Bluesky is a hot new social networking platform that functions like Twitter from Twitter’s original founder. New users are flooding into the platform as a respite from Elon Musk’s vision of Twitter and the fumbles that have happened since his takeover. Upon signing up for Bluesky, your username defaults to {yourdesiredhandle}.bsky.social, but there’s a better and more secure option.
One of Bluesky’s awesome features is the ability to base your username on a hostname’s DNS record. In short, if you control a hostname’s DNS, you can essentially verify yourself. For example, my Bluesky username is davidwalsh.name. Let’s look at how you can base your username after a domain you control!
Change Your Handle to Your Domain
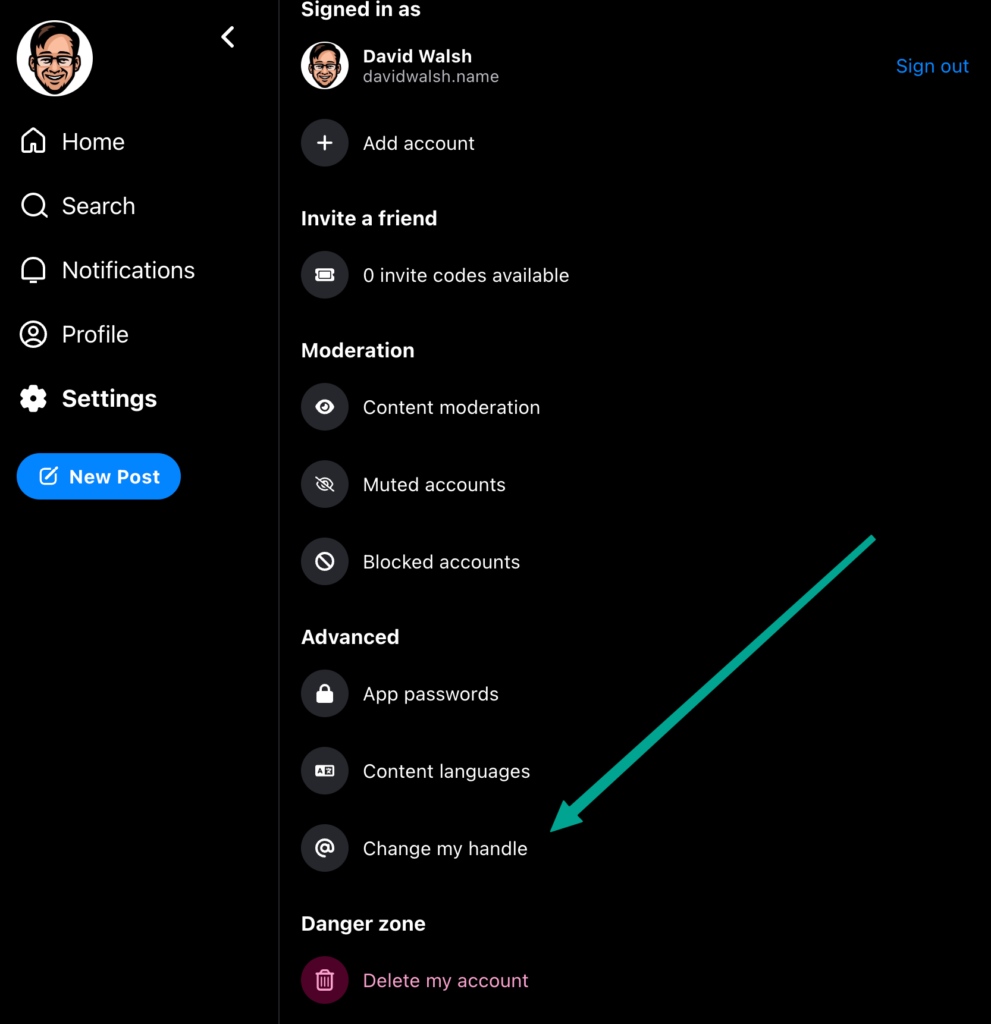
Go to Bluesky’s Settings page and click “change my handle”
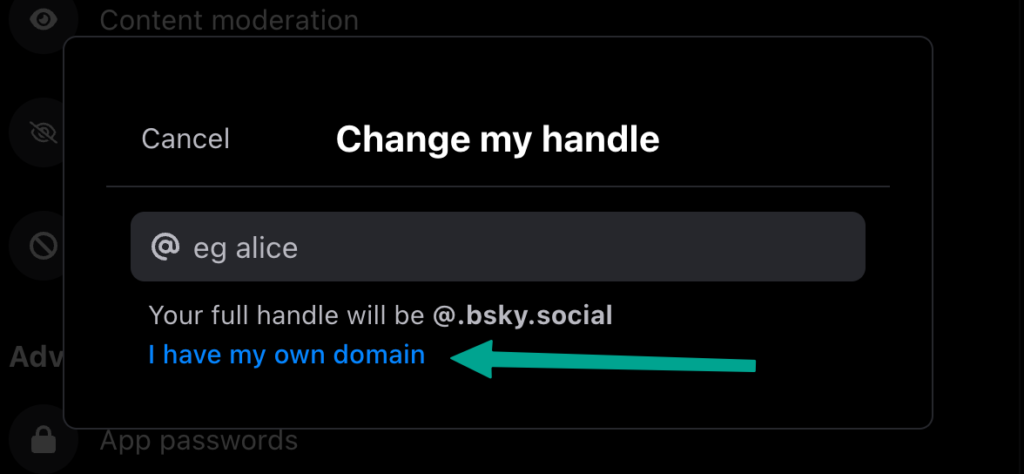
A modal will display where you can simply change the handle but you’ll want to click “I have my own domain”:

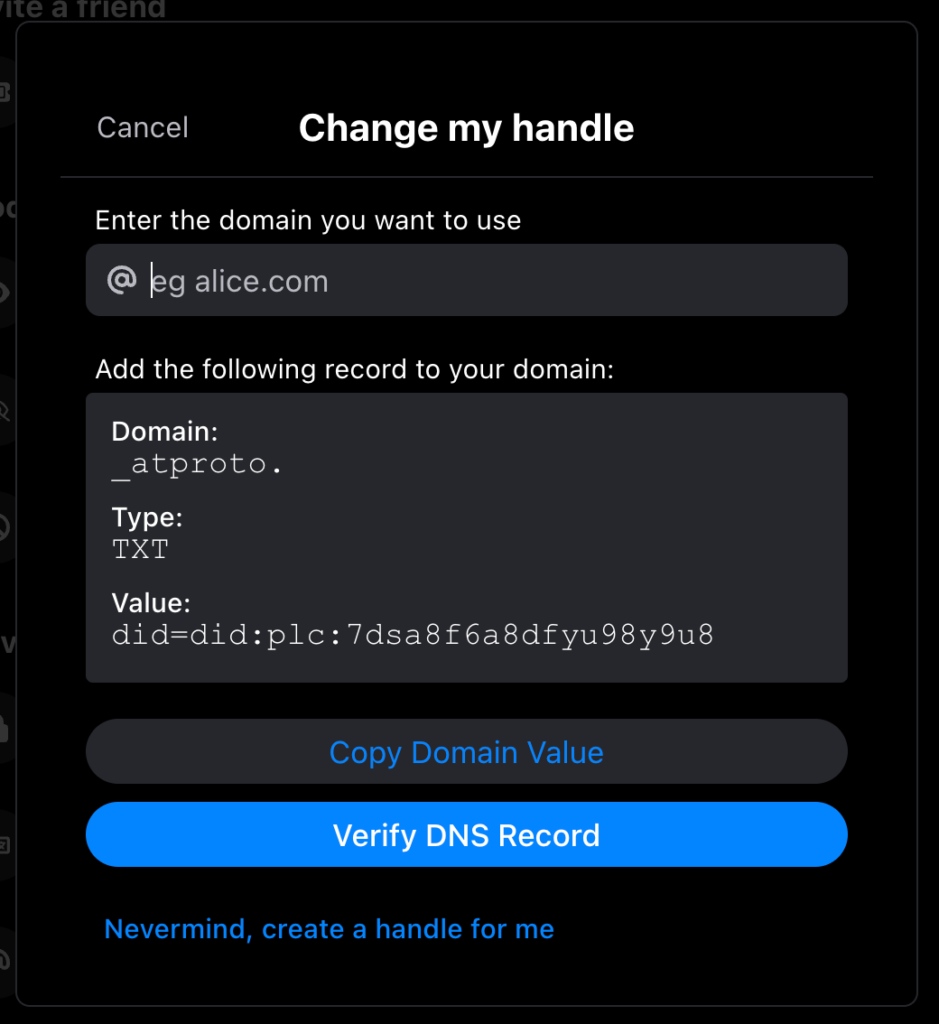
Another modal will follow asking for the domain you’d like to use and provides you with a TXT DNS record entry you need to create on that domain’s DNS:

With the record information provided by Bluesky, go to your DNS provider and add the TXT record with the value provided by Bluesky. After adding the record, click Verify DNS Record back at Bluesky. Once Bluesky verifies the record, your username will then be your domain!


JavaScript Promise API
While synchronous code is easier to follow and debug, async is generally better for performance and flexibility. Why “hold up the show” when you can trigger numerous requests at once and then handle them when each is ready? Promises are becoming a big part of the JavaScript world…

Facebook Sliders With Mootools and CSS
One of the great parts of being a developer that uses Facebook is that I can get some great ideas for progressive website enhancement. Facebook incorporates many advanced JavaScript and AJAX features: photo loads by left and right arrow, dropdown menus, modal windows, and…

HTML5 Placeholder Styling with CSS
Last week I showed you how you could style selected text with CSS. I’ve searched for more interesting CSS style properties and found another:
INPUTplaceholder styling. Let me show you how to style placeholder text withinINPUTelements with some unique CSS code. The CSS Firefox…
Source link







Leave a Reply