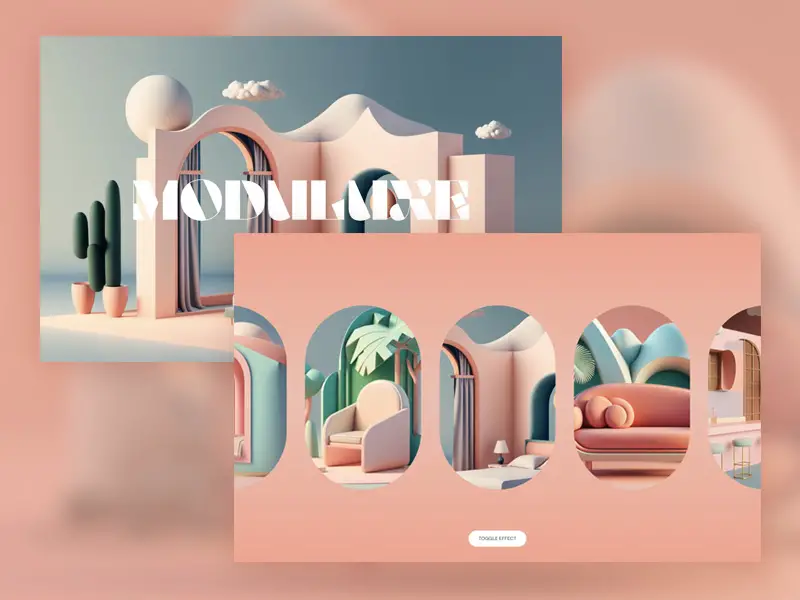
This morphs into the following final look:

And this is how the whole motion looks in a flow:
Depending on the final look of the layout where the fullscreen image is animating to, we can change the clip-path shape accordingly. I always use Clippy by Bennett Feely to create clip-paths visually. Then I tweak them to fit the style.
Here is another example where the shape looks different and the final layout is a grid:
Notice, how we can animate the other items in. It’s fun exploring these endless possibilitites!
Hope you enjoy these effects and find them inspiring!
Source link







Leave a Reply