When I was a child, I loved looking for Waldo in the “Where’s Waldo?” book series. These days I’m a sucker for TMZ’s “What’s the Big Frigin Difference” images, where TMZ slightly changes an image and you have to spot the differences between the two. That got me to thinking — how easily could I automate diff’ing two images? This StackOverflow post was gold.
To create a diff of two similar images, we’ll use ImageMagick’s convert command line utility with a large host of configurations:
convert '(' image1.png -flatten -grayscale Rec709Luminance ')'
'(' image2.png -flatten -grayscale Rec709Luminance ')'
'(' -clone 0-1 -compose darken -composite ')'
-channel RGB -combine diff.png
How effective is this command with its configuration arguments? Let’s have a look:
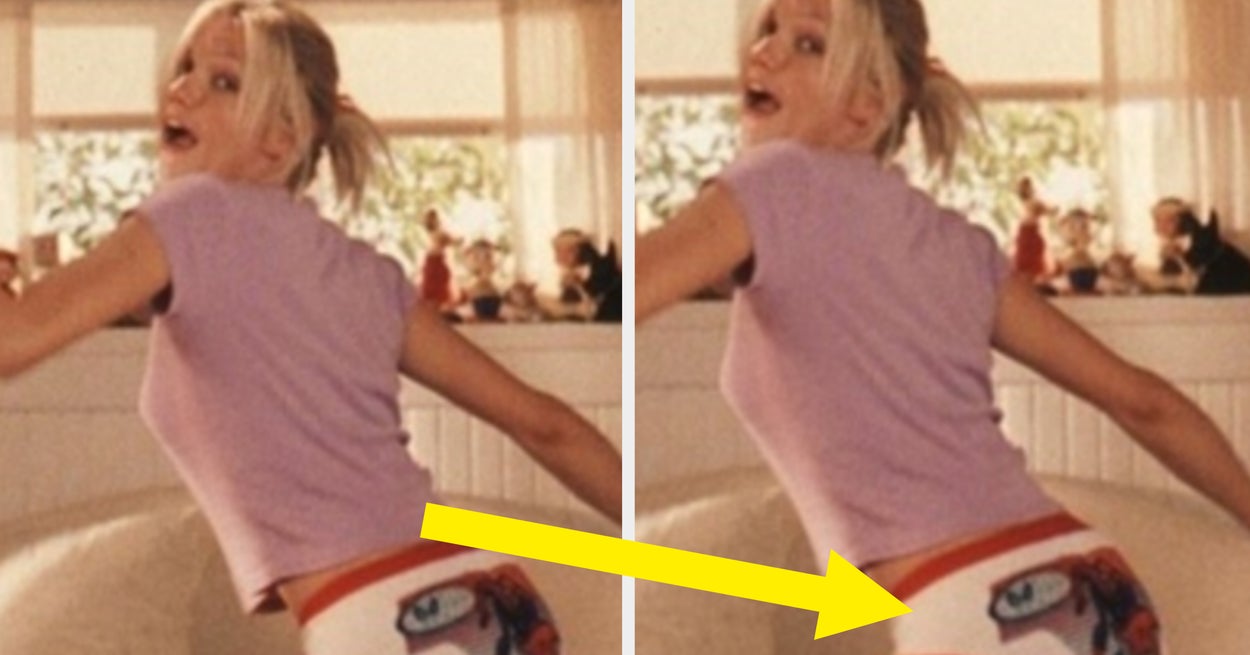
Original Image
Modified Image

Diff’ed Image

The diff image result is pretty informative! The size of the sunglasses is clearly presented, and if you look closely, you can see one skull at the top-right of the shirt has been flipped.
Whatever your reason for wanting to identify the difference two images, ImageMagick’s convert tool is impressive. You can do a million things with ImageMagick; check out my Media tutorials to learn more awesome ways to modify images, videos, and audio!

fetch API
One of the worst kept secrets about AJAX on the web is that the underlying API for it,
XMLHttpRequest, wasn’t really made for what we’ve been using it for. We’ve done well to create elegant APIs around XHR but we know we can do better. Our effort to…
Write Better JavaScript with Promises
You’ve probably heard the talk around the water cooler about how promises are the future. All of the cool kids are using them, but you don’t see what makes them so special. Can’t you just use a callback? What’s the big deal? In this article, we’ll…


PHP / MooTools 1.2 Accordion Helper
The MooTools Accordion plugin seems to be the plugin that people seem to have the most problems with. It’s an awesome plugin, so I can see why so many people want to use it, but I think that may be part of the problem.
Source link







Leave a Reply