Now that UXPin has a Storybook integration that breaks down design-dev inconsistencies and makes it easier than ever to manage your UI components library, you might want to take some time to look at Storybook examples.
Plenty of world-renowned websites use Storybook. Look at some of the best Storybook examples that you can use as inspiration for developing your digital products.
Bring Storybook components to UXPin and design interactive prototypes that speed up your product development process. Bridge the communication gap and create consistent UIs that will get developed 1:1 by your developers. Discover UXPin Merge.
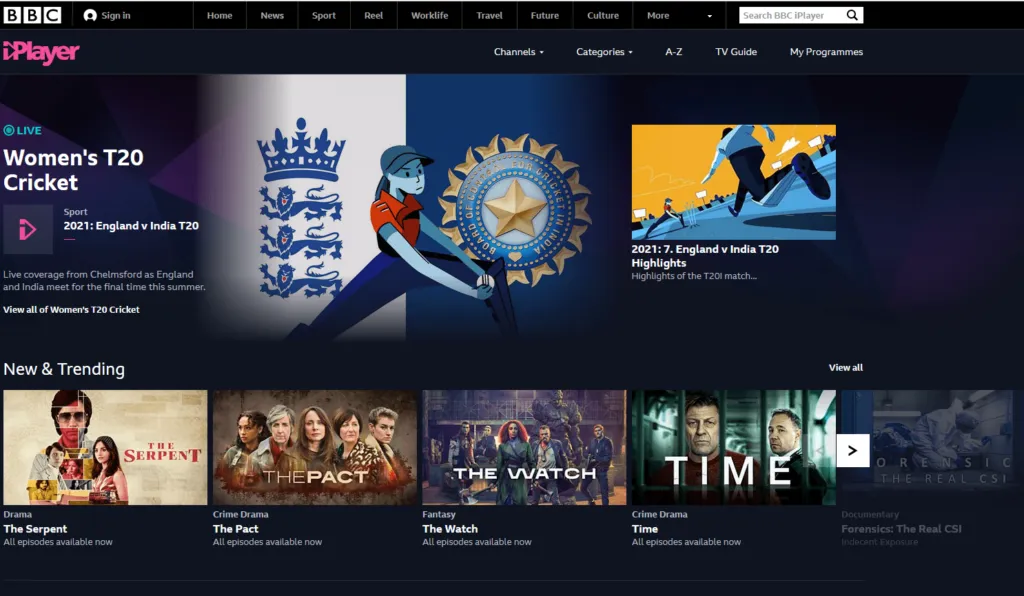
BBC iPlayer Web switched to Storybook when it needed more custom components

A growing number of movie and television show producers now have streaming platforms that let people watch specific content when they like. BBC iPlayer Web makes it incredibly easy for viewers to find specific types of content by title, category, or topic.
When the streaming service started, it built its back end with Node.js. It didn’t take long, though, before the development team decided to make the migration to React. React components were an obvious improvement as the platform grew.
Around 2019, though, the team realized that its approach didn’t work as well as expected. The UX professionals and developers didn’t have a common language that helped them work toward goals. They also found it difficult to locate the components they needed to add content and update the website’s appearance.
Ultimately, the BBC iPlayer Web team realized that they were spending way too much time maintaining their component library.
Storybook became a significant tool that helped them address these problems.
BBC iPlayer Web has a public design system, so you can look at it to learn a few tricks and find inspiration when you feel stuck on a project.
The design system includes everything from iconography to navigation.
Spend some time browsing BBC iPlayer’s Storybook example. Then, visit the website. You will immediately see how the designers and developers combined components to create a tool that works exceptionally well for viewers.

Related reading: Top 8 Design System Examples
The Guardian has an extensive Storybook UI component library

The Guardian publishes a tremendous number of articles daily. It’s often one of the first news outlets to report on breaking news. It also has frequent articles about sports, culture, and lifestyle topics. Considering that The Guardian covers events all over the world, it needs a fast, reliable way to turn written text into published web pages.
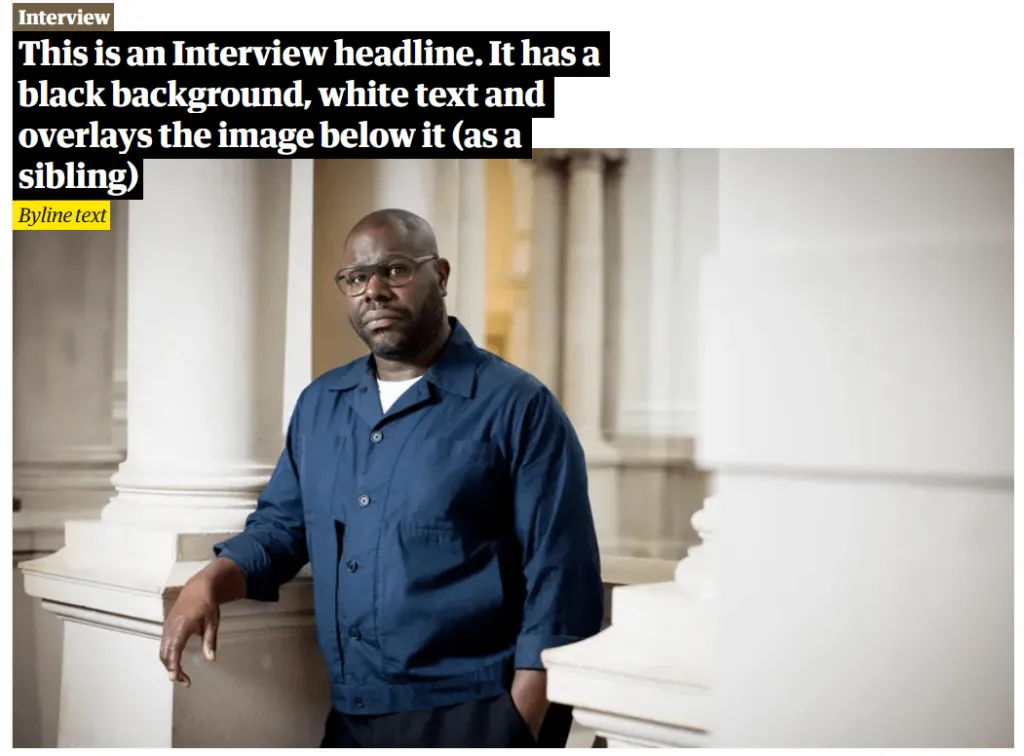
The Guardian Storybook components library streamlines the design and publication process. Building the design system, however, must have taken quite a bit of time because it includes every component that the well-designed website could possibly need. It even features slightly different versions of designs. For example, the CaptionBlockComponent Story includes:
- with defaults
- PhotoEssay using html
- when padded
- with width limited
- with credit
- when overlayed
No matter what type of caption block the designers want to include, they just have to search the component library, choose the correct option, and add text for the specific story.
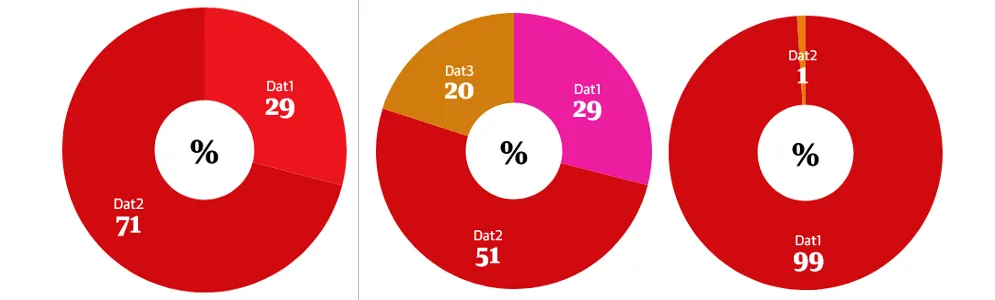
The design team even created multiple donut graphs to fit unique circumstances.

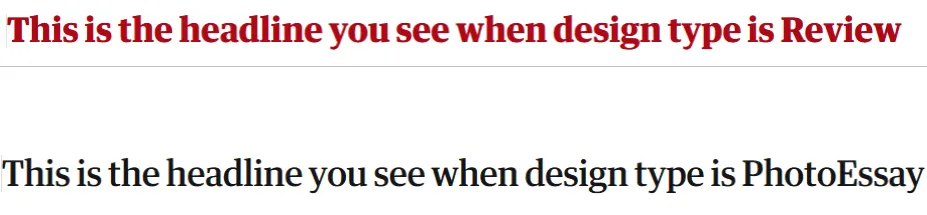
Of course, The Guardian also maintains designs that help readers identify what type of content they’re reading.
A Review headline doesn’t look the same as a Photo Essay headline.

Again, it took a lot of effort to build this system design. Now that The Guardian editors and publishers have it, though, they can quickly publish coherent content that keeps readers informed without misdirecting them.
Storybook helps IBM design product UIs quickly
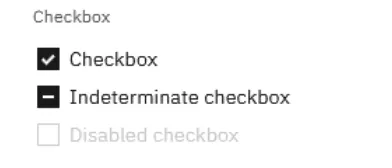
Carbon, the design system used by IBM, primarily gets used to build digital products with specific functions, such as adding files to a project, submitting reports, and tracking an activity’s progress. IBM uses Carbon for internal and external products, so you might recognize some of the components in the Storybook UI design system.
This Storybook example contains countless components. You’ll find everything from tabs to pagination. The company just wants to make sure that it has functional tools that share an aesthetic.
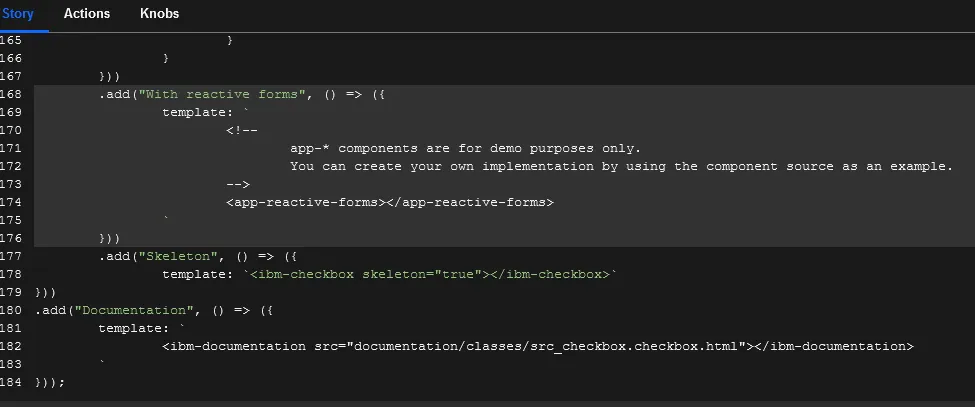
The components in Carbon’s design system also tend to have extensive Stories that let coders make subtle changes when necessary.
Even the Basic Checkbox component has 184 lines of JavaScript code in its Story.


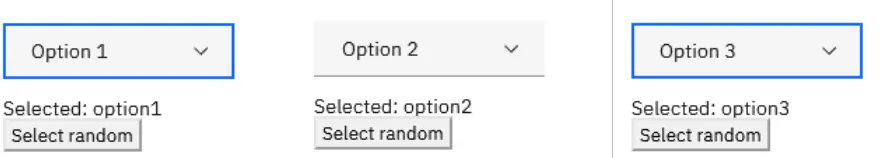
A significant advantage of using Storybook is that designers and developers can see how components respond to interactions.
Three interactions with the select button:

The designer or developer can see all of these interactions result from within the same environment. They don’t need to export it to a prototyping app or add it to a designing app. The interactions happen right there to save time and meet expectations.
UXPin Merge and Storybook make product development easier than ever
Find more Storybook examples by visiting Storybook’s page. Companies like Audi, Lonely Planet, Wix, and Salesforce Lightning have public design systems you can explore.
Storybook isn’t the only tool you need to build successful digital products quickly. UXPin Merge’s Storybook integration lets you import your components within one minute. It doesn’t even require any technical knowledge, especially when you maintain a public Storybook design system.
Once you integrate these tools, you can use your Storybook components to build and test interactive prototypes. Since both tools take a code-based approach, your designers and developers can work together to create your products more efficiently than ever.
If you haven’t already, get the Storybook integration or test it on trial for faster design and more control over your UI interactive components library. You should quickly notice a significant change in how your team works.
Source link







Leave a Reply