Affinity diagramming, also known as affinity mapping, is a tool that is used to efficiently organize and categorize information. It is often used in the early stages of a project to help identify patterns and relationships that you might not have noticed before. The process involves gathering data, such as ideas or research findings, and then organizing them into groups based on their common themes or characteristics.
It’s a versatile and effective tool that can be used in a wide range of situations, from brainstorming to research to product management. It helps to make sense of complex information, facilitates collaboration and creativity, and streamlines problem-solving and decision-making processes.
In this article, we’re going to dive into affinity diagramming, including different use cases, its impact on collaboration, best practices, and tools for remote use. By the end, you will have a thorough understanding of the process and be equipped with the knowledge and tools necessary to facilitate your own successful affinity diagramming session.
Table of contents
How to use affinity diagramming
Affinity diagramming is best conducted in a group setting, where multiple people are involved in generating and organizing ideas. This can be done in person or remotely, depending on the situation. In-person group sessions are best for facilitating communication and collaboration among team members, while remote sessions may be more convenient and efficient for geographically dispersed teams.
Steps for affinity diagramming
- Gather information: The process typically begins with a brainstorming session or a research phase where a team of designers or stakeholders will gather and record ideas, requirements, user feedback, or research findings
- Record information: The information is then recorded on sticky notes or index cards. In a remote setting, online whiteboarding tools provide digital sticky notes that can easily be moved around and incorporate text, shapes, and images. Feel free to visualize your ideas through words or images if brainstorming
- Group similar items: The team then works together to place the sticky notes or index cards on a large surface, such as a wall or table, and organizes them into groups based on their similarity or affinity. In a remote setting, simply cluster your digital sticky notes into groups
- Label the groups: Each group is then labeled with a heading that summarizes the theme or idea of the group. The key here is to identify the commonalities among each group
- Review and refine: The team members review and refine the groups as needed to ensure that the information is organized in a way that is meaningful and relevant to the project. Discuss among your team if there are any differences in opinions about the groups or labels
- Prioritize ideas: Once the information is grouped, team members can prioritize ideas according to the project’s requirements or goals. An effective way to prioritize is with a dot voting session. Each participant is given a set number of colored dots which they can place on a group to vote for. This should be done silently to avoid influencing decisions. Once completed, the groups should be prioritized by the number of votes received
- Define the next steps: Finally, the results gained from the affinity diagramming process can be used to inform the design or decision-making process. Designers should work with their teams to define the next steps, such as bringing the ideas to life through design and implementation
Affinity diagramming use cases
Affinity diagramming is often used in various design thinking activities to help identify patterns, themes, and connections in data and ideas.
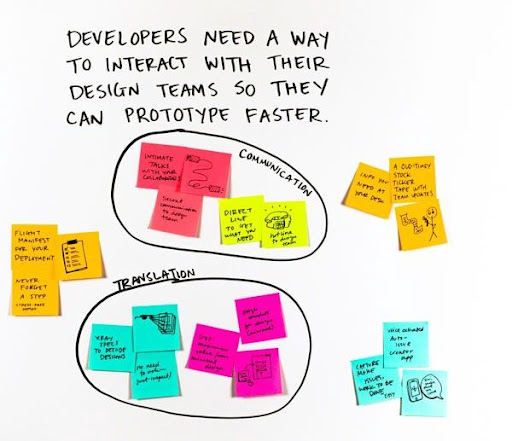
Brainstorming ideas based on user need statements
Affinity diagrams can be used to generate ideas for user need statements. For example, a team might gather user need statements such as “I need a way to easily track my daily water intake” and “I need a way to set reminders for taking my medication.” They could then use an affinity diagram to generate ideas for solutions such as a water-tracking app with reminders and a medication reminder app.
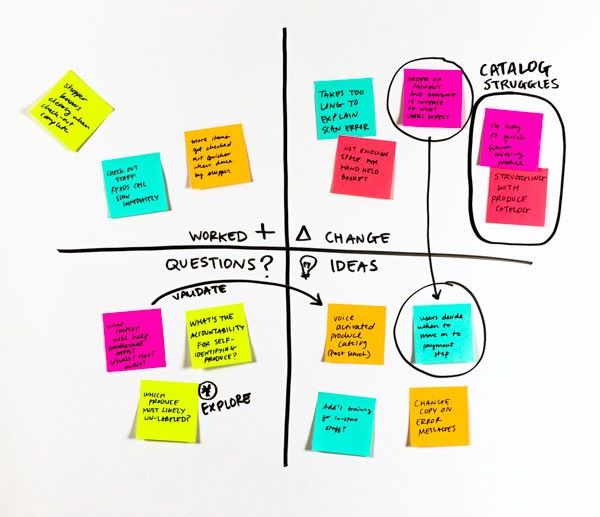
Feedback grid or retrospective
Affinity diagrams can be used to organize and categorize feedback from team members during a retrospective or feedback session. Team members can write their feedback on sticky notes and then use a feedback grid with four quadrants to group similar feedback together. An example of a four-quadrant grid could be “What worked,” “What needs to change,” “Questions we have,” and” Ideas to try.” This can help the team to understand what is working well and what needs to be improved along with actionable next steps.

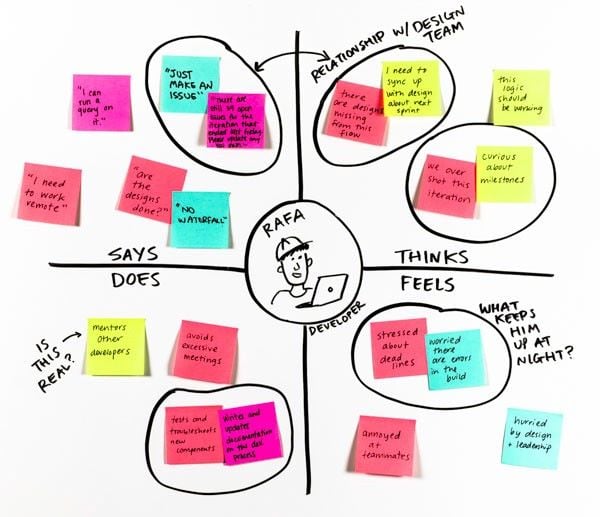
Empathy map
Affinity diagrams can be used to organize information about a user or customer, such as their needs, thoughts, feelings, and behaviors. This can be used to create an empathy map, which can help teams to understand the user’s point of view and to generate ideas for solutions that address their needs.

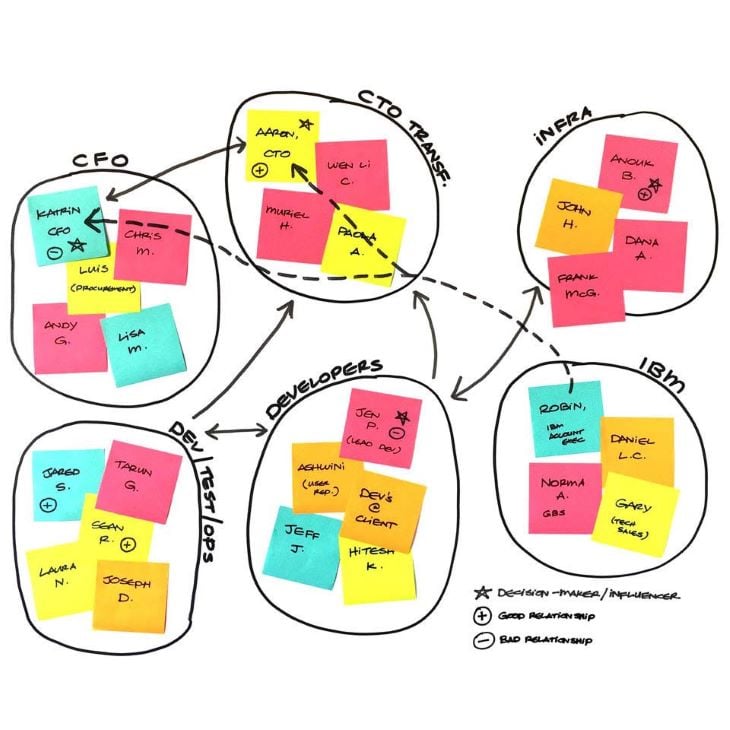
Stakeholder map
Affinity diagrams can be used to organize the different stakeholders of a project. This can help teams identify relevant stakeholders and any relationships among the groups in order to understand how to effectively communicate with them.

How affinity diagramming improves collaboration
Affinity diagramming is a great way for teams to get together and make sense of all the information they’ve gathered. It’s like one big puzzle where everyone gets to put their pieces together. It’s not just one person doing all the work, everyone gets to pitch in and share their ideas.
Being able to openly discuss your thoughts and opinions toward certain ideas is beneficial because it allows for a free flow of ideas and perspectives. When everyone is able to express their thoughts and opinions freely, it encourages people to think critically and consider different viewpoints. This can lead to a more thorough understanding and exploration of the information being discussed. It can also result in identifying new insights and potential solutions that might not have been considered otherwise.
Additionally, open discussion allows for more inclusive decision-making because everyone can express their ideas and perspectives. This is particularly beneficial for less vocal team members who may not have the opportunity or feel comfortable speaking up during more formal meetings. The final decision is more likely to be representative of the entire team, rather than just the views of a select few.
Plus, working together like this means that everyone is on the same page and can make sure that the information is organized in a way that makes sense for the project.
Best practices for using affinity diagramming
Here are some best practices to keep in mind when conducting an affinity diagramming session:
- Consider the physical environment. It’s ideal to be in a room that is large enough for the team to move around and have space for all the sticky notes or index cards to be placed on. An environment that is well-lit, quiet, and free from distractions is also important to help the team stay focused and engaged.
- Involve a diverse group of team members and stakeholders. Involving team members from different disciplines and backgrounds will ensure that a variety of perspectives and expertise are considered when analyzing information.
- Only include one idea, thought, quote, or image per sticky note. This allows for clear and organized information, as well as easy identification of similar or related information. It also makes it easy to move or group the sticky notes as needed, without having to worry about separating different ideas or thoughts.
- Use clear and consistent labeling. To ensure that everyone is on the same page, use clear and consistent labeling when organizing information into groups. This helps to make the information more understandable and accessible to all team members.
- Keep the process focused. Affinity diagramming can be a time-consuming process; it’s important to keep the process focused on the goals of the project, and not to get sidetracked by unrelated information. Use a timer for each phase of the session so that you don’t run out of time.
- Be open to change. Be open to changing the groups and categories as needed, as the process progresses and new information is gathered. The goal is to have a clear and meaningful representation of the information.
With more teams working remotely, digital whiteboarding tools have become increasingly popular for facilitating remote affinity diagramming. Two popular tools in the design industry that can be used are FigJam and Miro.
These tools allow teams to collaboratively organize and categorize information in a virtual whiteboarding space. Because they are web-based and accessible from any device, they enable remote teams to work together in real-time on a shared digital space, eliminating the need to meet in person. They also provide a variety of features such as sticky notes, drag-and-drop functionality, and the ability to add images, videos, and other multimedia, which make it easy for team members to organize and visualize their ideas.
FigJam and Miro both provide templates that come with premade layouts, sticky notes, and categories that can be used as a starting point. This can save time and make it easier for team members to get started with the affinity diagramming process:
Conclusion
Affinity diagramming is a powerful method that helps teams gather, organize, and analyze data in a structured way. By working together to group similar ideas and information, designers can ensure that all ideas are considered and that none are overlooked.
Using affinity diagramming in the design process has several benefits. It promotes teamwork and collaboration, helps identify patterns and relationships, and can be used to prioritize features and set the direction for a project.
If you want to improve your team’s design process, consider incorporating affinity diagramming into your workflow. From brainstorming ideas early on in a project to synthesizing user feedback, it’s a simple but effective way to take your design process to the next level.
Featured image source: IconScout
The post Using affinity diagramming for collaborating in UX design appeared first on LogRocket Blog.
from LogRocket Blog https://ift.tt/G16i5EI
Gain $200 in a week
via Read more
Source link






Leave a Reply