Donations Make us online
Joseph, who has been working as a Quality Engineer, was assigned to perform web automation for the company’s website.
The end goal of the web automation tests was to create an automated regression test suite that could be run on the CI/CD pipeline and provide faster feedback for the builds.
As Joseph began working around on the tests, the first test was to register the user on the company’s website. The register page of the website had multiple fields like textboxes, checkboxes, radio buttons, and dropdown fields.
Though Joseph successfully wrote the tests for many fields, he was stuck while automating the dropdown field.
He applied his knowledge to a certain level; however, he couldn’t move ahead as the tests did not pass, and every time he tried selecting multiple values from the dropdown list, the test failed as it was unable to select the value from the dropdown.
Since different types of dropdowns make the test complicated, we need to check if it is a multi-select or a single-select dropdown to be able to automate it. Also, the browser rendering engines make it more challenging to automate. Hence, he had to Google extensively and referred to multiple Internet solutions to get through his tests.
I think many of us go through such issues day in and day out while working on automation tests. It is very frustrating as well as stressful if we don’t find the solution on time as due to it, our tickets on the board are left to be on hold, and we need to answer daily on the scrum call where we are and by when would we be completing the tests so the ticket could be moved to Done.
Let’s talk about our core topic of web automation, which we discussed above, where Joseph faced automating the dropdown field.
In this blog on handling dynamic dropdowns in Selenium WebDriver Java, you will learn to automate the dropdown field using Selenium WebDriver.
First, let’s understand the dropdown field.
What Is a Dropdown Field?
A dropdown field is a form element that presents a list of options to a user as a dropdown menu. The user can select a single option from the menu by clicking on it. The selected option is then displayed in the dropdown field.
Dropdown fields are often used in forms to allow users to select a value from a predefined list of options, such as a list of countries or a list of product categories. They can be created using HTML and styled using CSS.
There can be two dropdown fields:
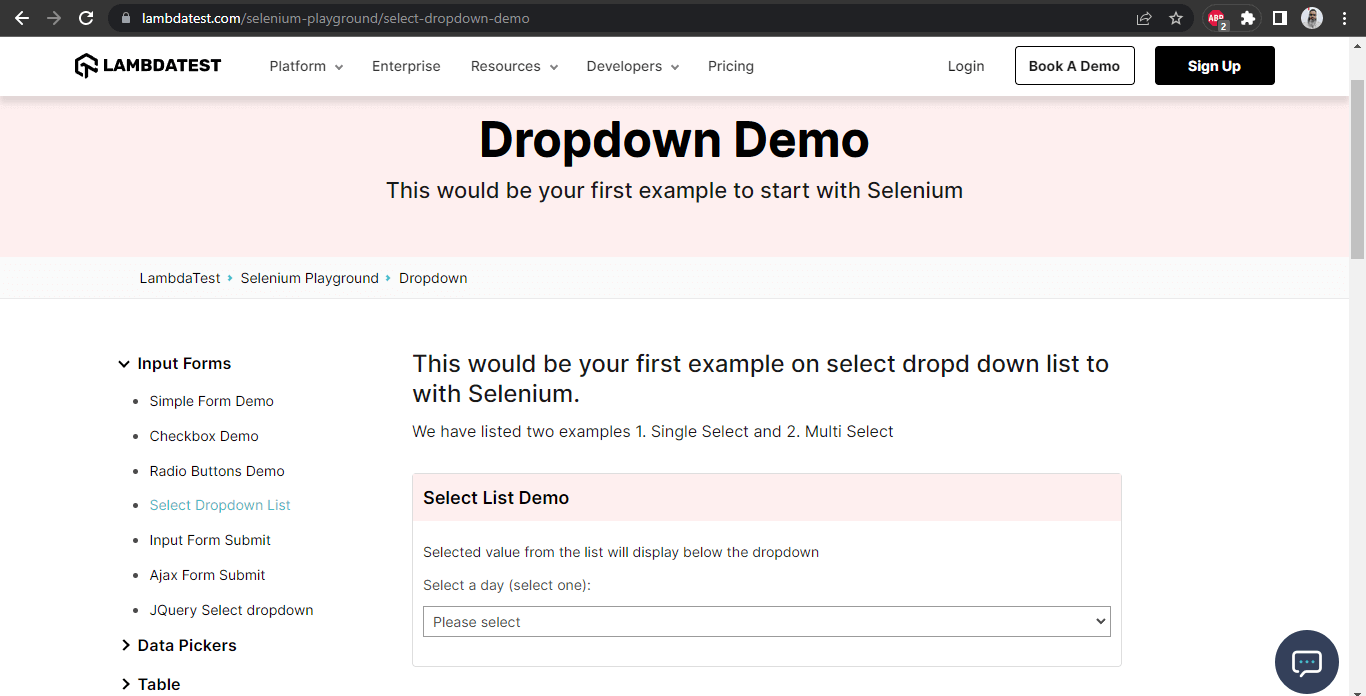
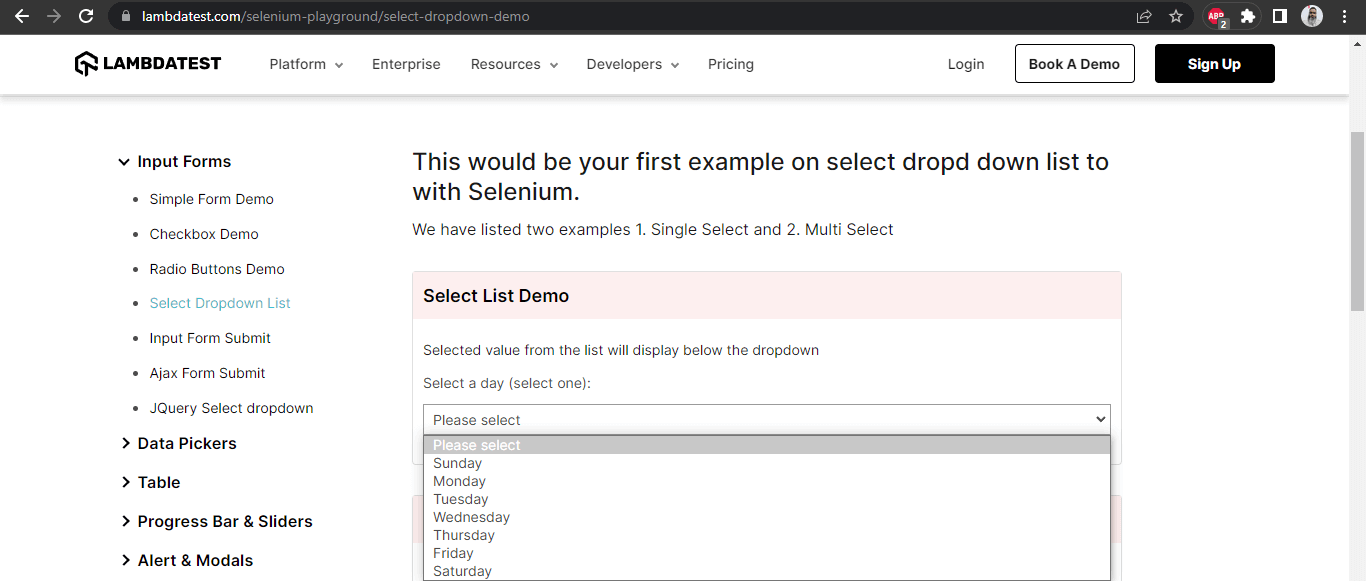
- Single select dropdown field – The user can select only one value at a time in this type of field. Say, for example, the Gender field in the web form, where either user can select “Male” or “Female.” Check out the screenshot below, which shows a single select dropdown list from LambdaTest’s demo website.
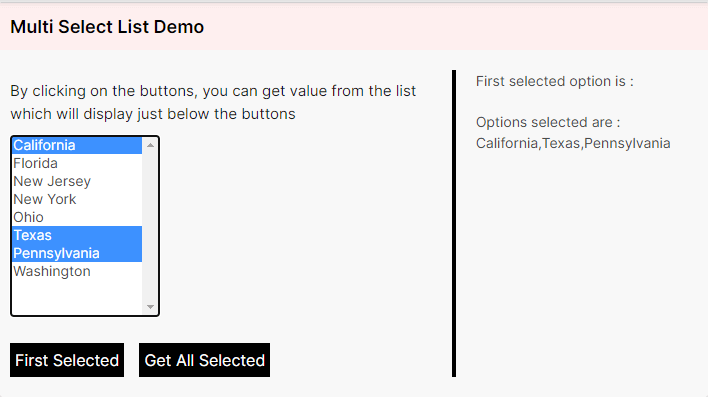
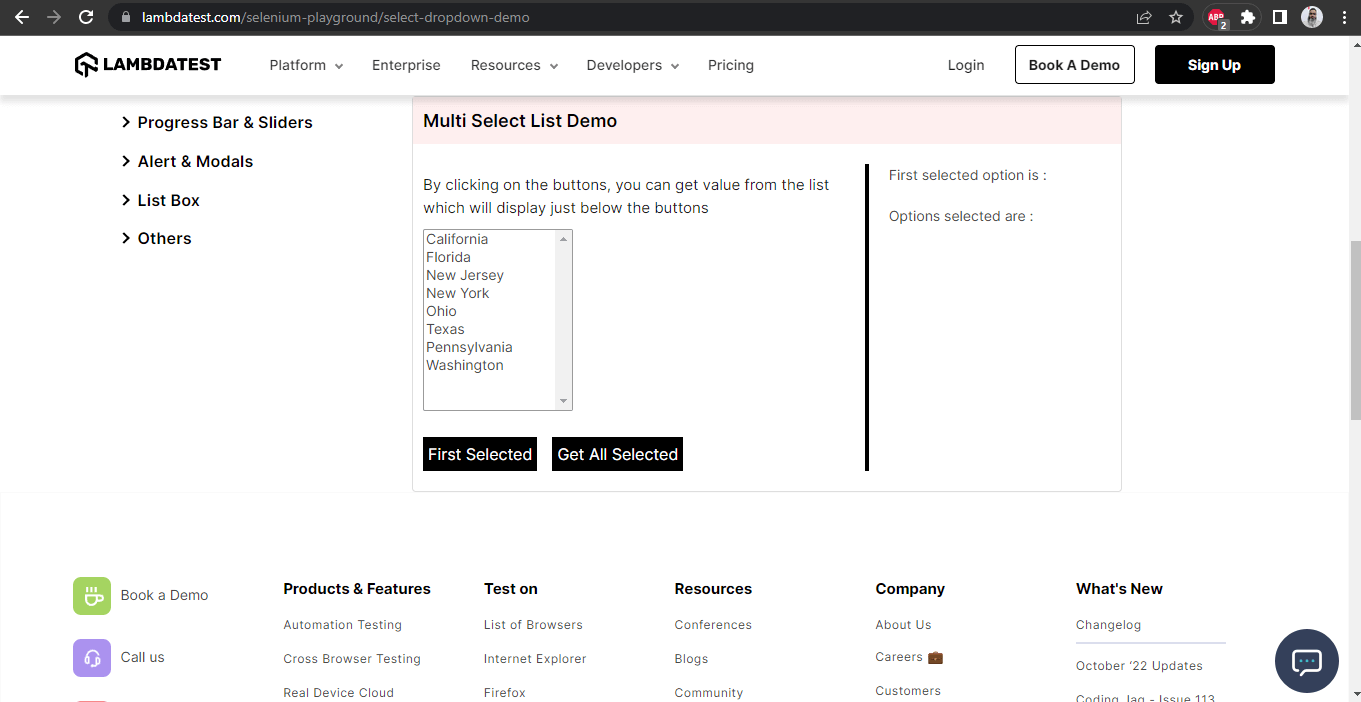
- Multi-select dropdown field – The user can select Multiple values from this field. Consider an example of a tags field in a blogging website that allows users to select the tags for the posts. He may select a single tag like “Entertainment” or multiple tags like “Entertainment,” “Technical,” “Story,” etc. Check out the screenshot below, which shows a multi-select dropdown list from LambdaTest’s demo website.

Since we are discussing web automation, we will use Selenium WebDriver to run the automation tests and demonstrate different scenarios for automating the Single and Multi select dropdown list.
Introduction To Select Class in Selenium WebDriver
Select class is provided by Selenium to work with dropdown elements on the web page. This class helps us to select values using different methods provided in it. The Select class is present in org.openqa.selenium.support.ui package. It implements the ISelect and WrapsElement interface.
Syntax:
Select select = new Select(WebElement element);To use the Select class, you need to instantiate the class and pass the WebElement as the constructor parameter to create an object of the Select class.
You can pass the WebElement to the constructor of the Select class in the following two ways:
1. Create a WebElement and pass it as the constructor parameter for the Select class.
WebElement dropdown = driver.findElement(By.id("dropdown"));
Select select = new Select(dropdown);2. Passing the WebElement directly in the Select class’s constructor parameter as follows:
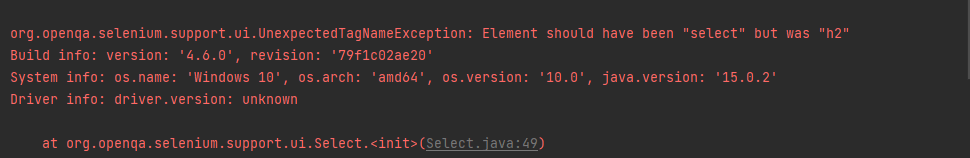
Select dropdownField = new Select(driver.findElement(By.id("dropdown"));Note: In case the element passed in the Select class constructor parameter is not of SELECT tag, then UnexpectedTagNameException will be thrown.
Here is how the error looks in the console:

org.openqa.selenium.support.ui.UnexpectedTagNameException: Element should have been "select" but was "h2"Select class provides the following methods using we can perform the following actions on the dropdown elements:
IsMultiple()
This checks if the dropdown allows multiple selections of values and returns a boolean value true if the dropdown allows multiple selections; else, returns false.
Syntax:
dropdownField.isMultiple()SelectByValue(String Value)
This allows selecting the option that has a value matching the argument provided. NoSuchElementException will be thrown if no matching option elements are found.
Syntax:
dropdownField.selectByValue("John")SelectByIndex(Int Index)
It will select the option at the given index. This selection is based on the “index” attribute of an element. NoSuchElementException will be thrown if no matching option elements are found.
Syntax:
dropdownField.selectByIndex(2)- selectByVisibleText(String text) – Selects the option that displays text matching the argument provided. NoSuchElementException will be thrown if no matching option elements are found.
Syntax:
dropdownField.selectByVisibleText(“Weekday”)GetOptions()
It will return all the options displayed in the dropdown field.
Syntax:
List<WebElement> allOptions = singleSelectDropdownList ().getOptions ();We will be seeing the implementation of this method in the later section of this blog on how to handle dynamic dropdowns in Selenium WebDriver Java, so for now, just take this as a simple syntax for how the getOptions() method will be declared.
GetAllSelectedOptions()
It will return all the selected options from the dropdown list.
Syntax:
List<WebElement> allOptions = singleSelectDropdownList ().getAllSelectedOptions (); GetFirstSelectedOption()
It will return the first selected option from the dropdown list.
Syntax:
dropdownField.getFirstSelectedOption ();DeselectAll()
It will deselect/clear all the selected entries from the list. If the dropdown field does not support multiple selections, it will throw java.lang.UnsupportedOperationException. deselectAll() will clear all the selected entries in the list as depicted in the screenshot below:
Entries Selected:

After running deselectAll():

Syntax:
dropdownField.deselectAll();deselectByValue(String value) – It will deselect all the options that have values matching the argument.
If the dropdown field does not support multiple selections, it will throw java.lang.UnsupportedOperationException. If no matching option elements are found, it will throw NoSuchElementException.
Syntax:
dropdownField.deselectByValue(“Option 1”);deselectByIndex(int index) – It will deselect the option at the given index. This selection is based on the “index” attribute of an element.
NoSuchElementException will be thrown if no matching option elements are found.
If the dropdown field does not support multiple selections, it will throw java.lang.UnsupportedOperationException
Syntax:
dropdownField.deselectByIndex(1);- deselectByVisibleText(String text) – It will deselect the option matching the given text in the parameter.
NoSuchElementException will be thrown if no matching option elements are found.
If the dropdown field does not support multiple selections, it will throw java.lang.UnsupportedOperationException
Syntax:
dropdownField.deselectByVisibleText(“Text”);Now, let’s move towards writing the automated tests and see how we can use Selenium WebDriver’s Select class to select values from the dropdown field.
How To Select Values From Dropdown Fields?
Before we begin writing the tests and discussing the code, let me tell you about the tools and the website under test.
The following tools have been used in writing and running the tests:
- Programming Language: Java(11)
- Web Automation Tool: Selenium WebDriver(4.6.0)
- Test Runner: TestNG(7.6.1)
Application Under Test
LambdaTest Selenium Playground is used for writing the demo tests for this blog on how to handle dynamic dropdowns in Selenium WebDriver Java. This website has all the dummy fields like Textbox, Dropdown, Alerts, Checkboxes, Input Form, Data Table, etc., which can be used for practising and writing automated tests using Selenium WebDriver.

It also gives newbies in automation testing a fair idea of performing testing using Selenium WebDriver and practising writing automated tests. As this is a demo website, anyone can try their hands on this website and learn Automation Testing.
You can try your hands and learn web automation by using any browser automation testing tool like Selenium, Cypress, WebDriverIO, Playwright, etc.
Test Strategy
We will be using the Select Dropdown List menu on the website and will be writing automated tests for Single and Multiple dropdown fields(Checkout the screenshot below) to select values respectively in the fields.
Single Dropdown field:

Multi Dropdown field:

GitHub Repository: All of the code showcased above is located in this GitHub repository.
Writing the Tests
Before we begin writing the tests, let’s add the dependency for Selenium WebDriver and TestNG in the pom.xml. These dependencies will help us use the Selenium WebDriver and TestNG classes and methods in our tests.
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://maven.apache.org/POM/4.0.0"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>io.github.mfaisalkhatri</groupId>
<artifactId>selenium4poc</artifactId>
<version>1.0-SNAPSHOT</version>
<name>selenium4poc</name>
<url>https://mfaisalkhatri.github.io</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<selenium.java.version>4.6.0</selenium.java.version>
<testng.version>7.6.1</testng.version>
</properties>
<dependencies>
<!--https://mvnrepository.com/artifact/org.seleniumhq.selenium/selenium-java -->
<dependency>
<groupId>org.seleniumhq.selenium</groupId>
<artifactId>selenium-java</artifactId>
<version>${selenium.java.version}</version>
</dependency>
<!-- https://mvnrepository.com/artifact/org.testng/testng -->
<dependency>
<groupId>org.testng</groupId>
<artifactId>testng</artifactId>
<version>${testng.version}</version>
<scope>test</scope>
</dependency>
</dependencies>The first and most important task is to set up the drivers so we can use them to run the test. Here, RemoteWebDriver is used to run the tests, as we would be running the tests on the LambdaTest platform.
Here is the code snippet from the DriverManager class, where we set the driver and capabilities, so our tests run successfully.
public class DriverManager {
private static final ThreadLocal<WebDriver> DRIVER = new ThreadLocal<> ();
private static final String GRID_URL = "@hub.lambdatest.com/wd/hub";
private static final Logger LOG = LogManager.getLogger ("DriverManager.class");
private static final String LT_ACCESS_TOKEN = System.getProperty ("accessKey");
private static final String LT_USERNAME = System.getProperty ("username");
public static void createDriver (final Browsers browser) {
setupChromeInLambdaTest ();
setupBrowserTimeouts ();
}
public static <D extends WebDriver> D getDriver () {
return (D) io.github.mfaisalkhatri.drivers.DriverManager.DRIVER.get ();
}
public static void quitDriver () {
if (null != DRIVER.get ()) {
LOG.info ("Closing the driver...");
getDriver ().quit ();
DRIVER.remove ();
}
}
private static void setDriver (final WebDriver driver) {
io.github.mfaisalkhatri.drivers.DriverManager.DRIVER.set (driver);
}
private static void setupBrowserTimeouts () {
LOG.info ("Setting Browser Timeouts....");
getDriver ().manage ()
.timeouts ()
.implicitlyWait (Duration.ofSeconds (30));
getDriver ().manage ()
.timeouts ()
.pageLoadTimeout (Duration.ofSeconds (30));
getDriver ().manage ()
.timeouts ()
.scriptTimeout (Duration.ofSeconds (30));
}
private static void setupChromeInLambdaTest () {
final ChromeOptions browserOptions = new ChromeOptions ();
browserOptions.setPlatformName ("Windows 10");
browserOptions.setBrowserVersion ("104.0");
final HashMap<String, Object> ltOptions = new HashMap<> ();
ltOptions.put ("username", LT_USERNAME);
ltOptions.put ("accessKey", LT_ACCESS_TOKEN);
ltOptions.put ("resolution", "2560x1440");
ltOptions.put ("selenium_version", "4.0.0");
ltOptions.put ("build", "LambdaTest ECommerce Playground Build");
ltOptions.put ("name", "End to End LambdaTest ECommerce Playground Tests");
ltOptions.put ("w3c", true);
ltOptions.put ("plugin", "java-testNG");
browserOptions.setCapability ("LT:Options", ltOptions);
try {
setDriver (
new RemoteWebDriver (new URL (format ("https://{0}:{1}{2}", LT_USERNAME, LT_ACCESS_TOKEN, GRID_URL)),
browserOptions));
} catch (final MalformedURLException e) {
LOG.error ("Error setting up cloud browser in LambdaTest", e);
}
}
}The two important options that are available in setting up Chrome in LambdaTest Platform are LT_ACCESS_KEY and LT_USERNAME values, which will be passed on run time. We will be discussing this in the later section of this blog on handling dynamic dropdowns in Selenium WebDriver Java when we run the tests.
Let’s begin with writing the tests now.
In the next section of this blog on how to handle dynamic dropdowns in Selenium WebDriver Java, we look at how to select values from a single dropdown list field.
How To Select Values From a Single Dropdown List Field?
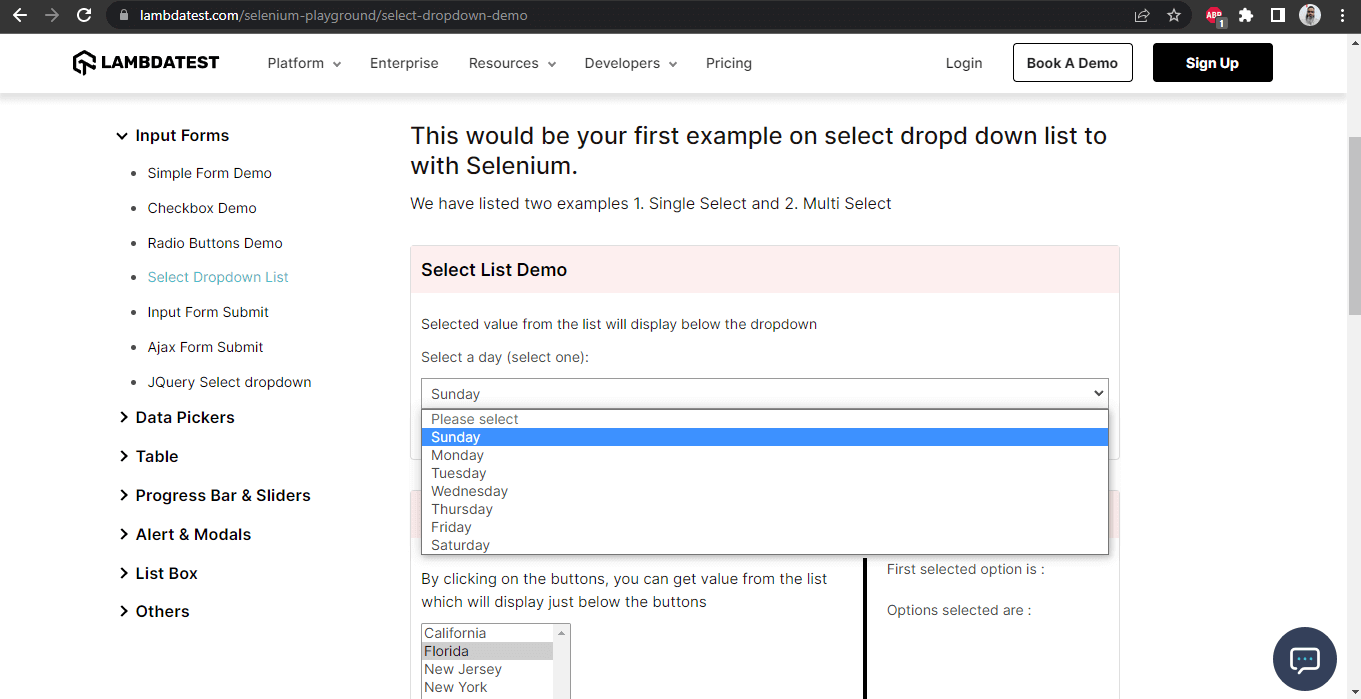
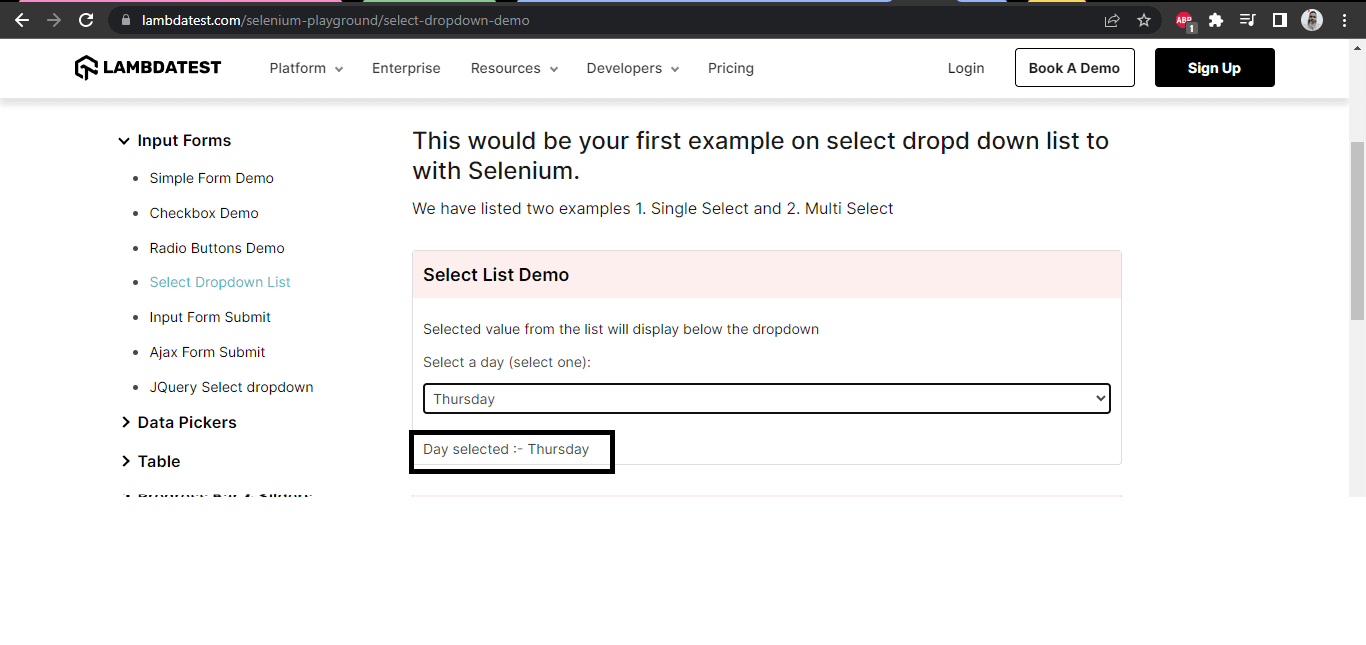
In this demo, we will select values from the dropdown field as shown in the following screenshot:

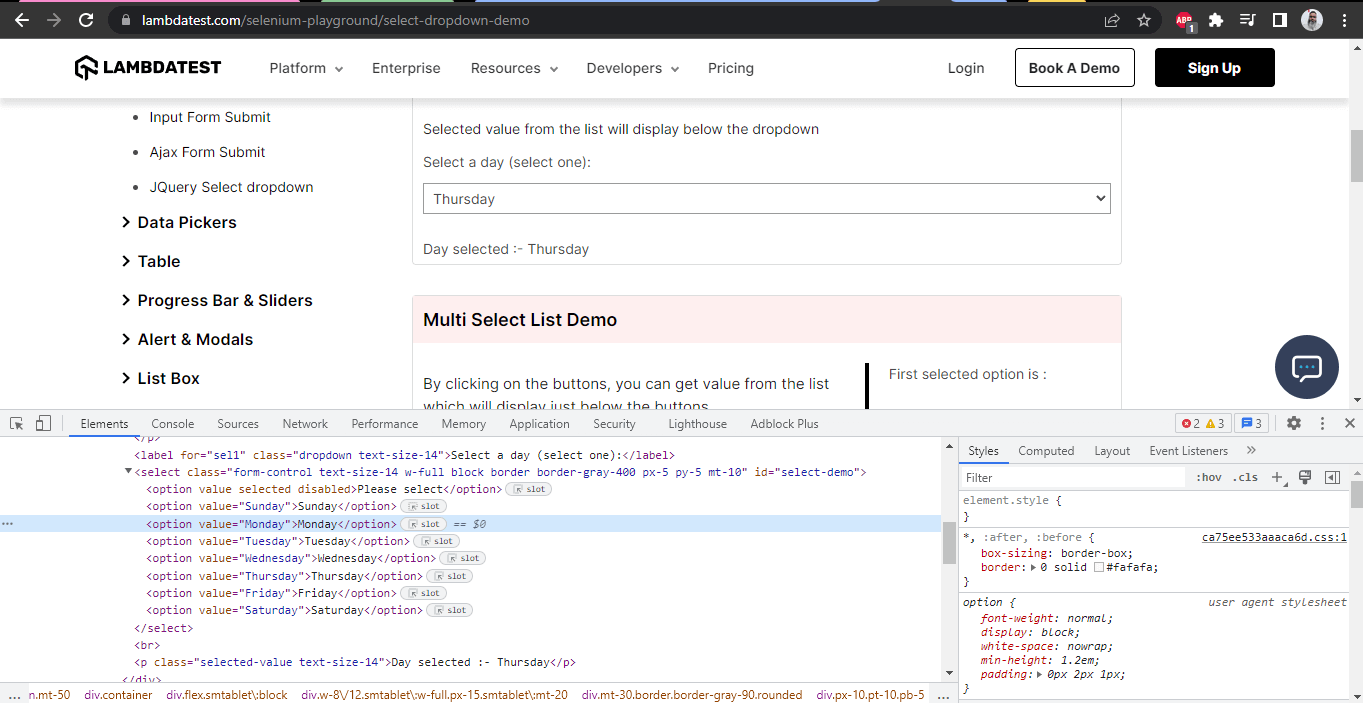
As seen in the screenshot above, this field has the names of days of the week and allows selecting only one value at a time.
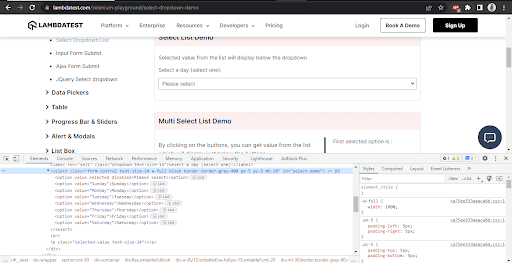
Let’s check the DOM for this field and see if it has the < select > tag, so we could use the Select class of Selenium WebDriver to automate this field:

This field has the < Select > tag, so let’s move ahead and create page objects for this field and start selecting the value in this field by using the different methods of Select class as we discussed in the earlier section of this blog on handling dynamic dropdowns in Selenium WebDriver Java.
Here is what our Test class looks like for the Single dropdown tests:
package io.github.mfaisalkhatri.tests.lambdatestseleniumplayground;
import static io.github.mfaisalkhatri.drivers.DriverManager.getDriver;
import static org.testng.Assert.assertEquals;
import static org.testng.Assert.assertFalse;
import io.github.mfaisalkhatri.pages.lambdatestseleniumplayground.DropdownPage;
import io.github.mfaisalkhatri.pages.lambdatestseleniumplayground.MainPage;
import io.github.mfaisalkhatri.tests.base.BaseSuiteSetup;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
/**
* @author Faisal Khatri
* @since 11/16/2022
**/
public class SingleDropdownTests extends BaseSuiteSetup {
private DropdownPage dropdownPage;
@BeforeClass
public void setupTests () {
final String website = "https://www.lambdatest.com/selenium-playground/";
getDriver ().get (website);
final MainPage mainPage = new MainPage ();
mainPage.clickLink ("Select Dropdown List");
this.dropdownPage = new DropdownPage ();
}
@Test
public void testDropDownAllowsMultipleSelection () {
assertFalse (this.dropdownPage.checkIfMultiple ());
}
@Test
public void testGetAlLOptionsInDropdownField () {
assertEquals (this.dropdownPage.getOptions (), this.dropdownPage.expectedValues (
new String[] { "Please select", "Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday",
"Saturday" }));
}
@Test
public void testSelectDayUsingIndex () {
this.dropdownPage.selectSingleDayIndex (2);
assertEquals (this.dropdownPage.getSelectedDropDownText (), "Day selected :- Monday");
}
@Test
public void testSelectDayUsingValue () {
this.dropdownPage.selectSingleDayValue ("Friday");
assertEquals (this.dropdownPage.getSelectedDropDownText (), "Day selected :- Friday");
}
@Test
public void testSelectDayUsingVisibleText () {
this.dropdownPage.selectDayByVisibleText ("Thursday");
assertEquals (this.dropdownPage.getSelectedDropDownText (), "Day selected :- Thursday");
}
}Here is the Page Object class:
package io.github.mfaisalkhatri.pages.lambdatestseleniumplayground;
import static io.github.mfaisalkhatri.drivers.DriverManager.getDriver;
import java.util.ArrayList;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.ui.Select;
/**
* @author Faisal Khatri
* @since 11/16/2022
**/
public class DropdownPage {
public boolean checkIfMultiple () {
return singleSelectDropdownList ().isMultiple ();
}
public ArrayList<String> expectedValues (String[] values) {
ArrayList<String> expectedOptions = new ArrayList<> ();
expectedOptions.addAll (List.of (values));
return expectedOptions;
}
public String getFirstSelectedValue () {
btnFirstSelected ().click ();
return getDriver ().findElement (By.cssSelector ("p.text-size-14:nth-child(1)"))
.getText ();
}
public ArrayList<String> getOptions () {
final List<WebElement> allOptions = singleSelectDropdownList ().getOptions ();
final int size = allOptions.size ();
ArrayList<String> options = new ArrayList<> ();
for (int i = 0; i < size; i++) {
options.add (allOptions.get (i)
.getText ());
}
return options;
}
public String getSelectedDropDownText () {
return getDriver ().findElement (By.cssSelector ("p.selected-value"))
.getText ();
}
public void multiSelectByValues (String[] values) {
refreshPage ();
for (int i = 0; i < values.length; i++) {
multiSelectDropdownList ().selectByValue (values[i]);
}
}
public void refreshPage () {
getDriver ().navigate ()
.refresh ();
}
public void selectDayByVisibleText (final String visibleText) {
singleSelectDropdownList ().selectByVisibleText (visibleText);
}
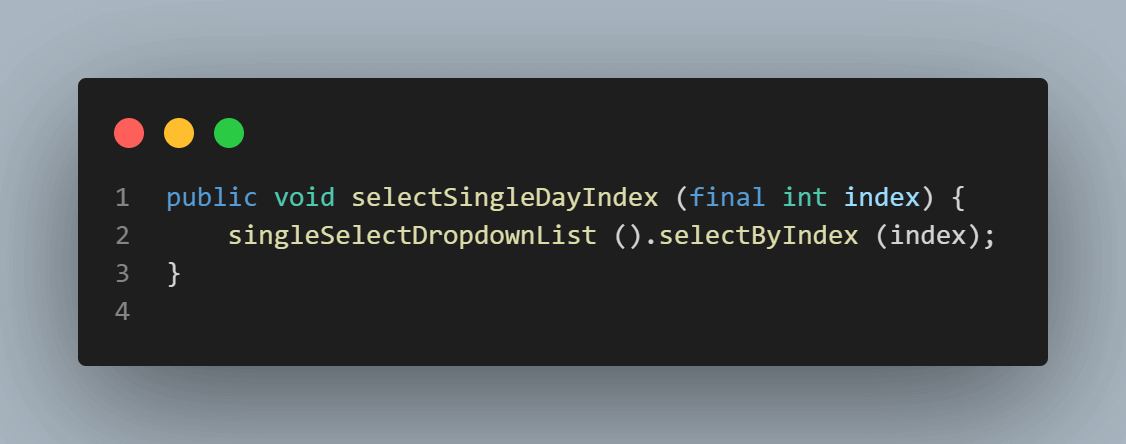
public void selectSingleDayIndex (final int index) {
singleSelectDropdownList ().selectByIndex (index);
}
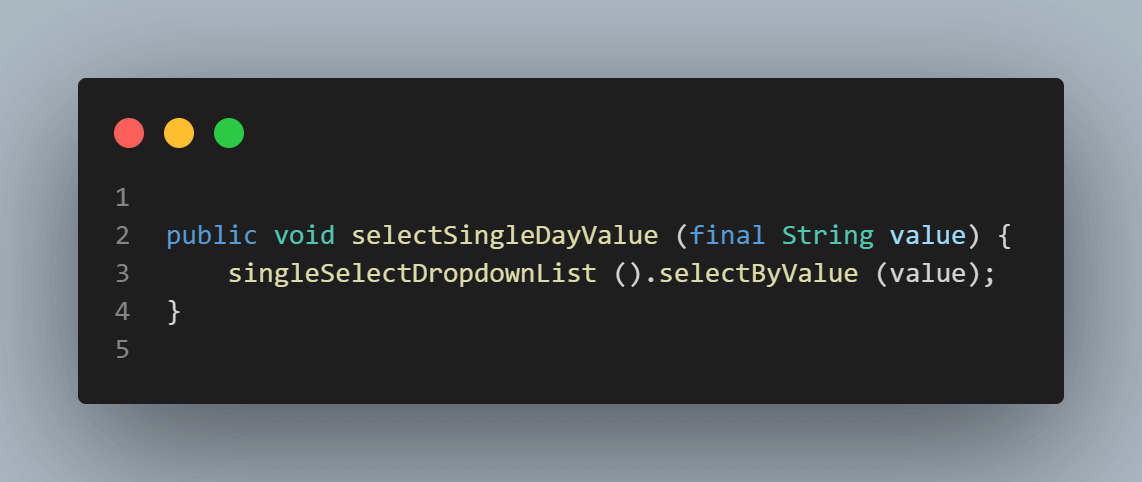
public void selectSingleDayValue (final String value) {
singleSelectDropdownList ().selectByValue (value);
}
private WebElement btnFirstSelected () {
return getDriver ().findElement (By.id ("printMe"));
}
private WebElement btnGetAllSelected () {
return getDriver ().findElement (By.id ("printAll"));
}
private Select multiSelectDropdownList () {
WebElement multiSelectDropdown = getDriver ().findElement (By.id ("multi-select"));
return new Select (multiSelectDropdown);
}
private Select singleSelectDropdownList () {
final WebElement dropdown = getDriver ().findElement (By.id ("select-demo"));
return new Select (dropdown);
}
}Setting the base for the test:
The first thing we will need to do is to navigate to the website and move to the Select Dropdown Page and this needs to be done once as all our tests next will run on the same dropdown page.
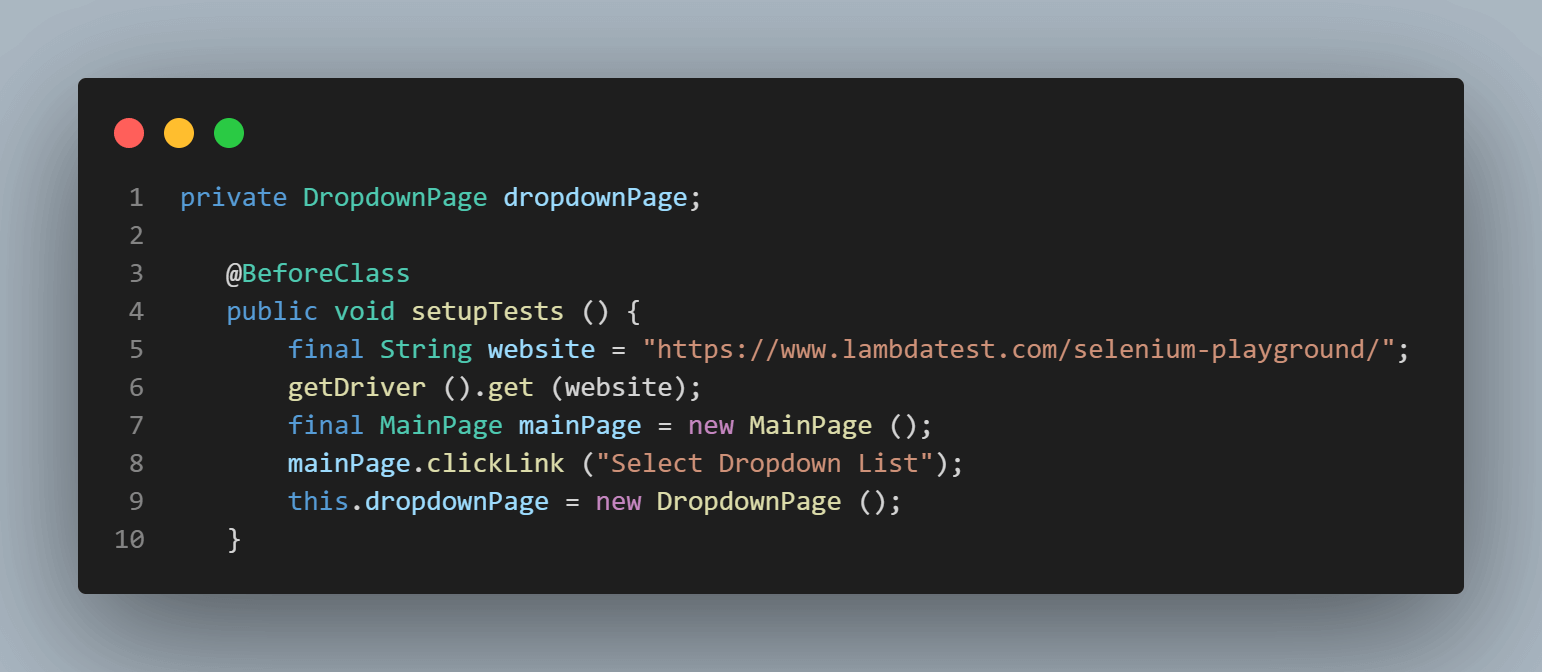
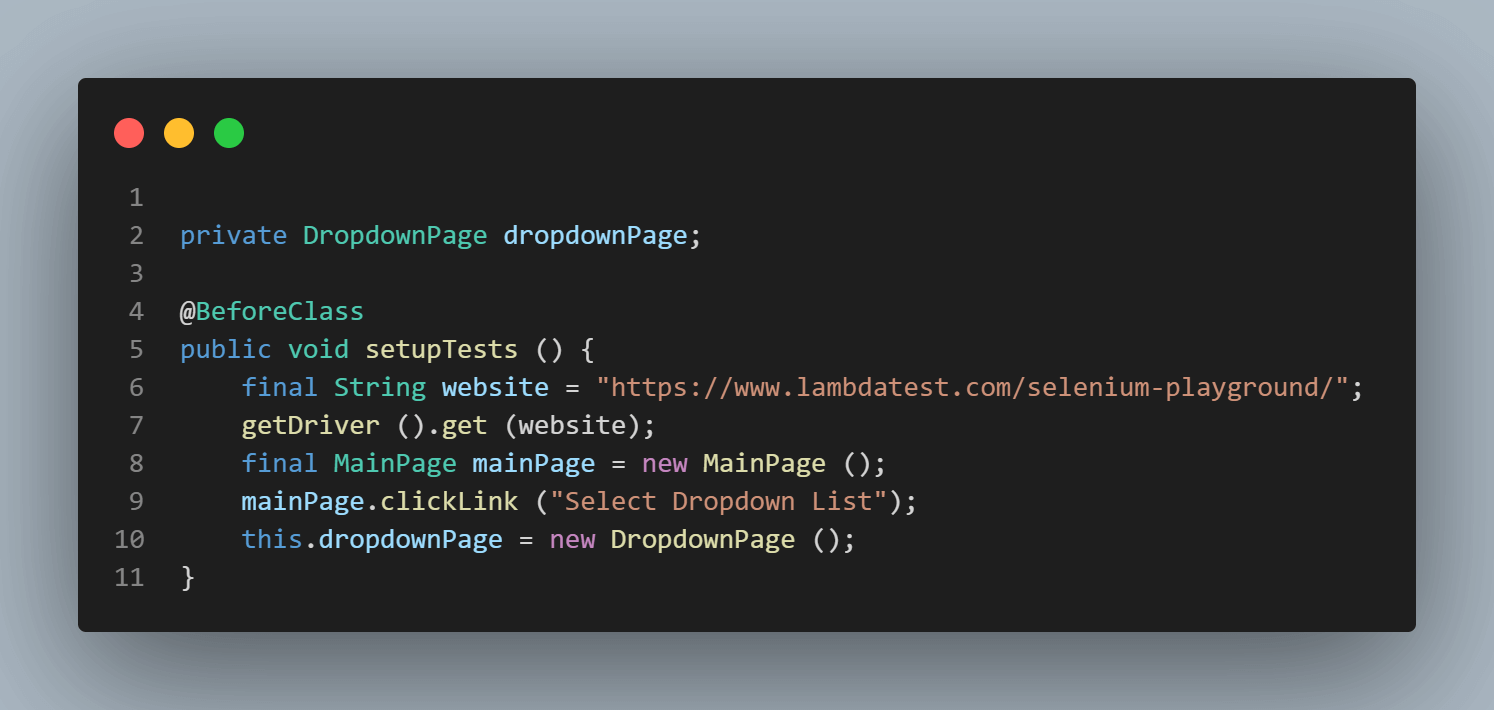
So, it is best to write a piece of code and get it executed before any tests run, and we have done that in the following method – setupTests().

This method will run before any of the tests, and it will navigate to the website and click on the “Select Dropdown List” link to open the dropdown page. DropdownPage class (Page Object class) is also instantiated in this method as we will use this object in every test to call different Select methods.
Checking if the Field Allows Multiple Selections of Values
Here is the screenshot of the field, which we will check whether it allows selecting multiple values.

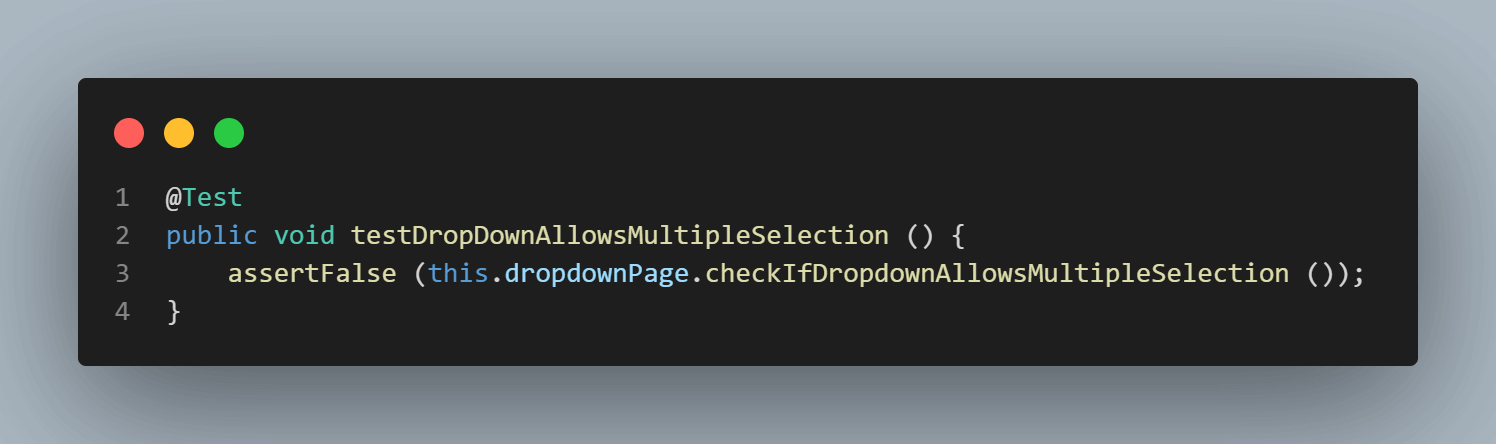
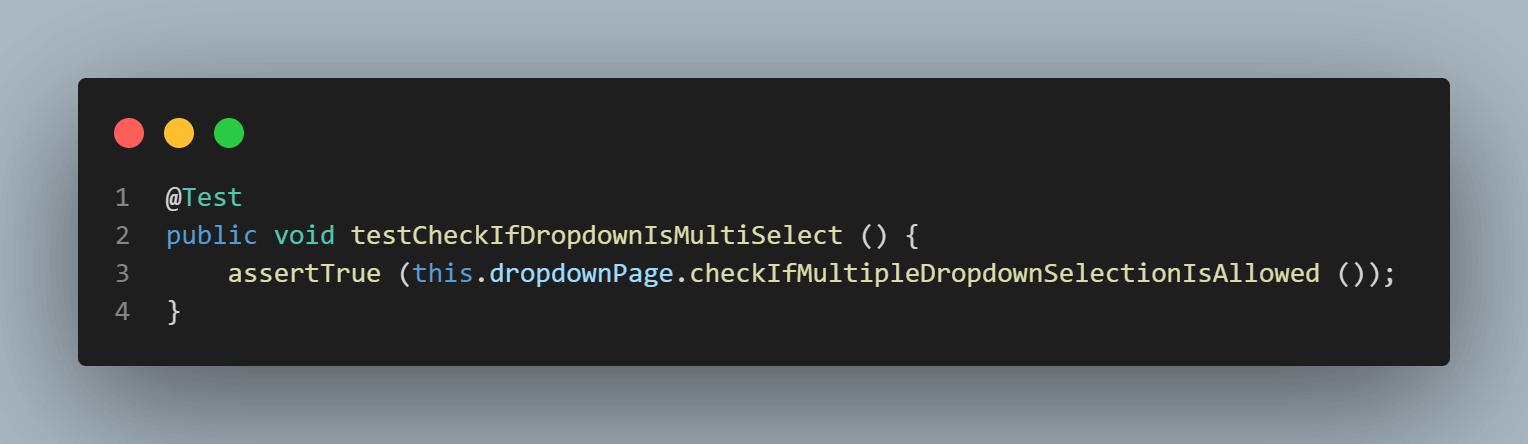
Let’s write our first test to check if the field allows selecting multiple values. Remember, in the earlier section of this blog on handling dropdowns in Selenium WebDriver Java, we discussed the isMultiple() method of the Select class, which we will be using here in this test.
Now, since the isMultiple() method returns a boolean value that is either true or false, we will use the assertFalse() assertion in TestNG as we expect the value to be returned False, as it is a single select dropdown field.

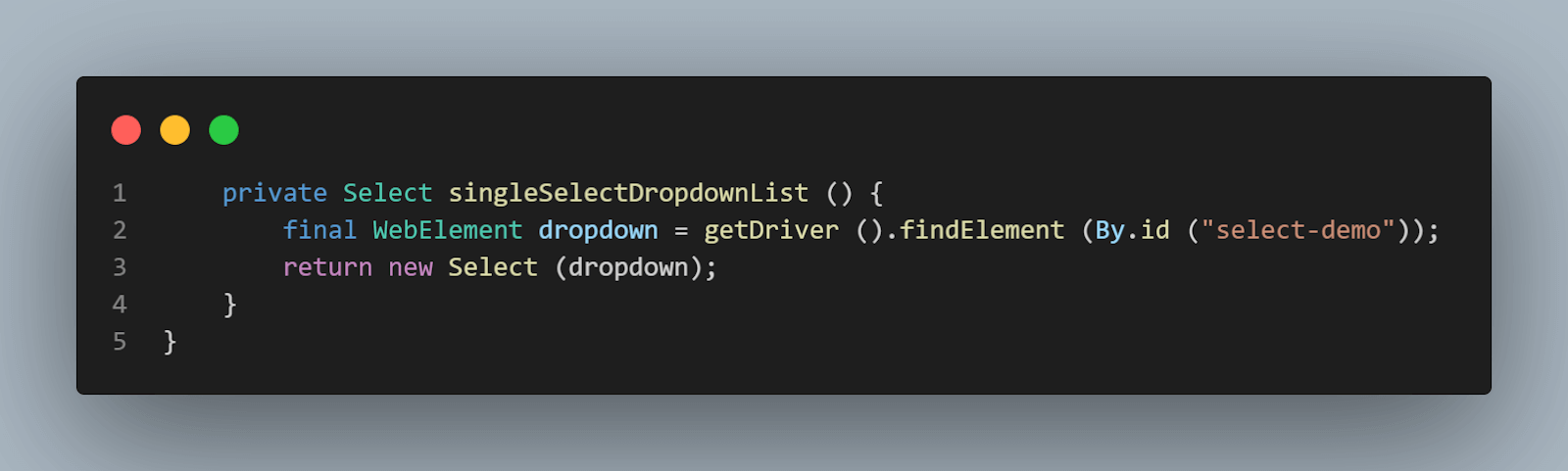
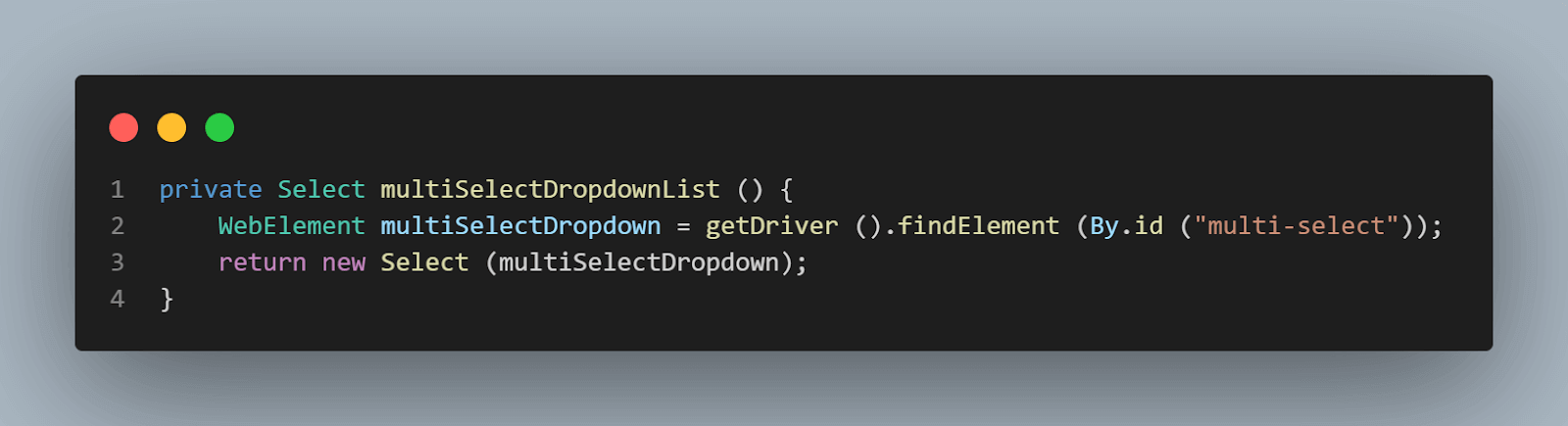
Before we check whether fields allow multiple selections, we first need to locate the dropdown field, which we will be doing using this method:

This method returns a new object of the Select class, and we will be re-using this method in our Page Object class.
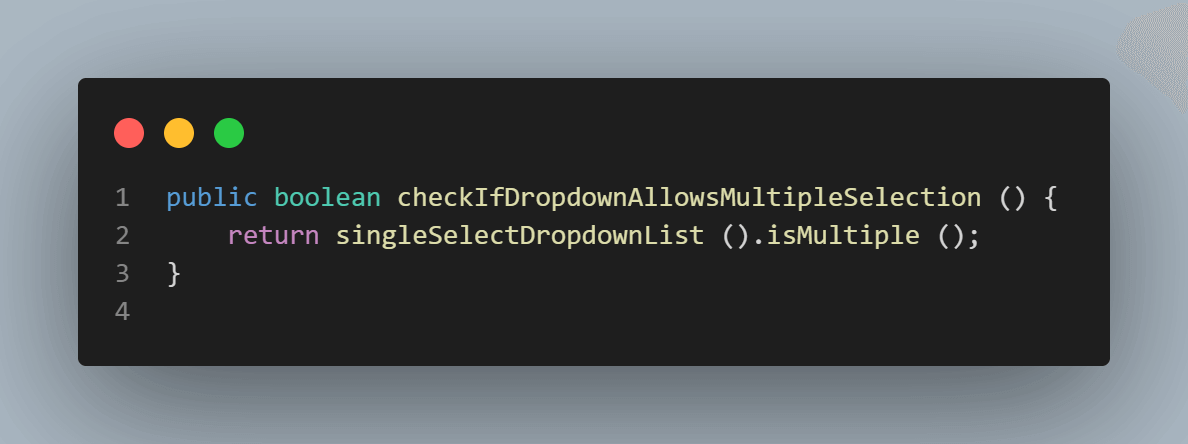
Here is the implementation of the checkIfDropdownAllowsMultipleSelection() method:

Checking All the Options in the Field
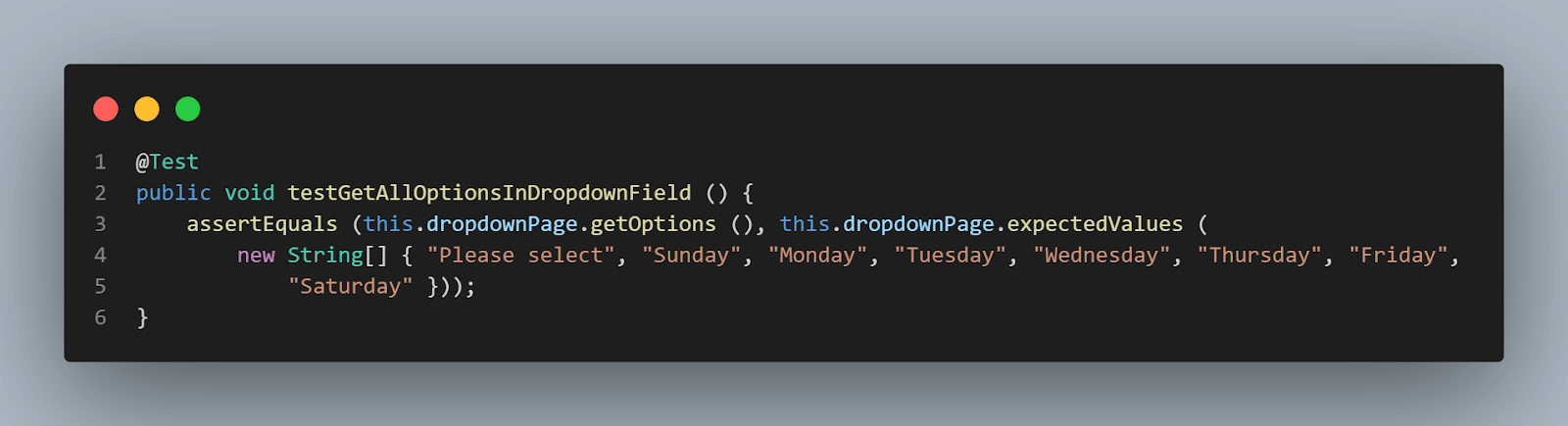
In this test, we will verify that all the options displayed in the dropdown field are according to the expected requirement. To do that, we will be using the getOptions() method of Select Class.
Now, since it is a dropdown showing the name of the days, we expect the name of all days to be displayed in this field. Also, by default, no value is selected in the field; the text “Please select” is shown, so we expect this text to be populated in the dropdown list.
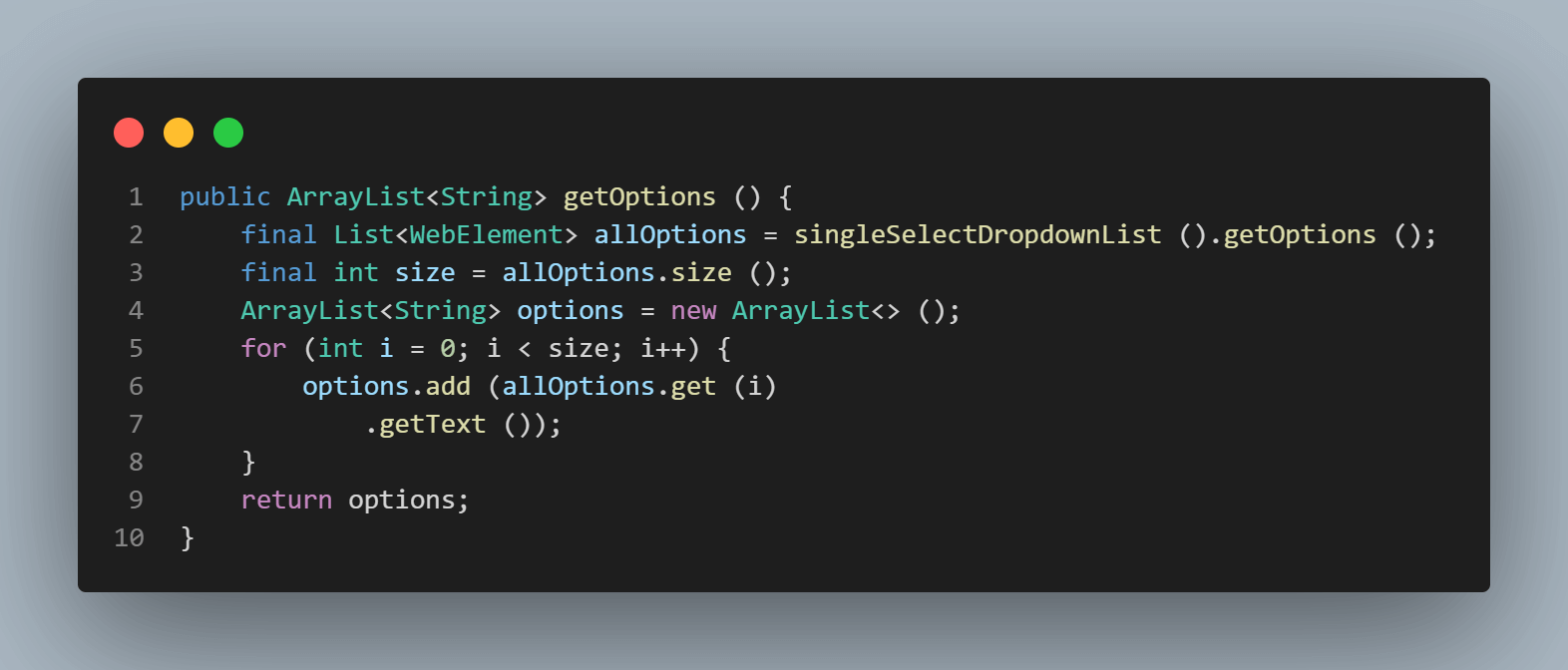
Since the getOptions() method from the Select class returns a list of WebElements, we need to tweak it a bit to get the values we want so we can assert it in our test.

We are asking this method to return an ArrayList of Strings. For looping around the values in the field, we will use the size of the getOptions() returned value of the WebElement list (since it would be the maximum value) and iterate and save the values as we get from the field in String format. Finally, returning all the values as an ArrayList makes it easier for us to assert it in our test.
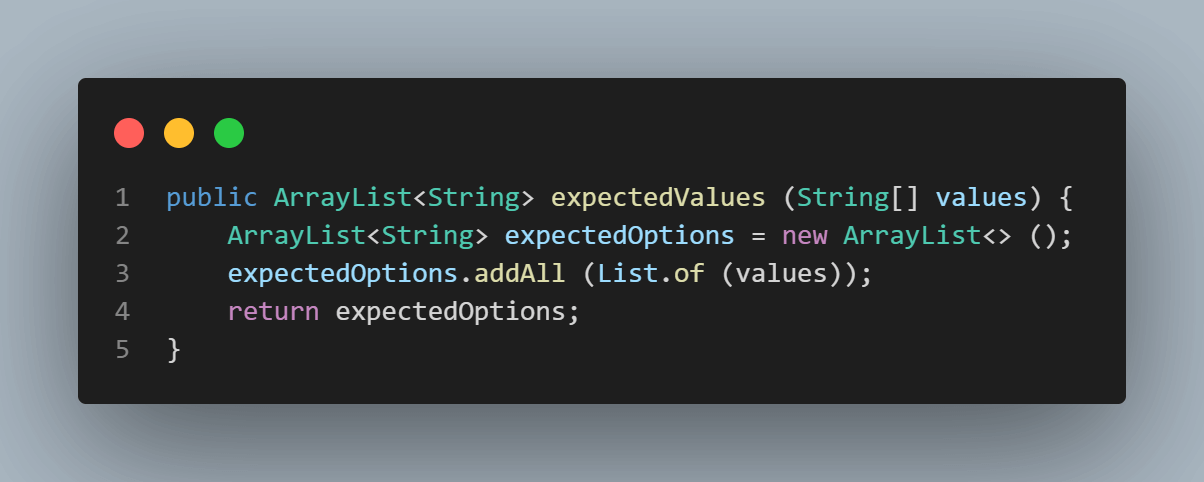
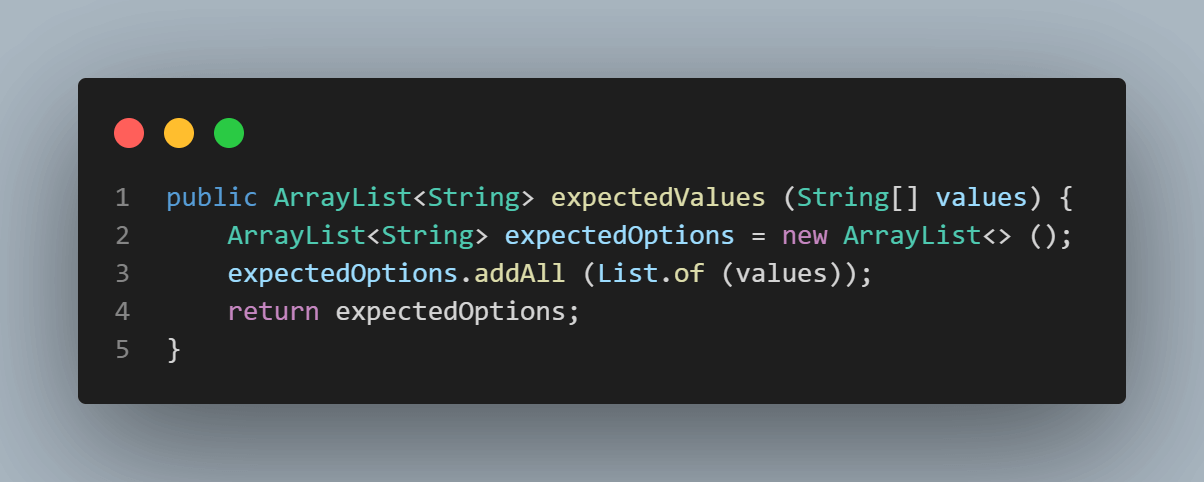
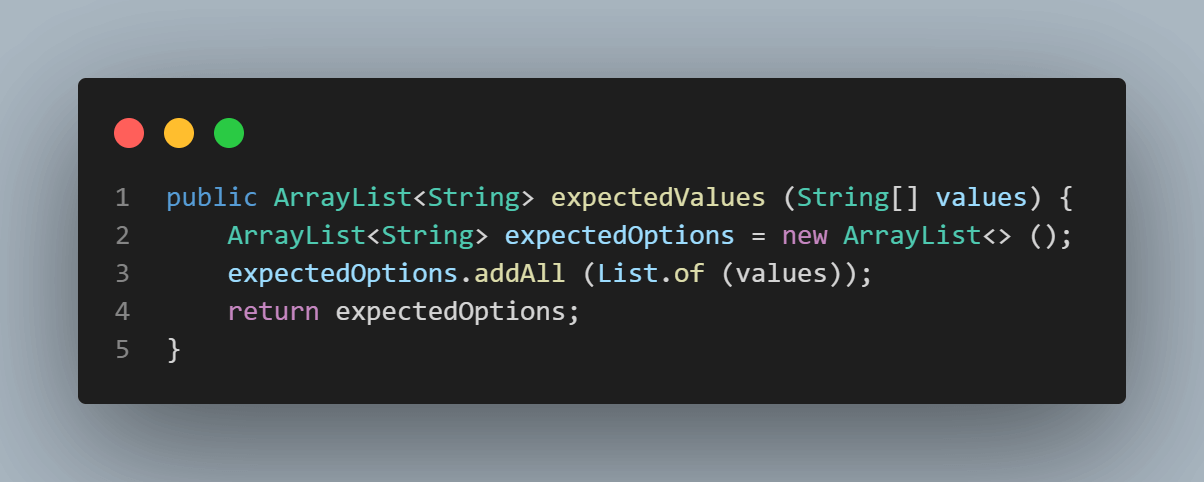
Now, it is time to generate the expected values, which we would be doing using the following method:

Using this method, we would be supplying values for generating our expected text for assertions in our test, and it will add all the values to expectedValues() method to return an ArrayList.
Finally, we will call both of these methods in TestNG’s assertEquals() assertion method and check expected and actual values.
Here is the test:

As you can see, we have supplied all the values in the expectedValues() method as we expect all the values displayed in the dropdown field to be available.
Selecting the Option by Visible Text
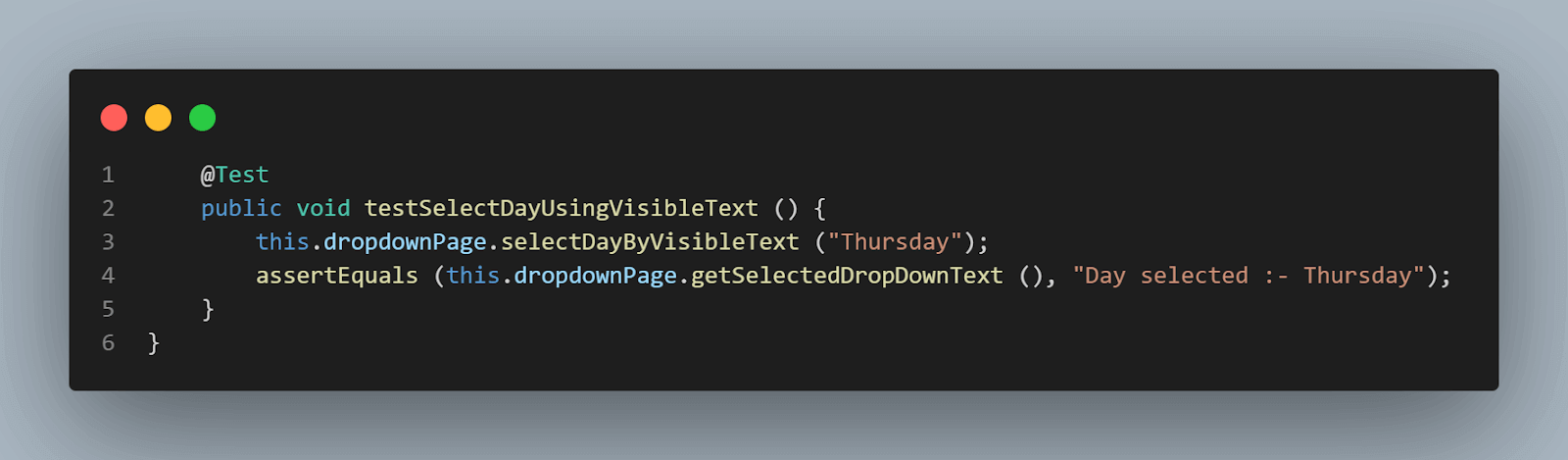
Our next test will be to select the option by Visible Text. As discussed in the earlier section of this blog on handling dynamic dropdowns in Selenium WebDriver Java, we will use the selectValueByVisibleText(String text) method from the Select class.
Previously we created a method that returns an instance of the Select class after locating the field. We will be using the same method and try to select the option values by visible text.

In this test, we have selected the value “Thursday” and will assert it with the value displayed below the field after successful selection is made.
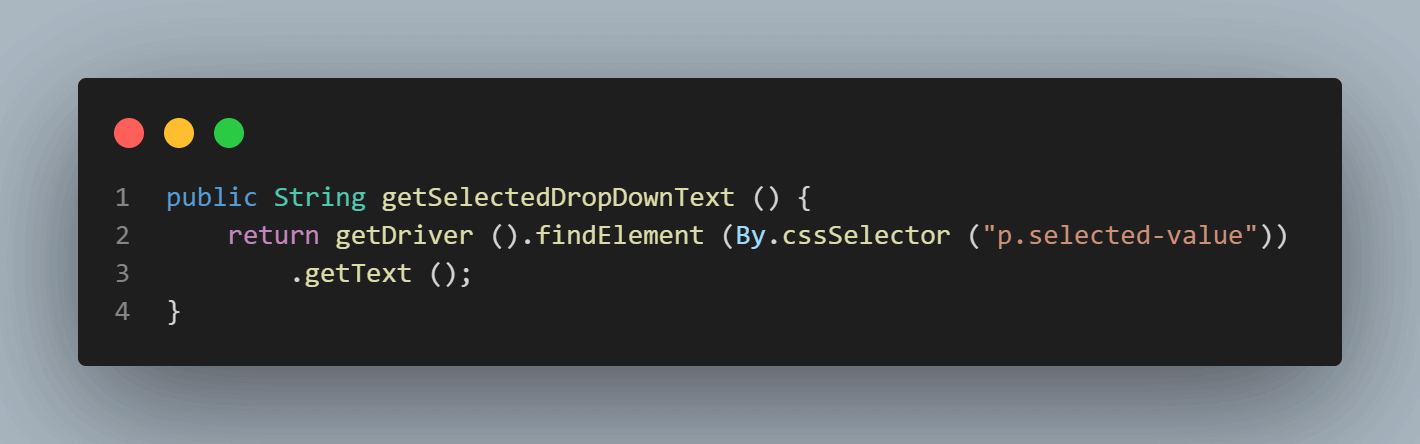
Note the getSelectedDropdownText() method used is the assertion. This method fetches the text displayed below the field after a successful assertion.

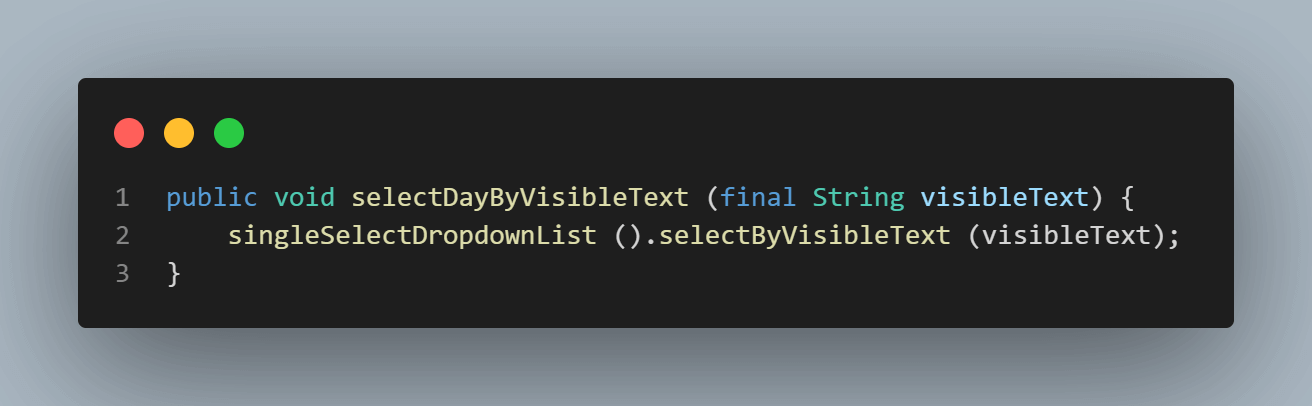
Here is the method that helps us select the value using visible text.

This text would be located in the above method:

Selecting Options by Value
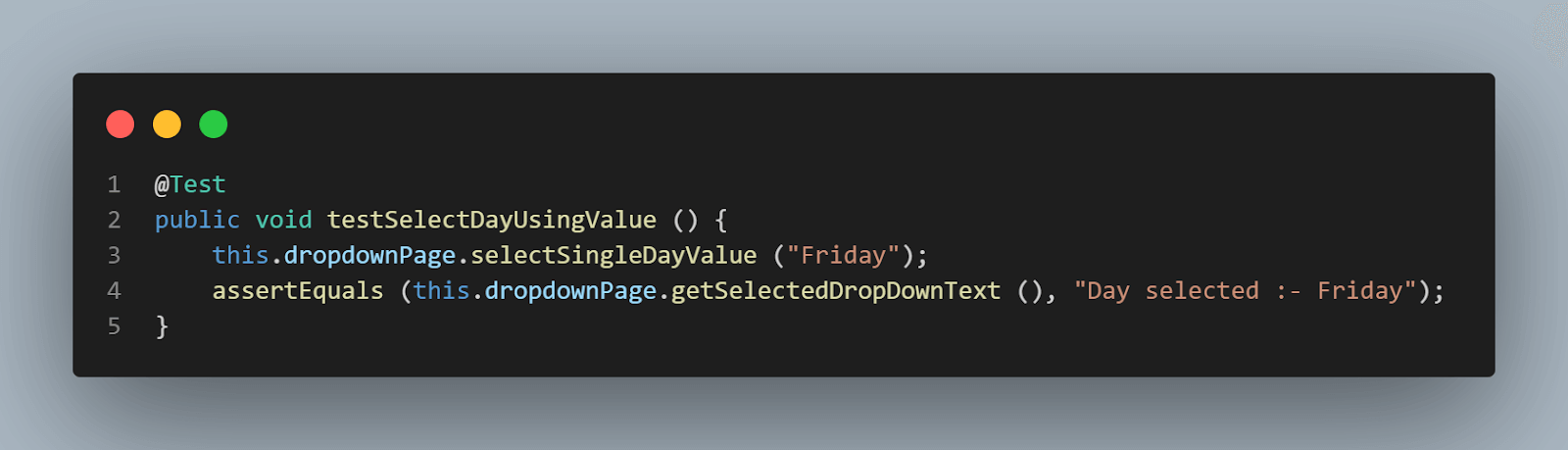
In this test, we will try to select the option in the dropdown field by Value, and to do so; we will use the selectByValue(String value) method of the Select class.

In this test, we will select the option “Friday” and assert it to check that the requested option was selected successfully.
The following method will help us to choose the option from the dropdown field:

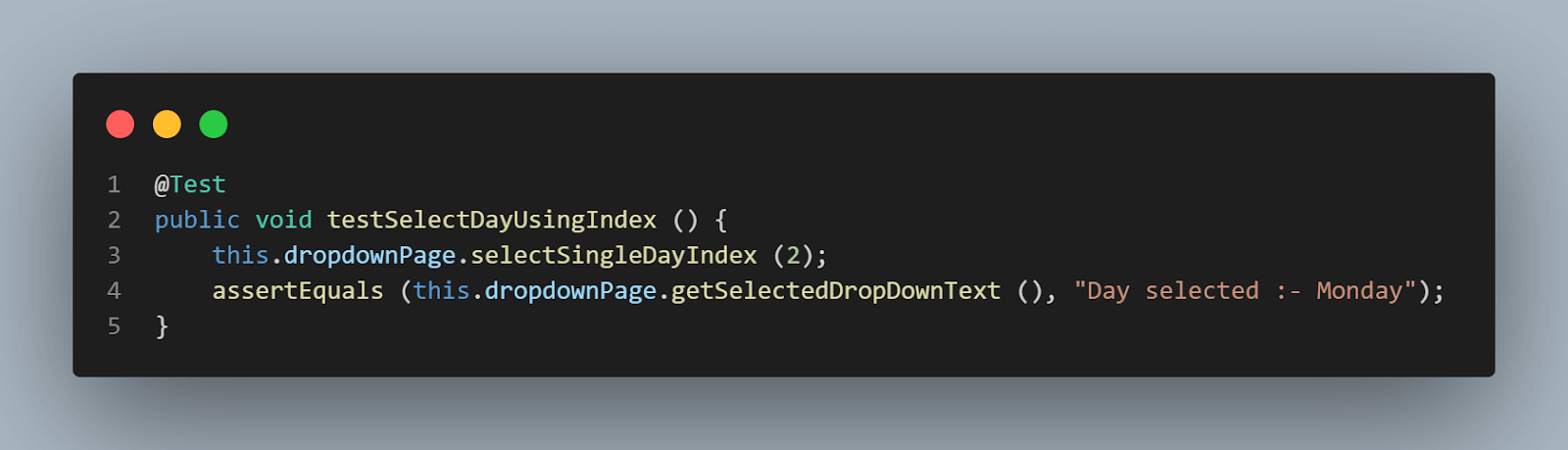
Selecting Value by Index
In this test, we will try to select the option in the dropdown field by index, and to do that; we will use the selectByIndex(int index) method of the Select class.

In this test, we will select the option “Monday” and assert it to check that the requested option was selected successfully.
Note: “Please select” is also an option in the dropdown field, hence considering it, and as the index starts from “0”, “Monday” has the index “2” in the field.

The following method will help us to select the option from the dropdown field using the index:

This test marks the completion of checking the Single Select dropdown field. Now, let’s move towards learning how to automate the multiselect dropdown field using the same Select class.
How To Select Multiple Values From a Multiselect Dropdown List?
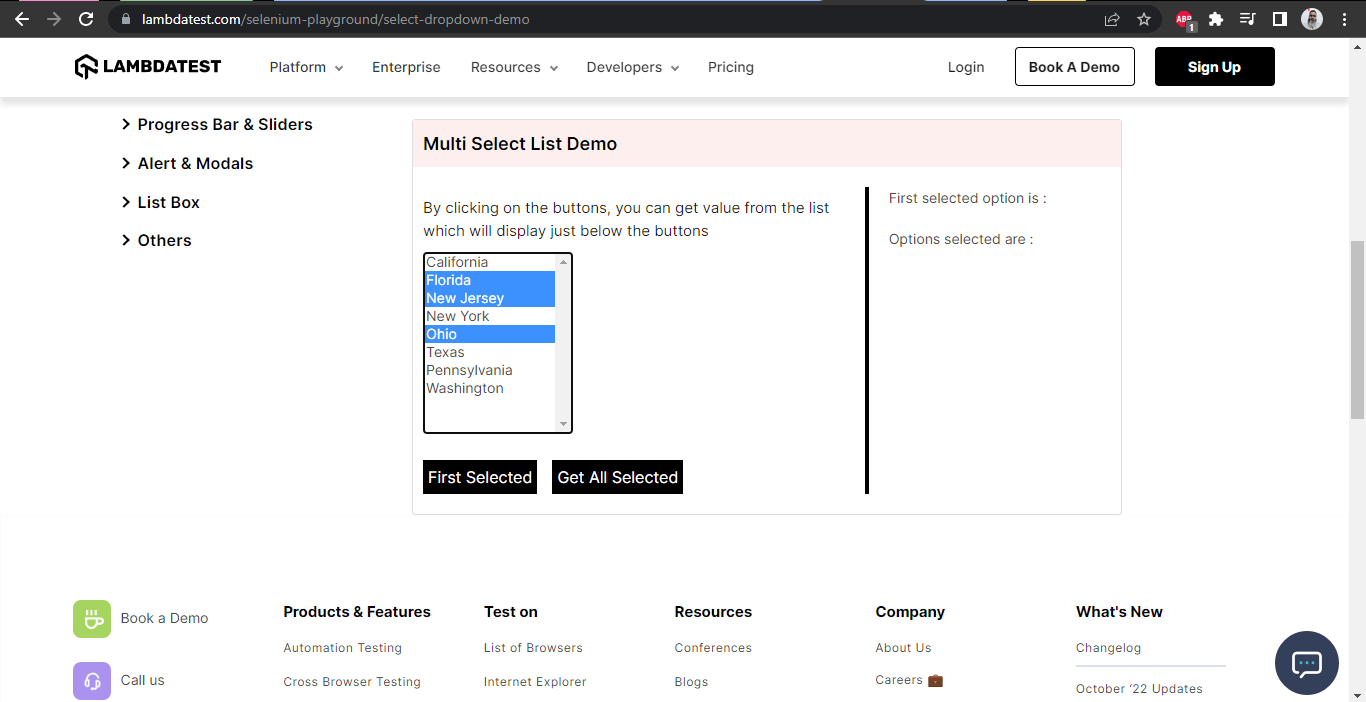
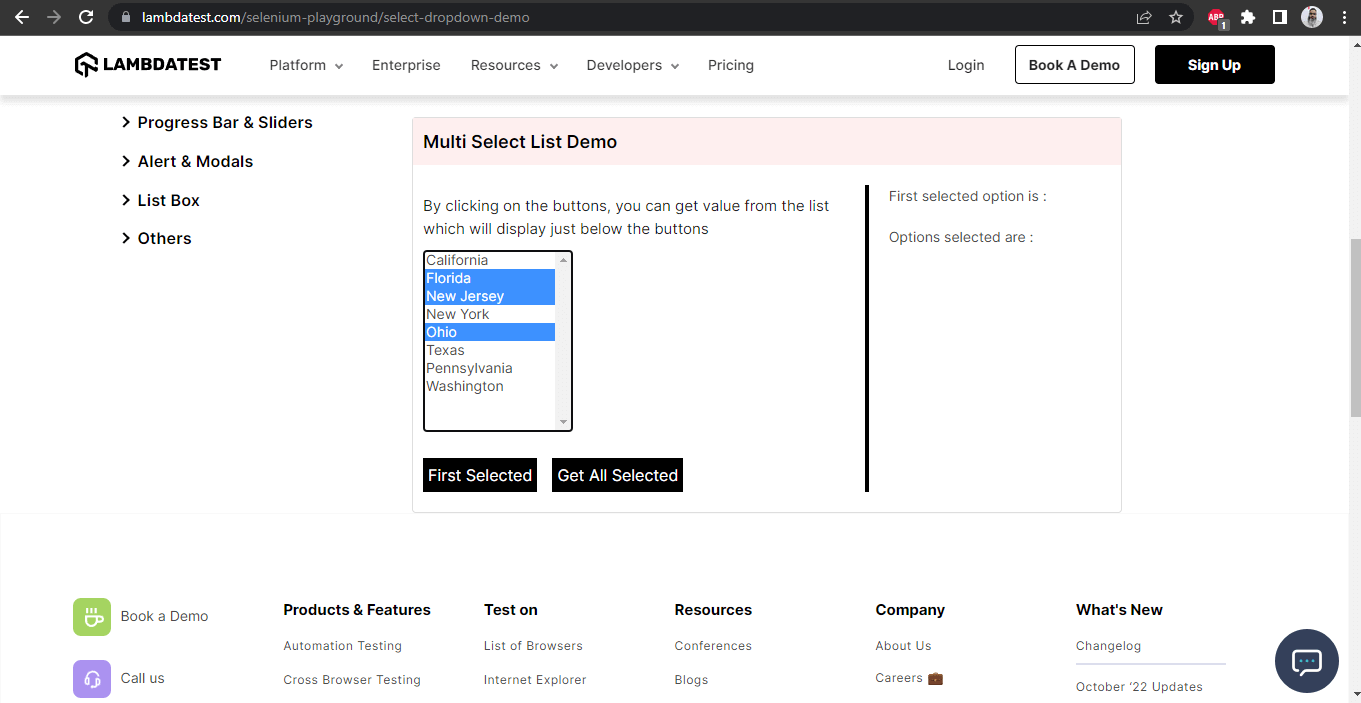
In this section of this blog on handling dropdowns in Selenium WebDriver Java, we will select values from the multiselect dropdown field as shown in the following screenshot:

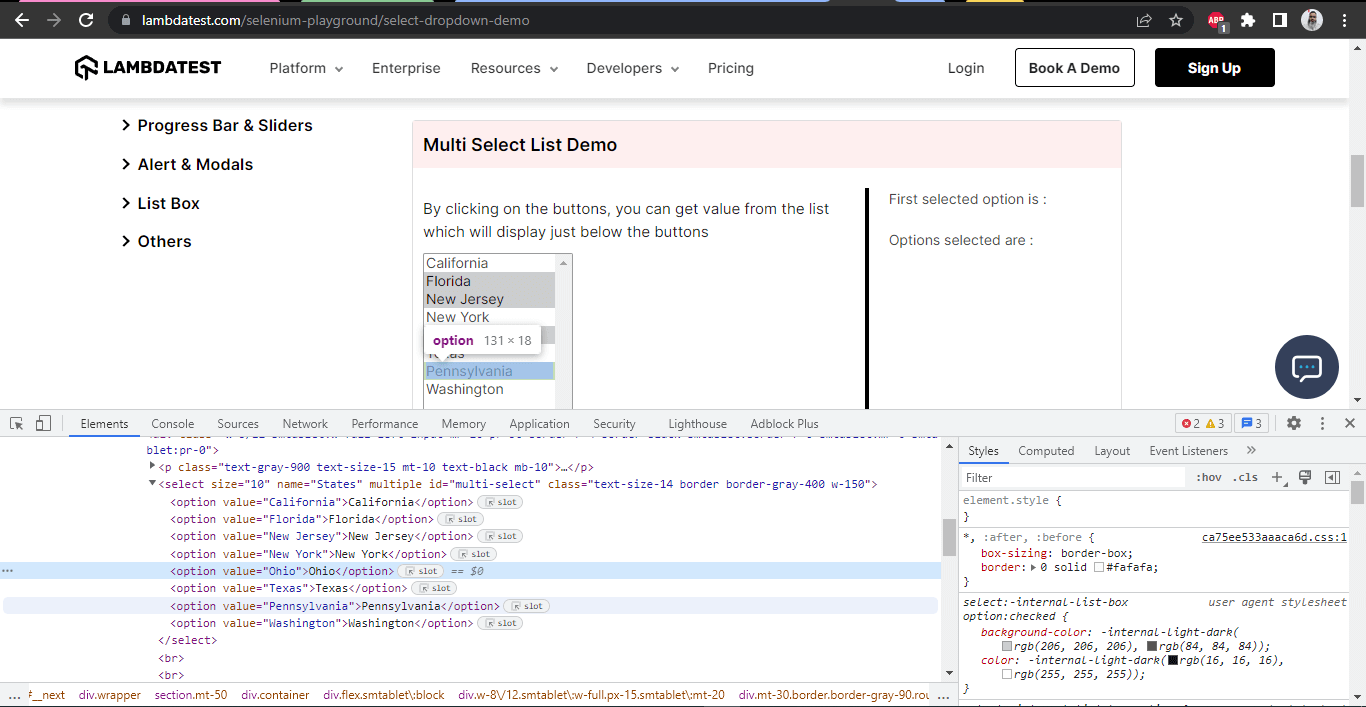
As seen in the screenshot, this field has the names of Cities and allows the selection of multiple values. Let’s check the DOM for this field and see if it has the < Select > tag, so we could use the Select class of Selenium WebDriver to automate this field:

This field has the < Select > tag, so let’s move ahead and create page objects for this field and start selecting the value in this field by using the different methods of Select class as we discussed in the earlier section of this blog on handling dynamic dropdowns in Selenium WebDriver Java.
Here is how our Test class looks for the multiselect dropdown tests:
package io.github.mfaisalkhatri.tests.lambdatestseleniumplayground;
import static io.github.mfaisalkhatri.drivers.DriverManager.getDriver;
import static org.testng.Assert.assertEquals;
import static org.testng.Assert.assertTrue;
import io.github.mfaisalkhatri.pages.lambdatestseleniumplayground.DropdownPage;
import io.github.mfaisalkhatri.pages.lambdatestseleniumplayground.MainPage;
import io.github.mfaisalkhatri.tests.base.BaseSuiteSetup;
import org.testng.annotations.BeforeClass;
import org.testng.annotations.Test;
/**
* @author Faisal Khatri
* @since 11/16/2022
**/
public class MultiSelectListTests extends BaseSuiteSetup {
private DropdownPage dropdownPage;
@BeforeClass
public void setupTests () {
final String website = "https://www.lambdatest.com/selenium-playground/";
getDriver ().get (website);
final MainPage mainPage = new MainPage ();
mainPage.clickLink ("Select Dropdown List");
this.dropdownPage = new DropdownPage ();
}
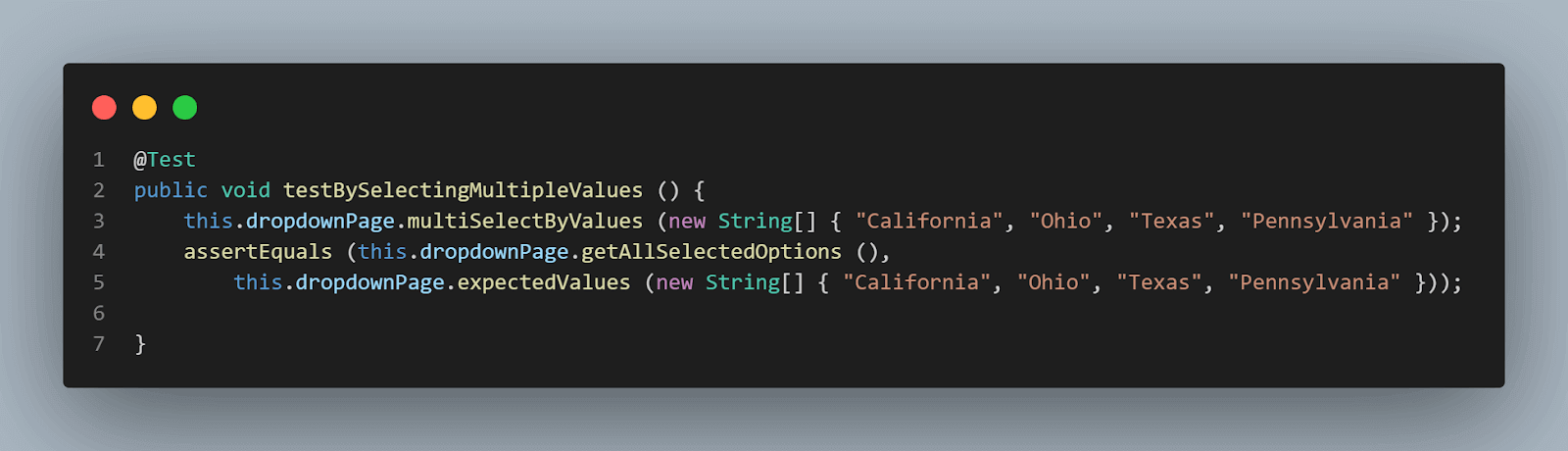
@Test
public void testBySelectingMultipleValues () {
this.dropdownPage.multiSelectByValues (new String[] { "California", "Ohio", "Texas", "Pennsylvania" });
assertEquals (this.dropdownPage.getAllSelectedOptions (),
this.dropdownPage.expectedValues (new String[] { "California", "Ohio", "Texas", "Pennsylvania" }));
}
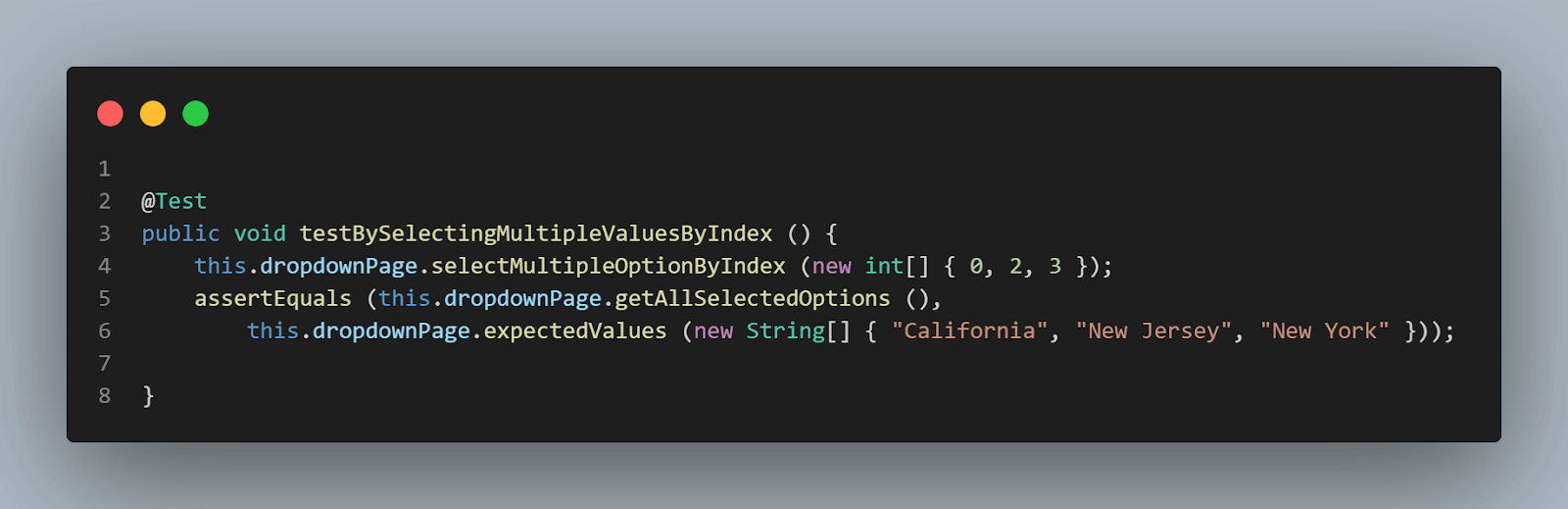
@Test
public void testBySelectingMultipleValuesByIndex () {
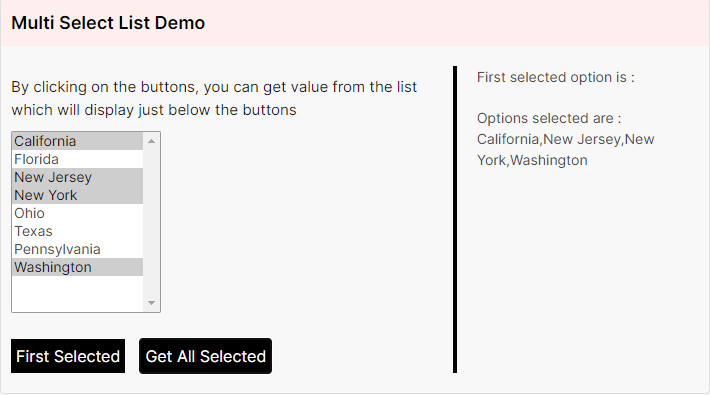
this.dropdownPage.selectMultipleOptionByIndex (new int[] { 0, 2, 3 });
assertEquals (this.dropdownPage.getAllSelectedOptions (),
this.dropdownPage.expectedValues (new String[] { "California", "New Jersey", "New York" }));
}
@Test
public void testBySelectingMultipleValuesByVisibleText () {
this.dropdownPage.selectMultipleOptionByVisibleText (new String[] { "New York", "New Jersey", "Washington" });
assertEquals (this.dropdownPage.getAllSelectedOptions (),
this.dropdownPage.expectedValues (new String[] { "New Jersey", "New York", "Washington" }));
}
@Test
public void testCheckIfDropdownIsMultiSelect () {
assertTrue (this.dropdownPage.checkIfMultipleDropdown ());
}
@Test
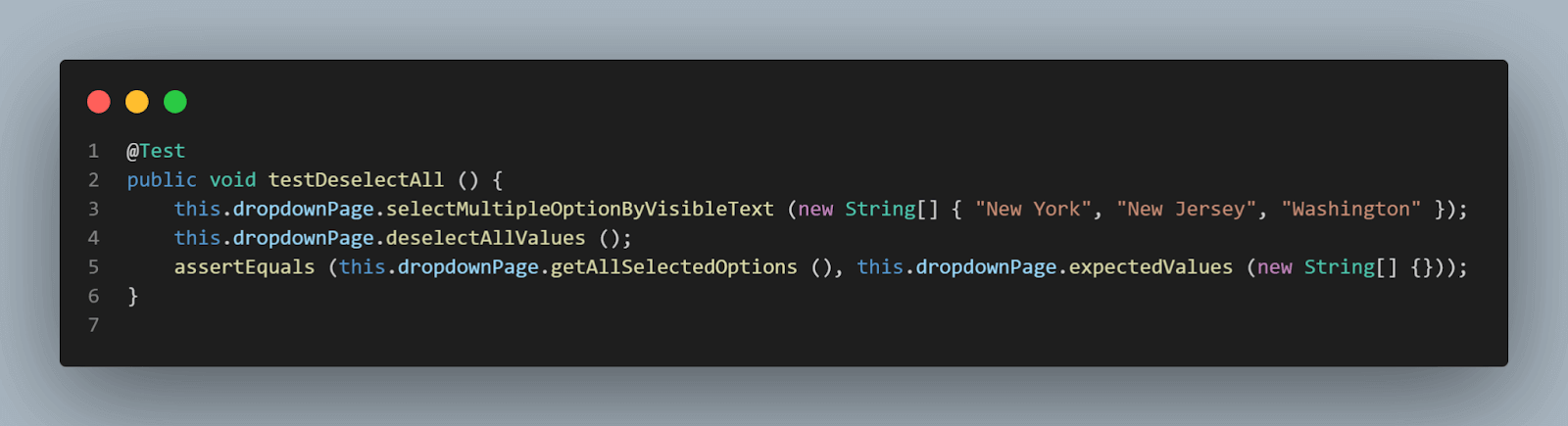
public void testDeselectAll () {
this.dropdownPage.selectMultipleOptionByVisibleText (new String[] { "New York", "New Jersey", "Washington" });
this.dropdownPage.deselectAllValues ();
assertEquals (this.dropdownPage.getAllSelectedOptions (), this.dropdownPage.expectedValues (new String[] {}));
}
@Test
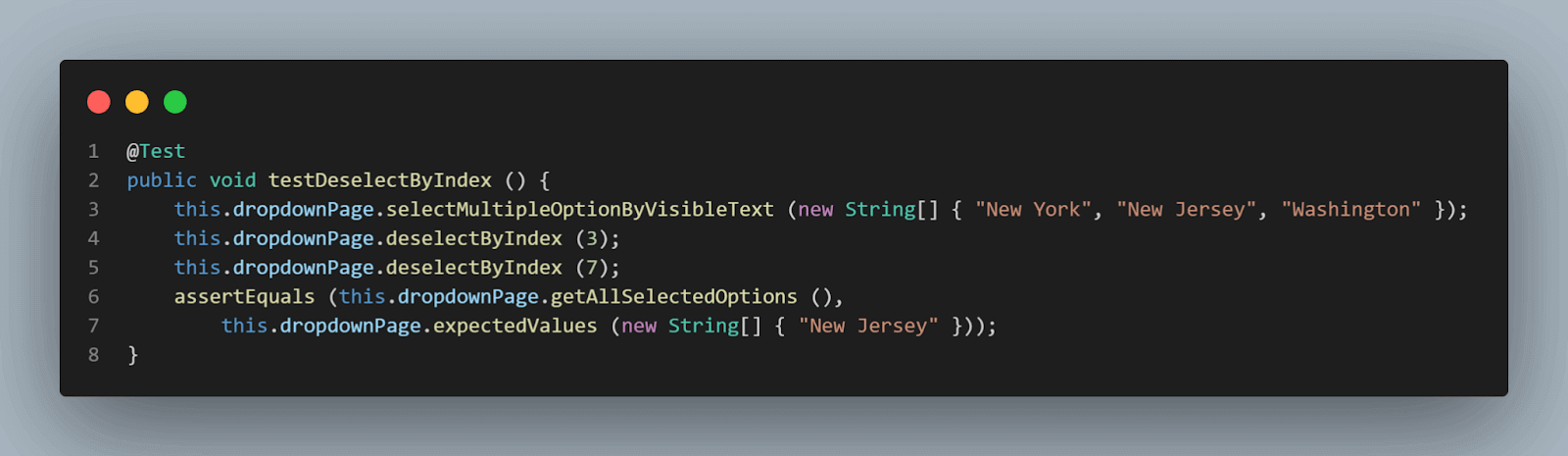
public void testDeselectByIndex () {
this.dropdownPage.selectMultipleOptionByVisibleText (new String[] { "New York", "New Jersey", "Washington" });
this.dropdownPage.deselectByIndex (3);
this.dropdownPage.deselectByIndex (7);
assertEquals (this.dropdownPage.getAllSelectedOptions (),
this.dropdownPage.expectedValues (new String[] { "New Jersey" }));
}
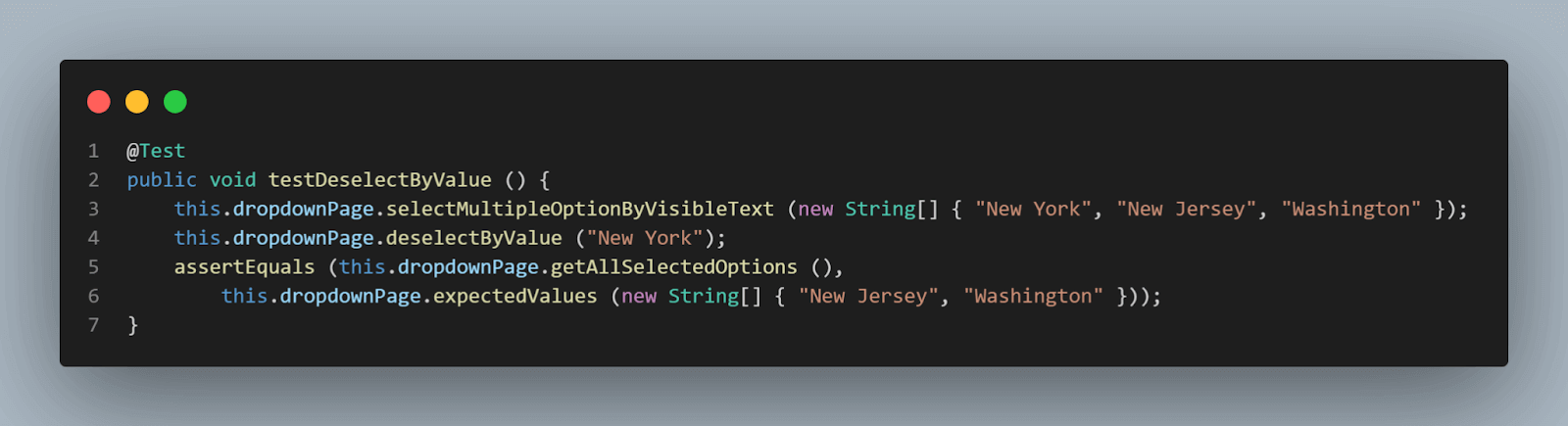
@Test
public void testDeselectByValue () {
this.dropdownPage.selectMultipleOptionByVisibleText (new String[] { "New York", "New Jersey", "Washington" });
this.dropdownPage.deselectByValue ("New York");
assertEquals (this.dropdownPage.getAllSelectedOptions (),
this.dropdownPage.expectedValues (new String[] { "New Jersey", "Washington" }));
}
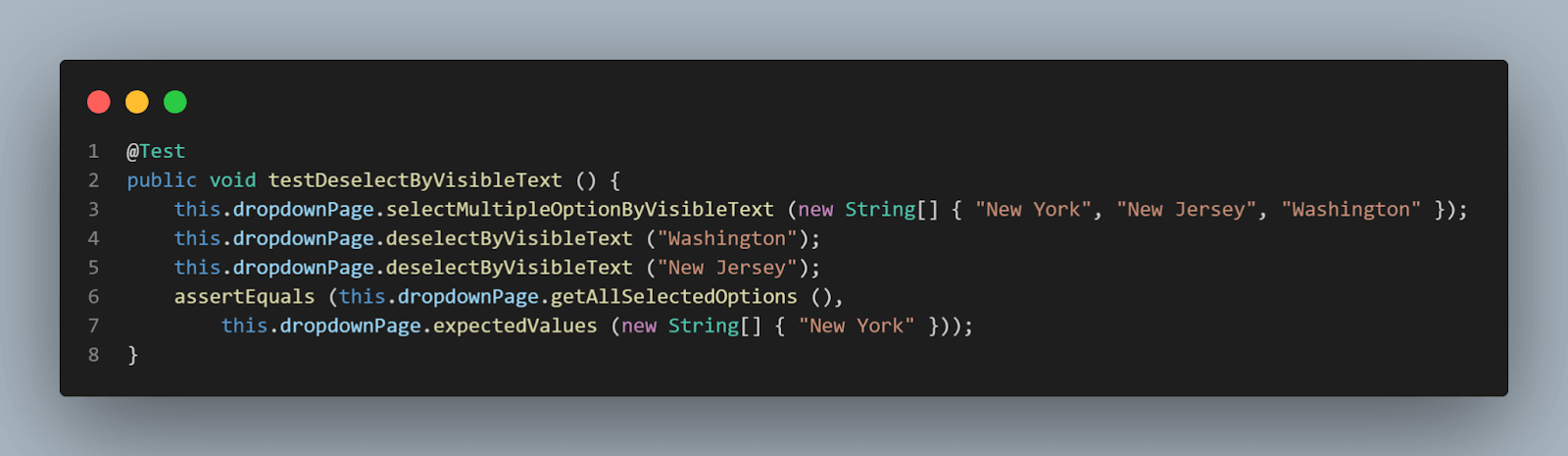
@Test
public void testDeselectByVisibleText () {
this.dropdownPage.selectMultipleOptionByVisibleText (new String[] { "New York", "New Jersey", "Washington" });
this.dropdownPage.deselectByVisibleText ("Washington");
this.dropdownPage.deselectByVisibleText ("New Jersey");
assertEquals (this.dropdownPage.getAllSelectedOptions (),
this.dropdownPage.expectedValues (new String[] { "New York" }));
}
@Test
public void testFirstSelectedOption () {
this.dropdownPage.selectMultipleOptionByVisibleText (new String[] { "Florida", "Ohio", "Texas" });
assertEquals (this.dropdownPage.getFirstSelectedOption (), "Florida");
}
}Here is the Page Object class:
package io.github.mfaisalkhatri.pages.lambdatestseleniumplayground;
import static io.github.mfaisalkhatri.drivers.DriverManager.getDriver;
import java.util.ArrayList;
import java.util.List;
import org.openqa.selenium.By;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.support.ui.Select;
/**
* @author Faisal Khatri
* @since 11/16/2022
**/
public class Dropdown1 {
public boolean checkIfMultipleDropdownSelectionIsAllowed () {
return multiSelectDropdownList ().isMultiple ();
}
public void deselectAllValues () {
multiSelectDropdownList ().deselectAll ();
}
public void deselectByIndex (int index) {
multiSelectDropdownList ().deselectByIndex (index);
}
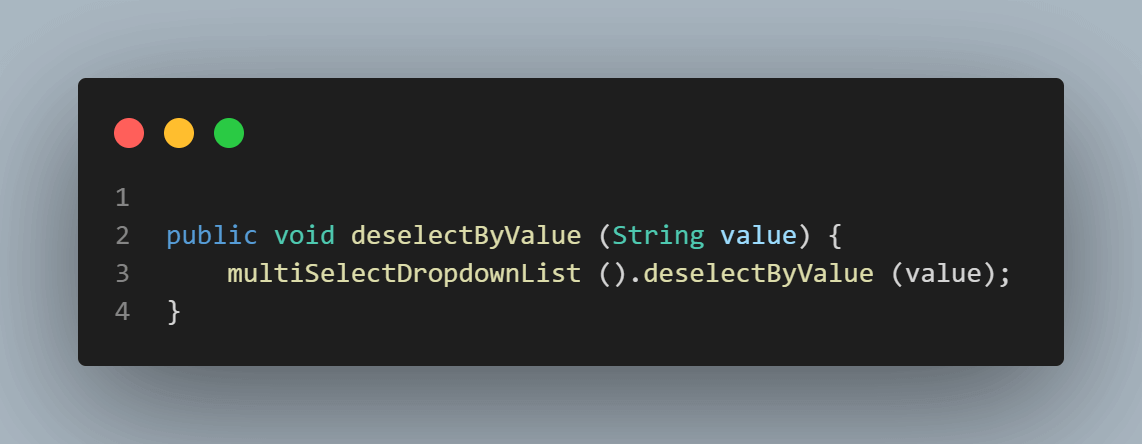
public void deselectByValue (String value) {
multiSelectDropdownList ().deselectByValue (value);
}
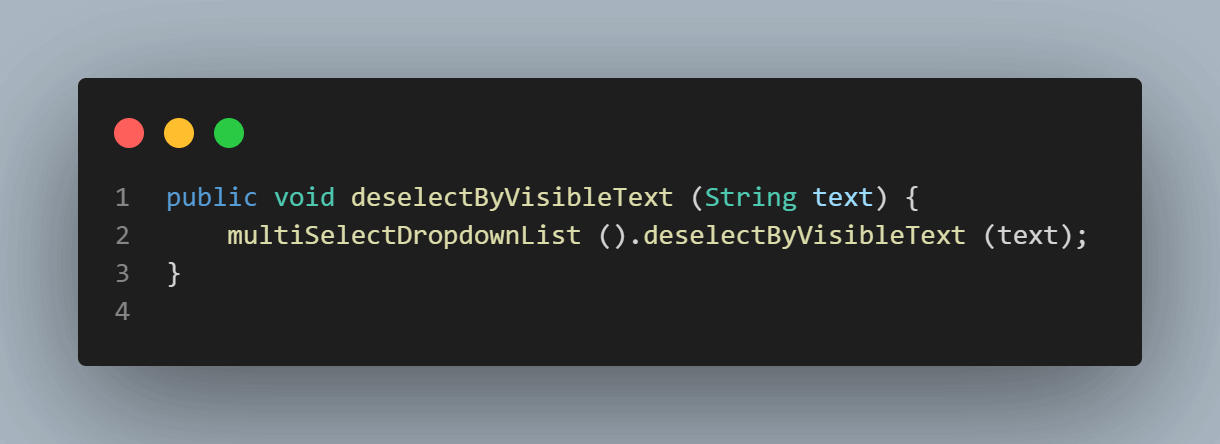
public void deselectByVisibleText (String text) {
multiSelectDropdownList ().deselectByVisibleText (text);
}
public List<String> getAllSelectedOptions () {
final List<WebElement> allOptions = multiSelectDropdownList ().getAllSelectedOptions ();
final int size = allOptions.size ();
ArrayList<String> options = new ArrayList<> ();
for (int i = 0; i < size; i++) {
options.add (allOptions.get (i)
.getText ());
}
return options;
}
public String getFirstSelectedOption () {
return multiSelectDropdownList ().getFirstSelectedOption ()
.getText ();
}
public void multiSelectByValues (String[] values) {
refreshPage ();
for (int i = 0; i < values.length; i++) {
multiSelectDropdownList ().selectByValue (values[i]);
}
}
public void refreshPage () {
getDriver ().navigate ()
.refresh ();
}
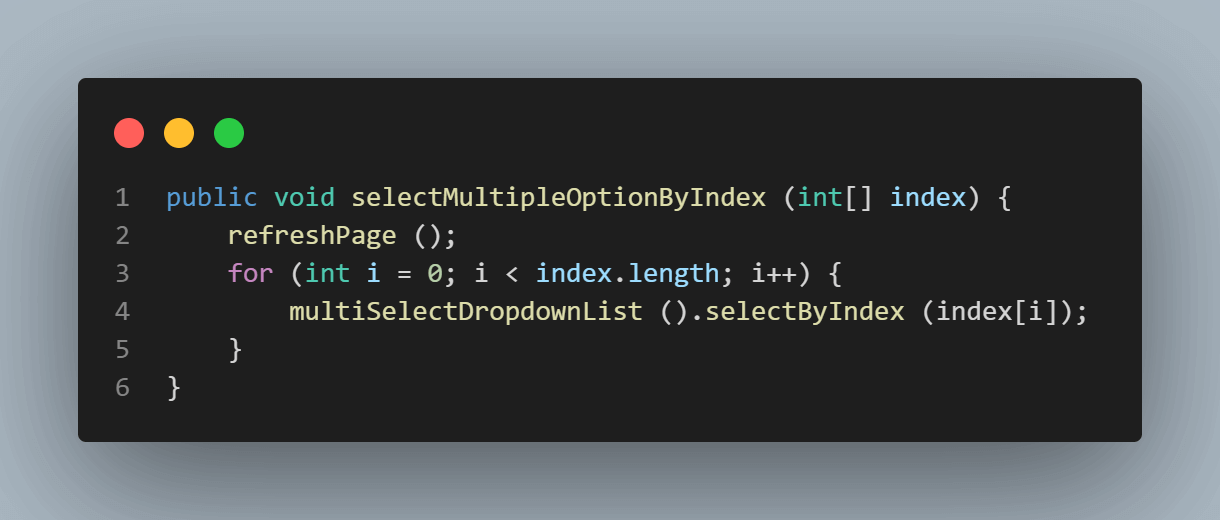
public void selectMultipleOptionByIndex (int[] index) {
refreshPage ();
for (int i = 0; i < index.length; i++) {
multiSelectDropdownList ().selectByIndex (index[i]);
}
}
public void selectMultipleOptionByVisibleText (String[] text) {
refreshPage ();
for (int i = 0; i < text.length; i++) {
multiSelectDropdownList ().selectByVisibleText (text[i]);
}
}
private Select multiSelectDropdownList () {
WebElement multiSelectDropdown = getDriver ().findElement (By.id ("multi-select"));
return new Select (multiSelectDropdown);
}
}Setting the base for the test:
Like we set up the base for the single dropdown select tests, in the same way, we will set up the base for this multiselect dropdown field as well using the setupTests() method.

This method will run before all the tests (notice the @BeforeClass annotation of TestNG), navigate the website, and open the Dropdown page. It will also instantiate the Dropdown Page and create an object so we could reuse this in all our tests and don’t have to repeatedly instantiate the DropdownPage object in every test.
Checking if the Field Allows Multiple Selections of Values
Here is the screenshot of the field, which we will check if it allows selecting multiple values.

Manually, it allows selecting multiple values, as you can see in the screenshot, so it is confirmed with our exploratory tests that this field allows multiple selections of options. Now, we will check the same thing by running an automated test.

Here, we expect the isMultiple() method to return TRUE as this field allows multiple selections. Before we move towards the check, let’s locate the multiselect dropdown field:

This method returns a new object of the Select class, and we will be re-using this method in our Page Object class.
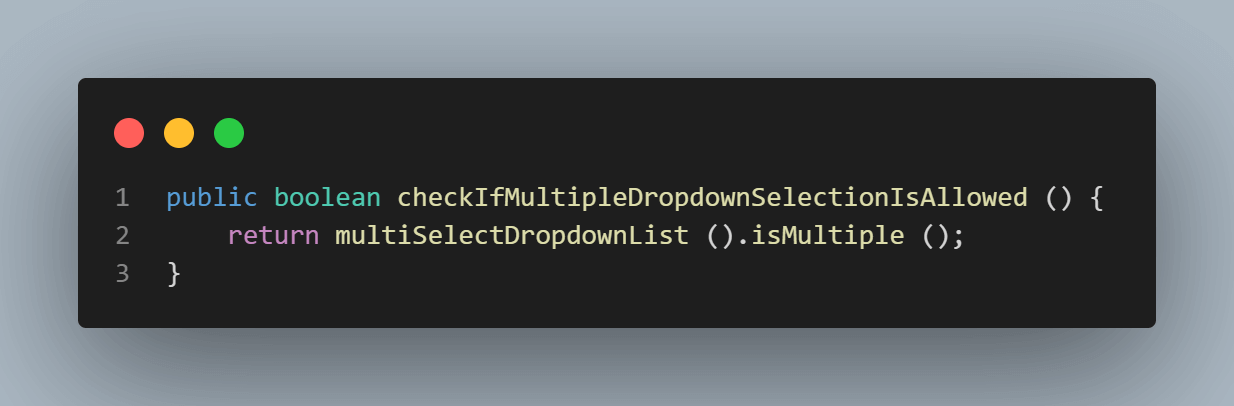
Here is the implementation of the checkIfMultipleDropdownSelectionIsAllowed()
method:

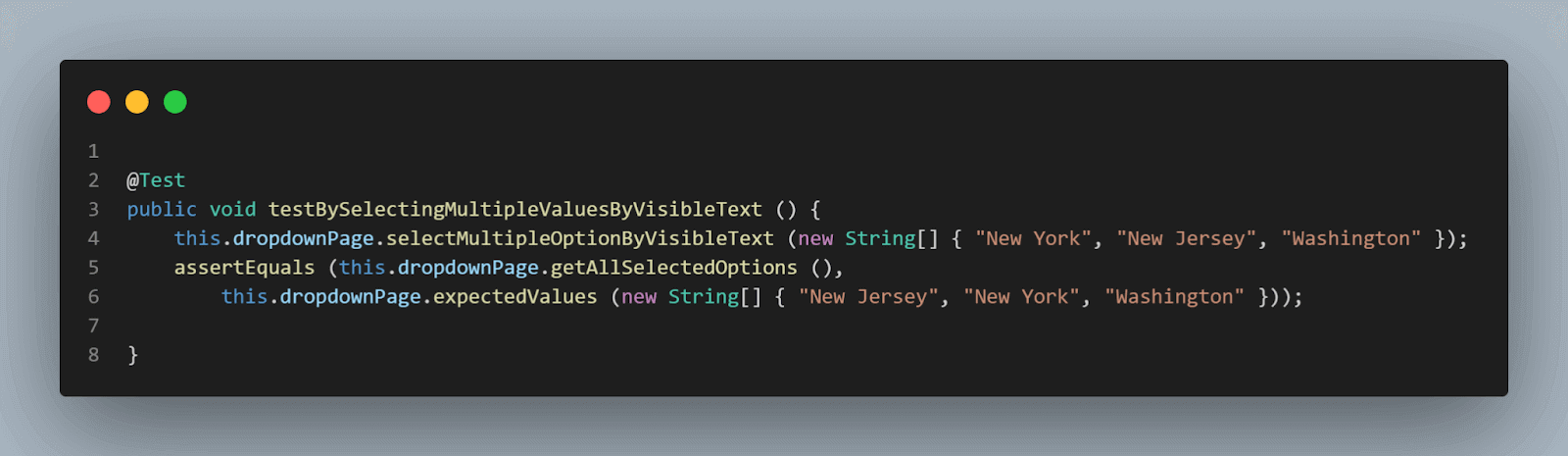
Selecting Multiple Options by Visible Text
Our next test will be to select the multiple options by Visible Text. As we discussed in the earlier section of this blog on handling dynamic dropdowns in Selenium WebDriver Java, we will be using the selectValueByVisibleText(String text) method from the Select class.

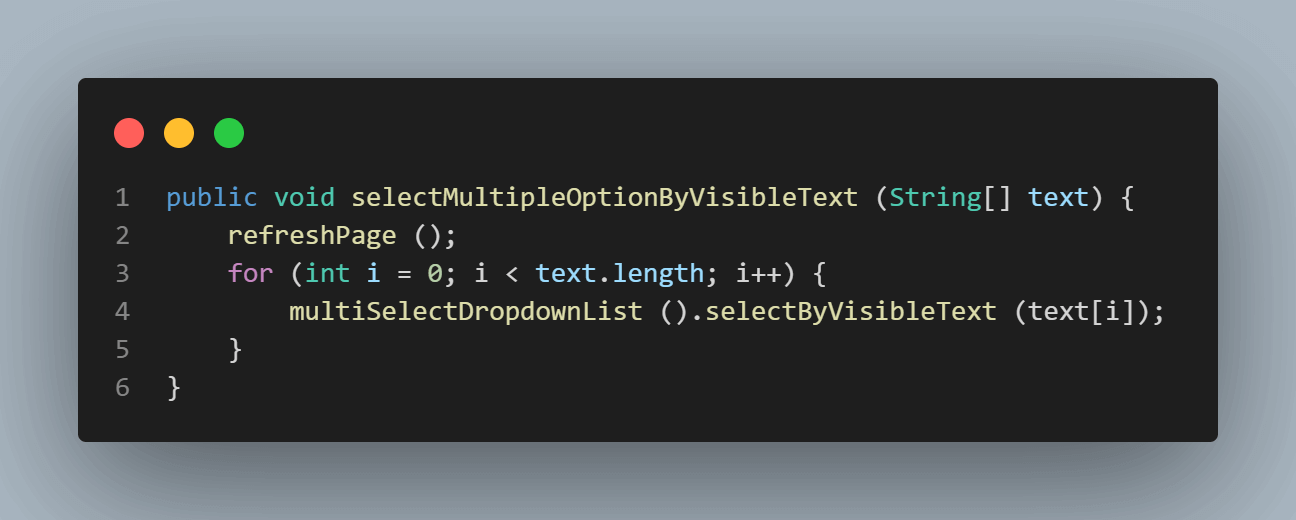
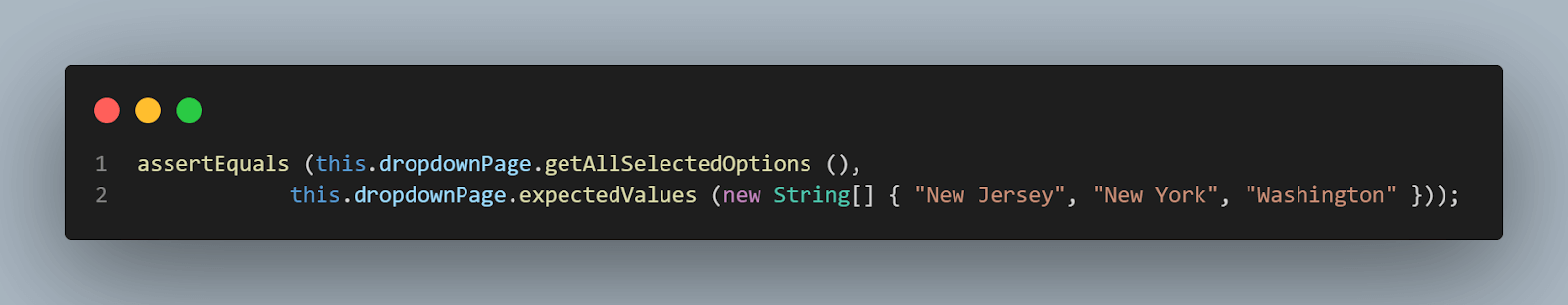
In this test, we will be selecting multiple values, namely, “New York”, “New Jersey”, and “Washington”. Now, since calling the same method again and again to select the value will result in duplication of code; hence, a new method selectMultipleOptionByVisibleText (String[] values) has been created, which is as follows:

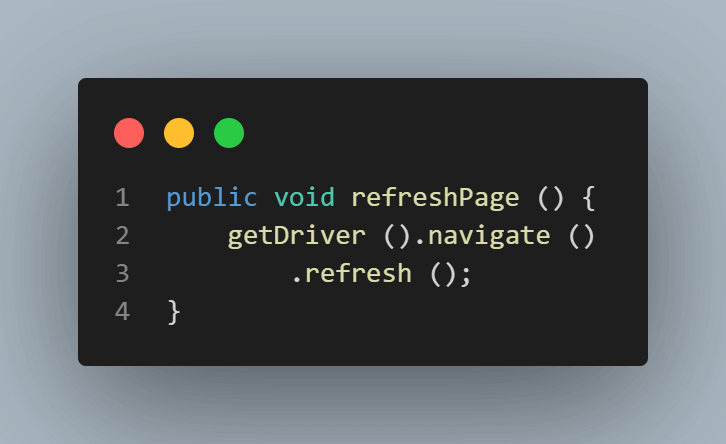
This method accepts the String array as a parameter, consumes its values, and selects the options as passed in the parameter. This loop will keep on iterating as per the length of the array. Notice the refreshPage() method above the loop. This method will refresh the page once before selecting any dropdown field options. This is done as we will be running multiple tests to demo every method of the Select class, so it’s better to refresh the page and clear out all the selected options before proceeding.

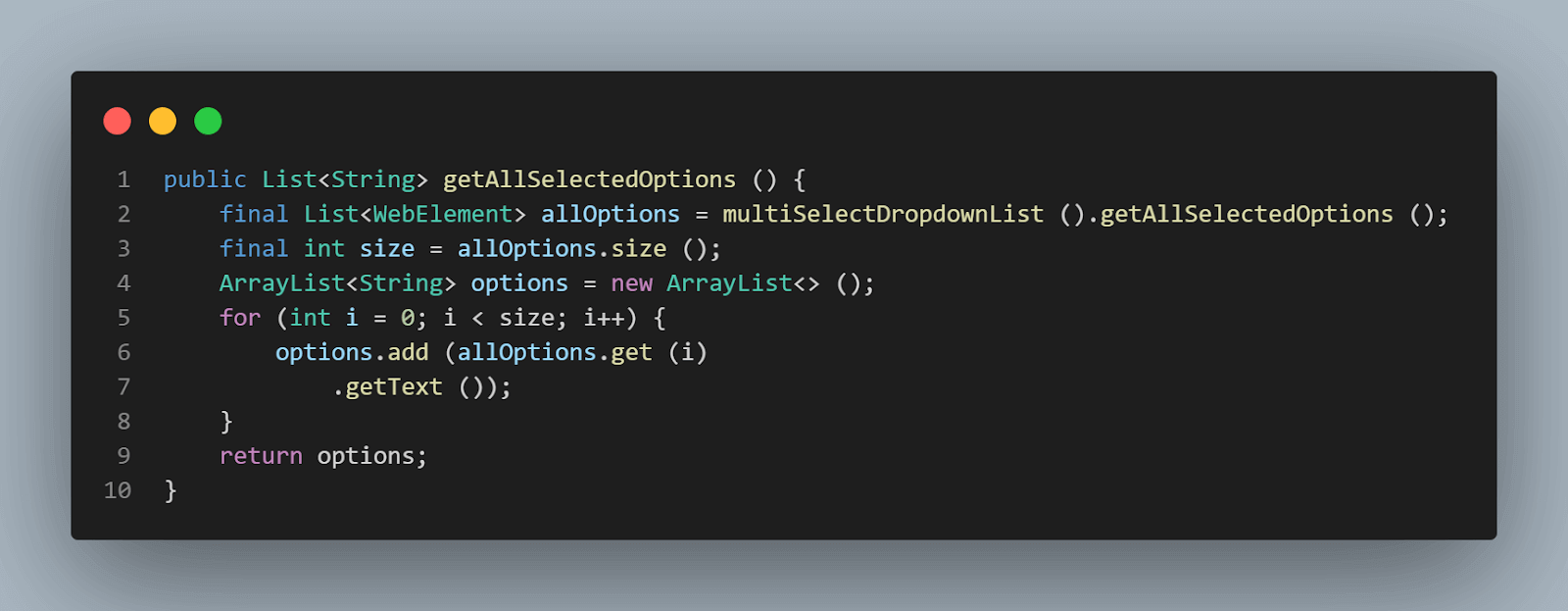
We are asserting the multiple values we selected, using the getAllSelectedOptions() method.

We are returning a list of Strings using this method. getAllSelectedOption() method from the Select class returns a list of WebElements. We are using that method and saving all the options in an ArrayList of String and returning them, so we get the options selected in the dropdown.

Next, we compare these actual values with the values we have created using the expectedValues() method, which takes a String array as a parameter.

This marks the completion of our test, where we selected options using VisibleText.
Selecting Multiple Options by Value
In this test, we will try to select multiple options in the dropdown field by Value, and to do so, we will use the selectByValue(String value) method of the Select class. Since we need to select multiple values, here, again, we have placed the selectByValue(String value) method inside a loop which will run as per the length of the array supplied in the method parameter and select the value one by one as passed in the array.

In this test, we select the following options by values:
- California.
- Ohio.
- Texas.
- Pennsylvania.

We will perform assertion using the assertEquals() method and use the getAllSelectedOptions() for actual values and expectedValues() for passing the expected values, as we discussed above.
Select Multiple Values by Index
In this test, we will try to select the option in the dropdown field by index and to do that, we will use the selectByIndex(int index) method of the Select class. Since we need to select multiple values, here, again, we have placed the selectByIndex(int index) method inside a loop which will run as per the length of the array supplied in the method parameter and select the values one by one as passed in the array.

In this test, we will select the options by passing the following indexes:
- 0 – California
- 2 – New Jersey
- 3 – New York.
Please note that indexes start from 0. To select the first value in the list, we have passed the index as 0.
Finally, we will perform the assertions using the assertEquals() method and use the getAllSelectedOption()method to get actual values and compare them with values passed in the expectedValues() method. Checkout the following code for Test:

This test marks the completion of selecting the multiple options from the dropdown list.
Consider a scenario where you want to deselect some values from the list; the question comes, how to do that?
In this section of this blog on handling dynamic dropdowns in Selenium WebDriver Java, we will learn to deselect values from a multiselect list.
How to Deselect Values From a Dropdown List Field?
In the earlier section of this blog on handling dropdowns in Selenium WebDriver Java, we learned about four methods to deselect the options from the dropdown list. We will go one by one and demo the deselect tests.
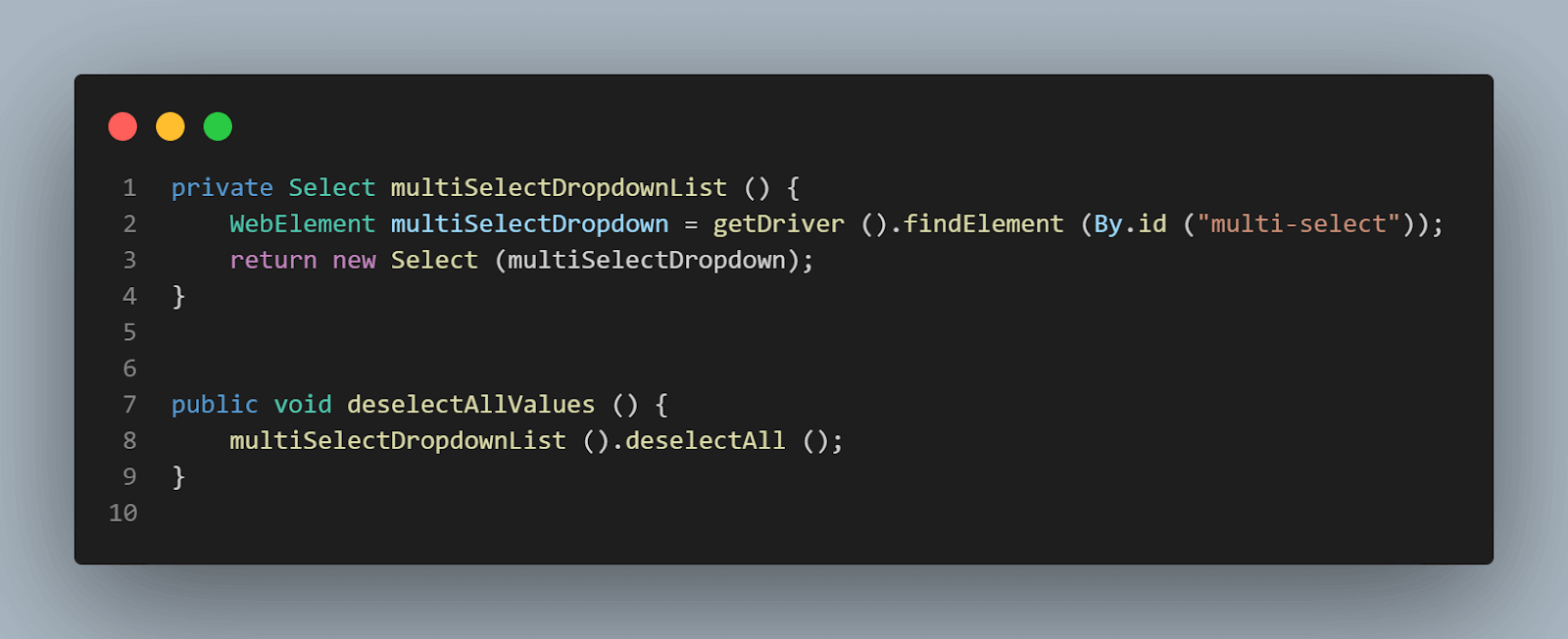
Deselecting All the Options in the Dropdown List
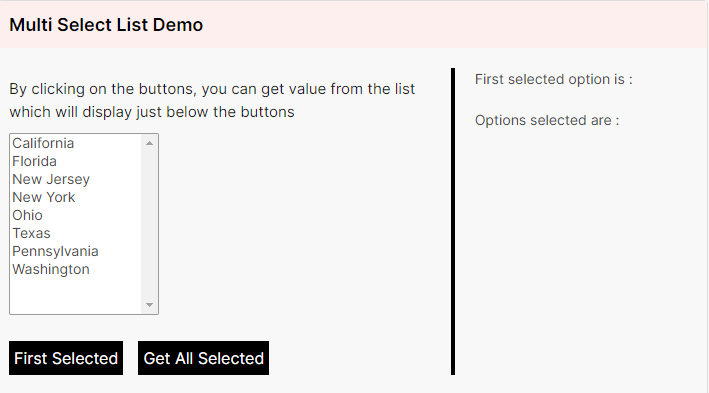
Using this method we can deselect all the selected options from the list. Following is the screenshot of the method we have created:

Pretty simple to understand, right?
Let’s move on to the deselect tests now:

To demo the deselect feature, we will select some options first based on their visible text and then deselect all. To assert that the deselect is working as expected, we will check by getting all selected values, which are expected to return blank, and compare it with blank values as we expect nothing to be selected once deselect is done.
Deselecting Options Using Index
In this test, we will demo the deselecting option from the dropdown using an index. Remember the index starts from “0” so if you want to deselect the first option you need to provide the index – “0”.

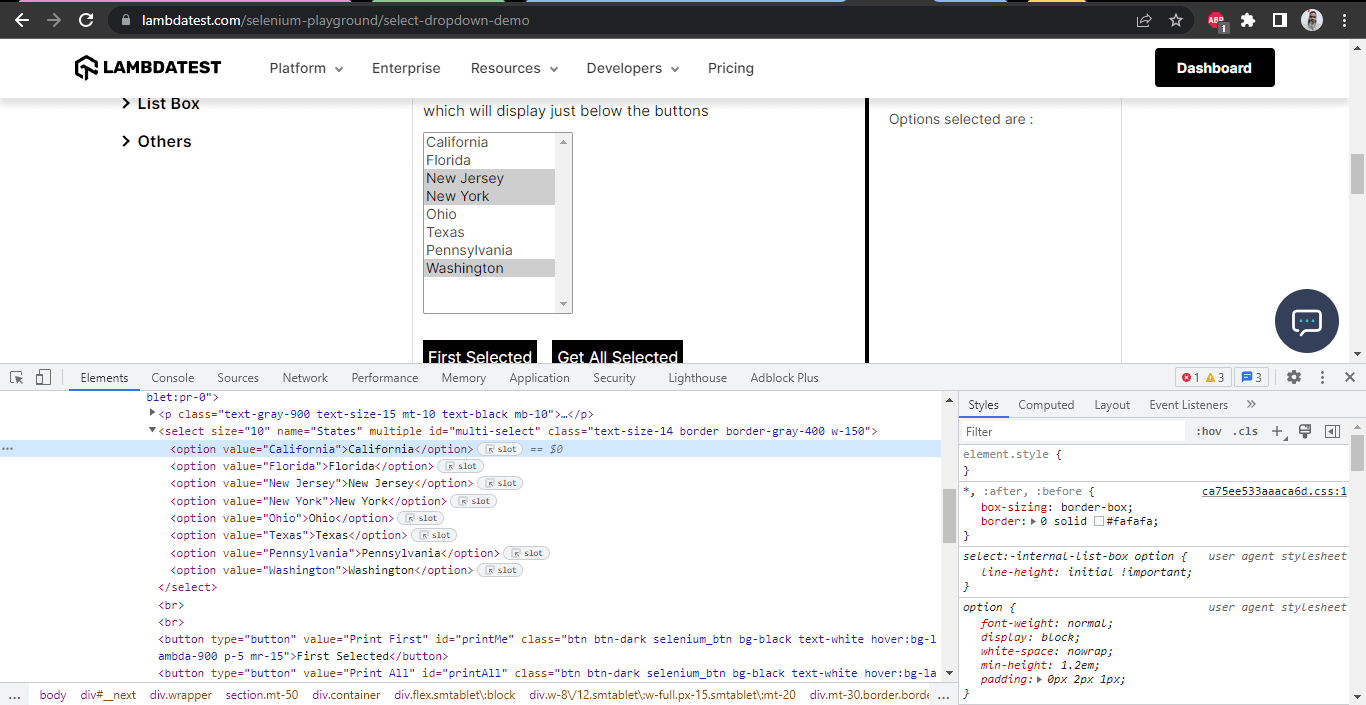
We will select multiple values in the dropdown first so it becomes easier to demo the deselecting case. Checkout lines no. 4 and 5 in the above code snippet, we are deselecting by index “3” and “7” respectively. Now, here “3” stands for “New York” and “7” for “Washington”, check out the below screenshot of the website DOM.

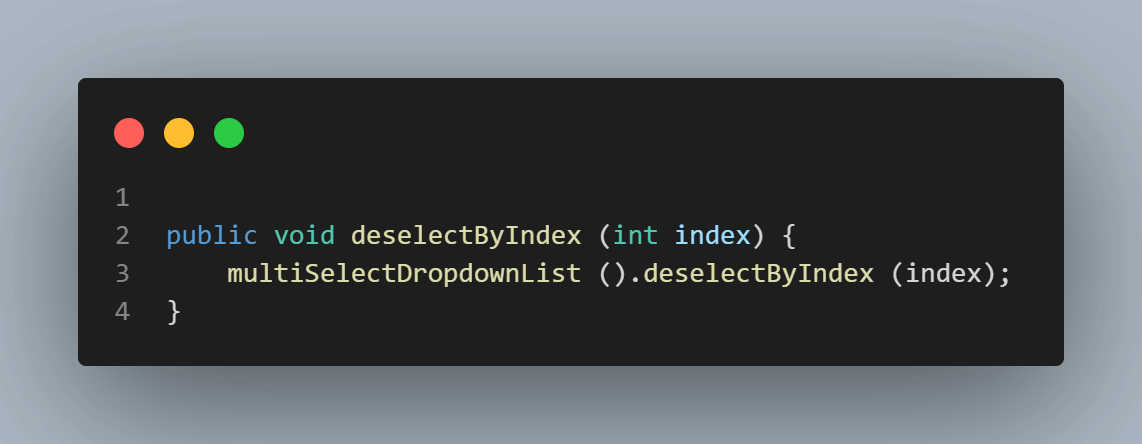
To deselect the options from the list, we will be using the deselectByIndex( int index) method from the Select class to deselect the options from the list.

Once the mentioned two options are deselected using index “3” and “7”, only one option should remain selected in the list, which is ”New Jersey”, and that is what we are expecting in the assertion.
Deselecting the Options Using the Value
In this test, we will demo the deselecting option from the dropdown using value.
We will select multiple values in the dropdown so it becomes easier to demo the deselecting case. We will be deselecting the option “New York” after selecting it.
To deselect the options from the list, we will be using the deselectByValue(String value) method from the Select class.

We selected the following options:
- New York
- New Jersey
- Washington
And deselected “New York”, so it is expected that “New Jersey” and “Washington” should remain selected in the field. This is what we are going to check in the assertions.
Deselecting the Options Using Visible Text
In this test, we will demo the deselecting option from the dropdown using Visible Text.
We will be selecting the “New York”, “New Jersey”, and “Washington” options in the dropdown first, so it becomes easier to demo the deselecting case. We will be deselecting the option “New Jersey” and “Washington” after selecting them.
So, the option that should only remain selected in the field should be “New York,” and that is what we will check in the assertions.

To deselect the options from the list, we will be using the deselectByVisibleText(String text) method from the Select class.

One last method remains to demo out, and after that, we will conclude this blog on handling dropdowns in Selenium WebDriver Java by running the tests and checking everything works fine.
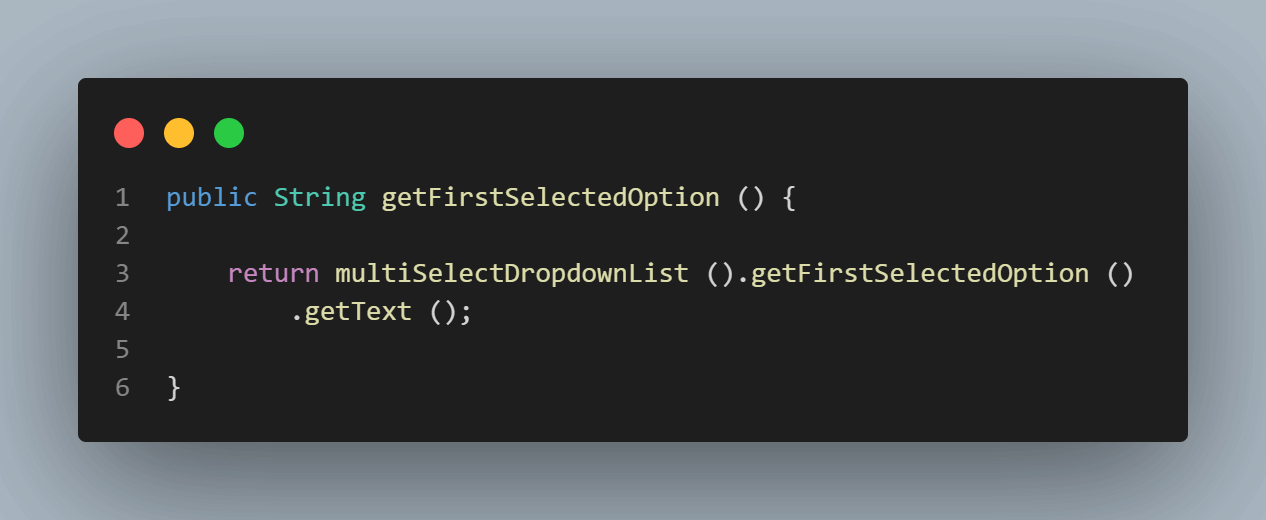
Checking the First Selected Option
If we want to check the first selected option in the dropdown list, the getFirstSelectedOption() method from the Select class will help us get the respective value.
This method returns WebElement. However, we have created a method that will help us return the String of that WebElement, which we can eventually use for assertion.

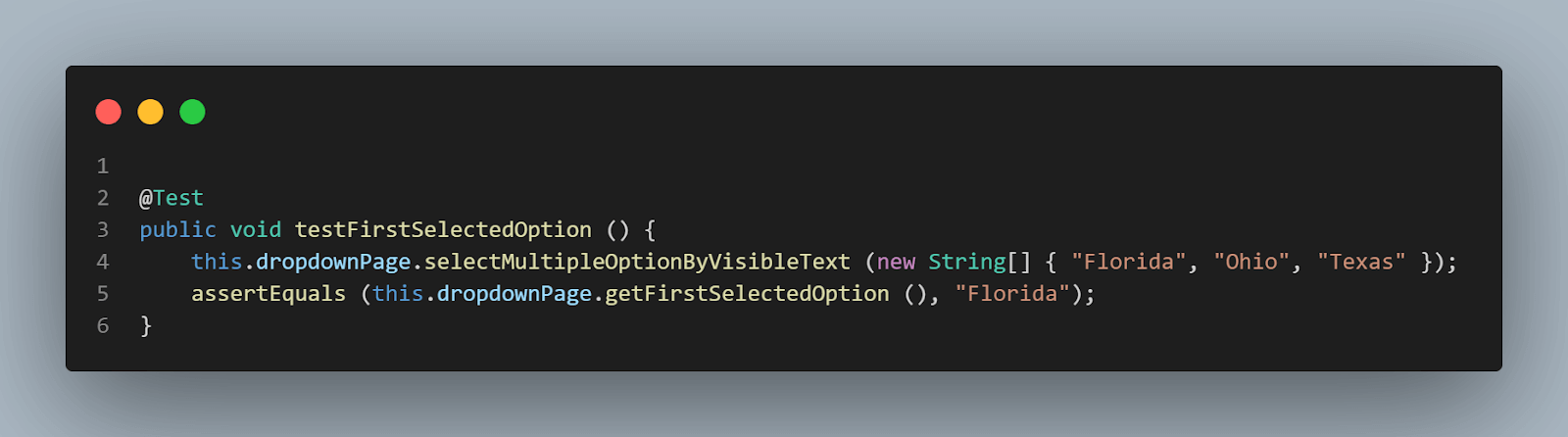
Here is the test where we will select “Florida, “Ohio”, and “Texas” from the field and check that option “Florida” is returned as the first selected option since it is the first option we selected:

This marks the completion of all our tests, now let’s quickly run these tests and check the results.
In the next of this blog on how to handle dynamic dropdowns in Selenium WebDriver Java, we will execute our tests for dropdowns in Selenium WebDriver Java
Test Execution: Handling Dynamic Dropdowns in Selenium WebDriver Java
There are two ways to run the tests, and in both ways, tests would be running on the LambdaTest cloud platform on the Chrome browser. This can help you reduce test execution time and improve efficiency.
- From the IDE using TestNG
- From the CLI using Maven
From the IDE Using TestNG
TestNG is used as a test runner. Hence testng.xml has been created, using which we will run the tests by right-clicking on the file and selecting the option Run ‘…testng.xml’. But before running the tests, we need to add the LambdaTest username and access Key in the Run Configurations since we are reading the username and access key from System Property.
Add Values in the Run Configuration as mentioned below:
-Dusername = < LT_USERNAME >
-DaccessKey = < LT_ACCESS_KEY >
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Lambdatest Selemnium Playground Tests " verbose="2">
<test name="Single dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.SingleDropdownTests">
<methods>
<include name="deselect"></include>
<include name="testDropDownAllowsMultipleSelection"></include>
<include name="testSelectDayUsingIndex"></include>
<include name="testSelectDayUsingVisibleText"></include>
<include name="testSelectDayUsingValue"></include>
<include name="testGetAlLOptionsInDropdownField"></include>
</methods>
</class>
</classes>
</test> <!-- Test -->
<test name="Multi dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.MultiSelectListTests">
<methods>
<include name="testCheckIfDropdownIsMultiSelect"></include>
<include name="testBySelectingMultipleValuesByVisibleText"></include>
<include name="testBySelectingMultipleValuesByIndex"></include>
<include name="testBySelectingMultipleValues"></include>
<include name="testDeselectAll"></include>
<include name="testDeselectByIndex"></include>
<include name="testDeselectByValue"></include>
<include name="testDeselectByVisibleText"></include>
<include name="testFirstSelectedOption"></include>
</methods>
</class>
</classes>
</test> <!-- Test -->
</suite> <!-- Suite --><?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE suite SYSTEM "http://testng.org/testng-1.0.dtd">
<suite name="Lambdatest Selemnium Playground Tests " verbose="2">
<test name="Single dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.SingleDropdownTests">
<methods>
<include name="deselect"/>
<include name="testDropDownAllowsMultipleSelection"/>
<include name="testSelectDayUsingIndex"/>
<include name="testSelectDayUsingVisibleText"/>
<include name="testSelectDayUsingValue"/>
<include name="testGetAlLOptionsInDropdownField"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
<test name="Multi dropdown selection tests">
<parameter name="browser" value="remote_chrome_lambdatest"/>
<classes>
<class name="io.github.mfaisalkhatri.tests.lambdatestseleniumplayground.MultiSelectListTests">
<methods>
<include name="testCheckIfDropdownIsMultiSelect"/>
<include name="testBySelectingMultipleValuesByVisibleText"/>
<include name="testBySelectingMultipleValuesByIndex"/>
<include name="testBySelectingMultipleValues"/>
<include name="testDeselectAll"/>
<include name="testDeselectByIndex"/>
<include name="testDeselectByValue"/>
<include name="testDeselectByVisibleText"/>
<include name="testFirstSelectedOption"/>
</methods>
</class>
</classes>
</test> <!-- Test -->
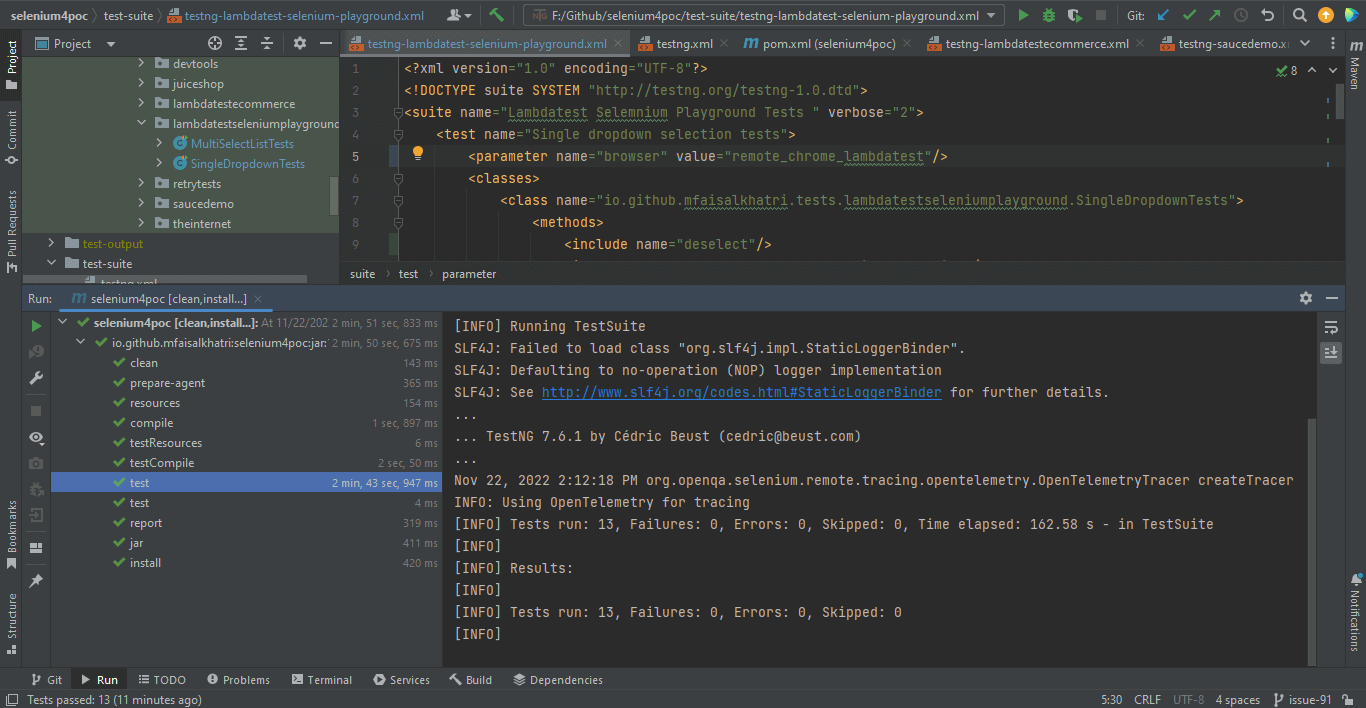
</suite> <!-- Suite -->Here is the Screenshot of the test run locally using IntelliJ IDE:

From the CLI Using Maven
To run the tests using Maven, following steps needs to be run:
- Open command Prompt/Terminal.
- Navigate to the root folder of project
- Type the command: mvn clean install -Dusername= -DaccessKey=< LambdaTest accessKey >.
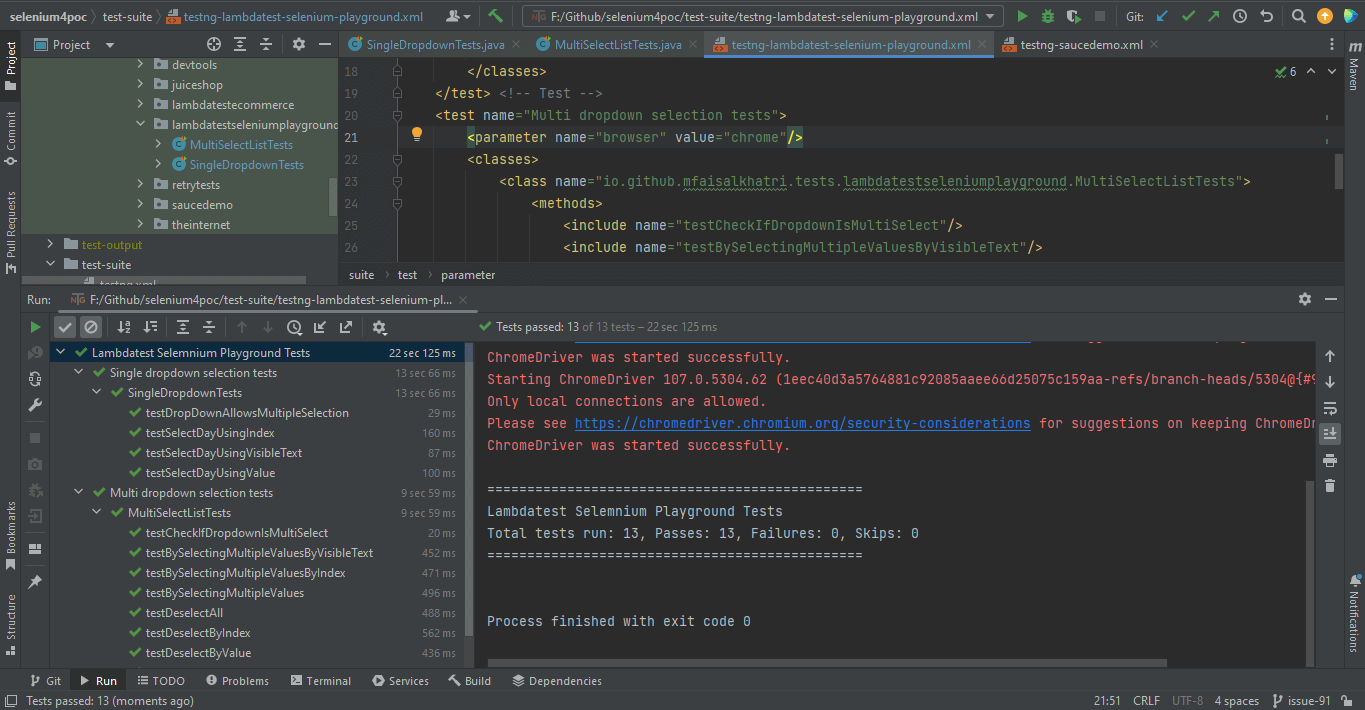
Following is the screenshot from IntelliJ, which shows the execution status of the tests using Maven:

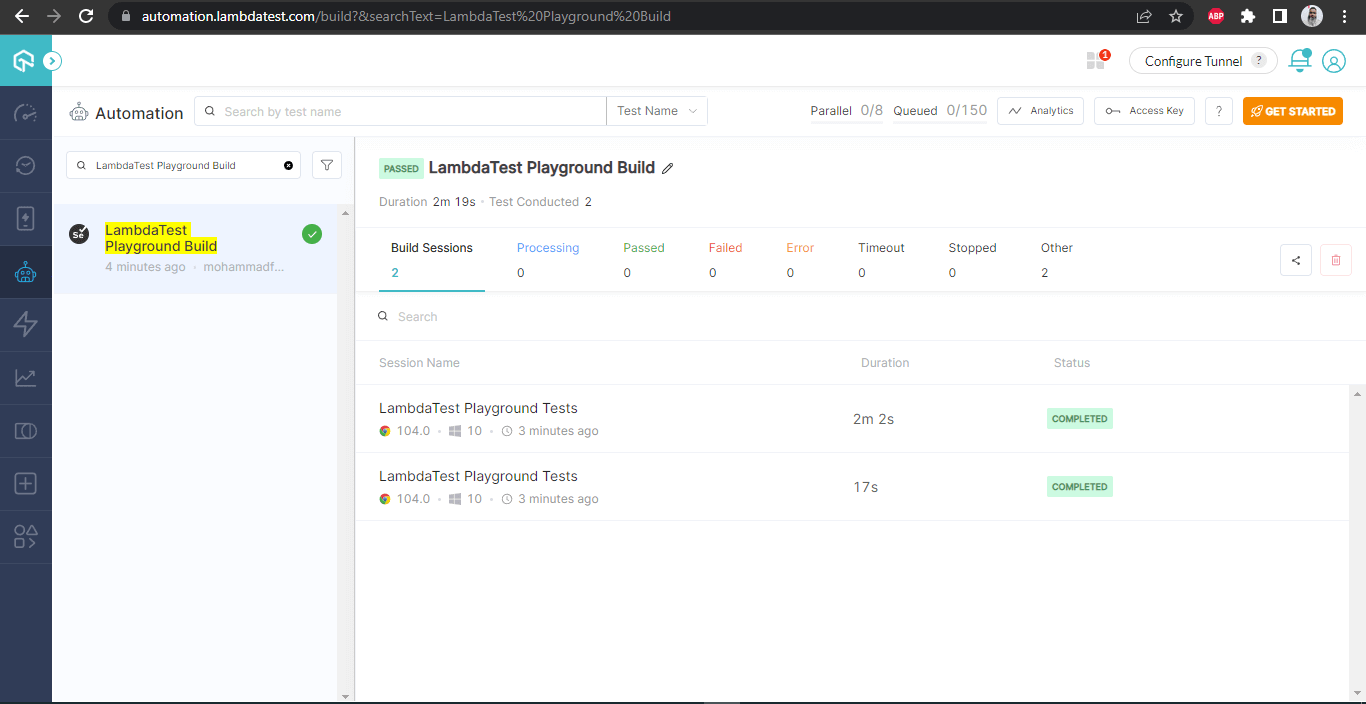
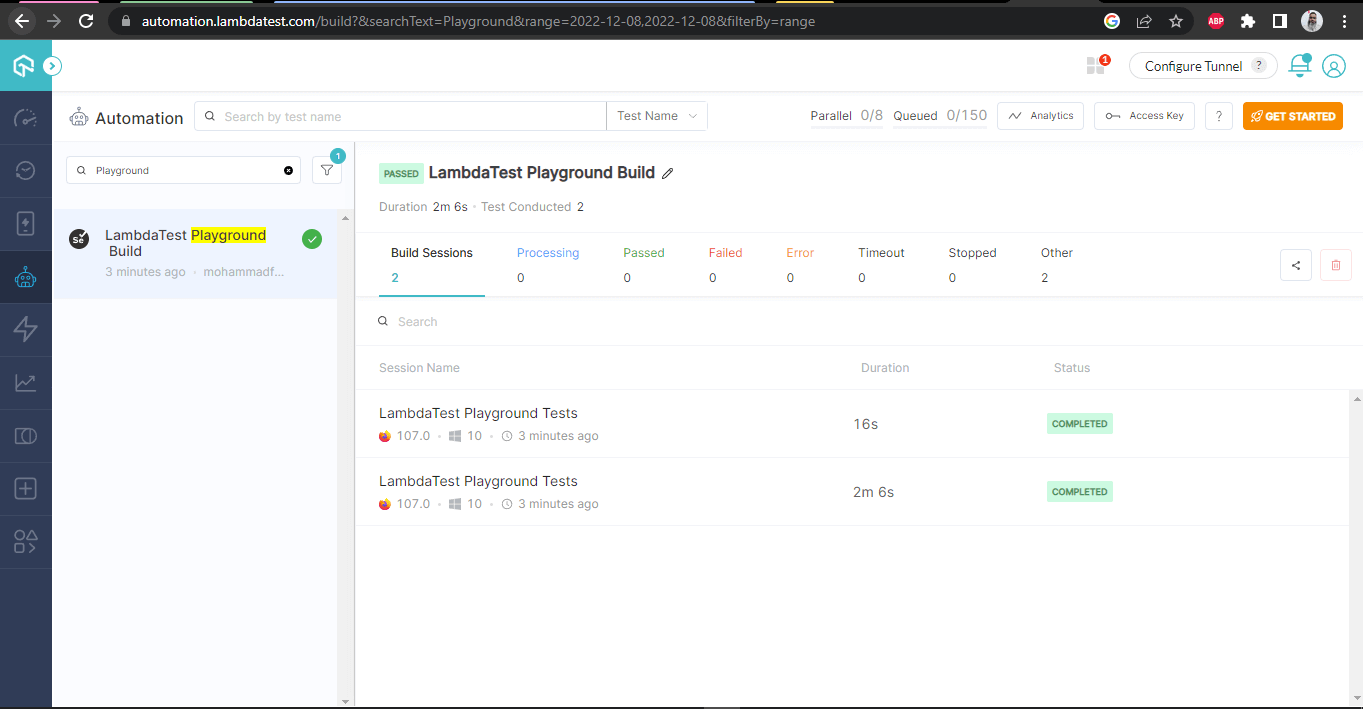
Once the tests are run successfully, we can check out the LambdaTest Dashboard and view all the video recordings, screenshots, device logs, and step-by-step granular details of the test run.
Check out the Screenshots below, which will give you a fair idea of what the dashboard for automated app tests looks like.

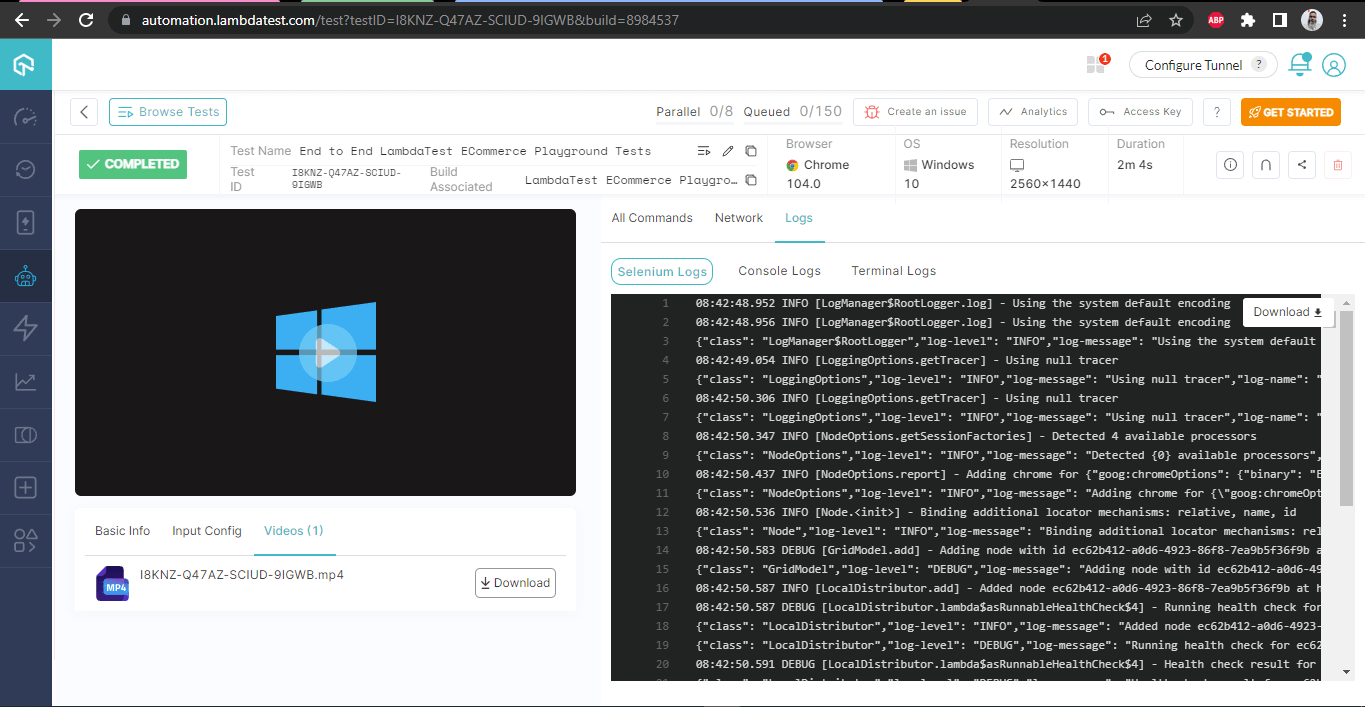
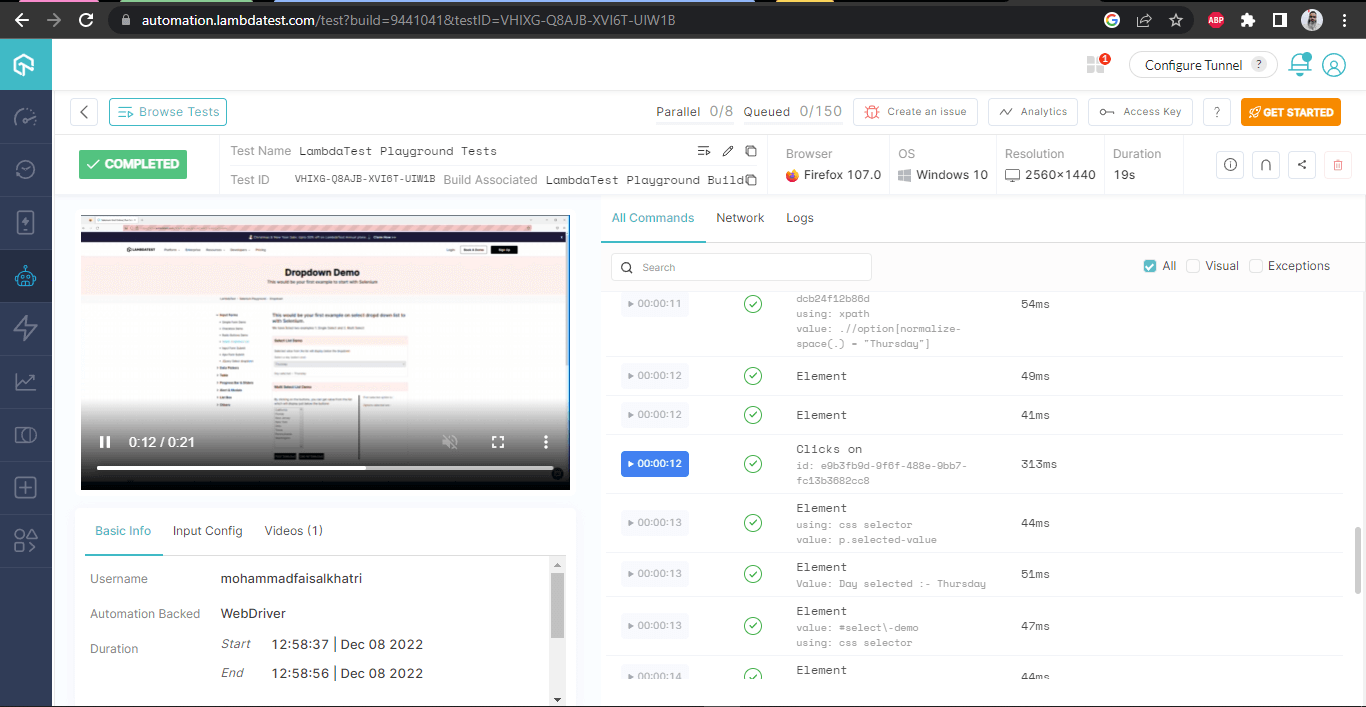
Chrome Browser

The following Screenshots show the details of the build and the tests that were run.
Again, the test name, browser name, browser version, OS name, respective OS version, and screen resolution are all correctly visible for each test.
It also has the video of the test that was run, giving a better idea about how tests were run on the device.
LambdaTest Build details:


This screen shows all the metrics in detail, which are very helpful from the tester’s point of view to check what test was run on which browser and accordingly also view the Selenium logs.
Enhance your Selenium with Java skills with the LambdaTest Selenium Java 101 certification. This certification is designed for Selenium testers and developers looking to advance their knowledge and capabilities in this area. Also, you can use the visual testing tool Selenium to find elusive bugs in your webpage.
Conclusion
This brings us to the end of this tutorial on how to handle dynamic dropdowns in Selenium WebDriver Java. I hope you got a detailed understanding of automating the Single and Multiselect dropdown fields using Selenium WebDriver.
In this blog on handling dropdowns in Selenium WebDriver Java, we started with understanding what a dropdown field is and then moved on to how to automate the field using Selenium WebDriver’s Select class. We ran different tests and demoed all the methods available in the Select Class.
An important point to note is that we need to check in the DOM if the dropdown field has a Select tag available; otherwise, the Select class won’t work, and UnexpectedTagNameException would be thrown.
I recommend trying your hands and writing the tests yourself to get a better hold on automation testing.
Happy Testing!
Source link



Leave a Reply